BuenoPrimera Forma
Bueno una de las formas es usar un ProgressDialog.
private void iniciarSesion(String email, String password){
//agregas un mensaje en el ProgressDialog
progressDialog.setMessage("Iniciado sesión");
//muestras el ProgressDialog
progressDialog.show();
mAuth.signInWithEmailAndPassword(email,password).addOnCompleteListener(this, new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
if(task.isSuccessful()){
progressDialog.dismiss();
Log.i("Sesion","Exito en el inicio de sesion");
abrirSiguienteVentana();
}
if(!task.isSuccessful()){
//cierra el progressbar
progressDialog.dismiss();
Log.i("sesion", "Fallo en el inicio de sesion");
}
}
});
}
Edited
Segunda Forma
Ahora bien si lo que buscas es una animacion con tus propios estilos, podemos crear un nuestro propio ProgressBar y usando la clase ObjectAnimator.
Te muestro un pequeñp ejemplo de como hacerlo
- Deberemos crear nuestro
Drawable, para eso vamos en nuestro proyecto en la carpeta Drawable, clic derecho y New->File al cual llamaremos circular.xml.
Quedará de la siguiente forma.
<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:innerRadiusRatio="2.3"
android:shape="ring"
android:thickness="10dp"
android:useLevel="true">
<solid android:color="@color/colorPrimary" />
</shape>
2.- En nuestro layout deberemos de agregar el ProgressBar, te dejo el siguiente ejemplo.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="osorio.org.progressbarcircle.MainActivity">
<ProgressBar
android:id="@+id/circularProgress"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_marginTop="158dp"
android:indeterminate="false"
android:max="48"
android:progress="1"
android:progressDrawable="@drawable/circular"
android:layout_centerHorizontal="true" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Autenticando!"
android:id="@+id/textView"
android:layout_centerVertical="true"
android:layout_centerHorizontal="true" />
</RelativeLayout>
3.- Inicializamos y corremos nuestra
package osorio.org.progressbarcircle;
import android.animation.ObjectAnimator;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.animation.DecelerateInterpolator;
import android.widget.ProgressBar;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private ProgressBar miprogress;
private ObjectAnimator anim;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//instanciamos el progrogressbar
miprogress = (ProgressBar) findViewById(R.id.circularProgress);
//instanciamos el animador
//Construye y devuelve un ObjectAnimator que anima.
anim = ObjectAnimator.ofInt(miprogress, "progress", 0, 100);
mostrarProgress();
}
private void mostrarProgress(){
//agregamos el tiempo de la animacion a mostrar
anim.setDuration(15000);
anim.setInterpolator(new DecelerateInterpolator());
//iniciamos el progressbar
anim.start();
}
}
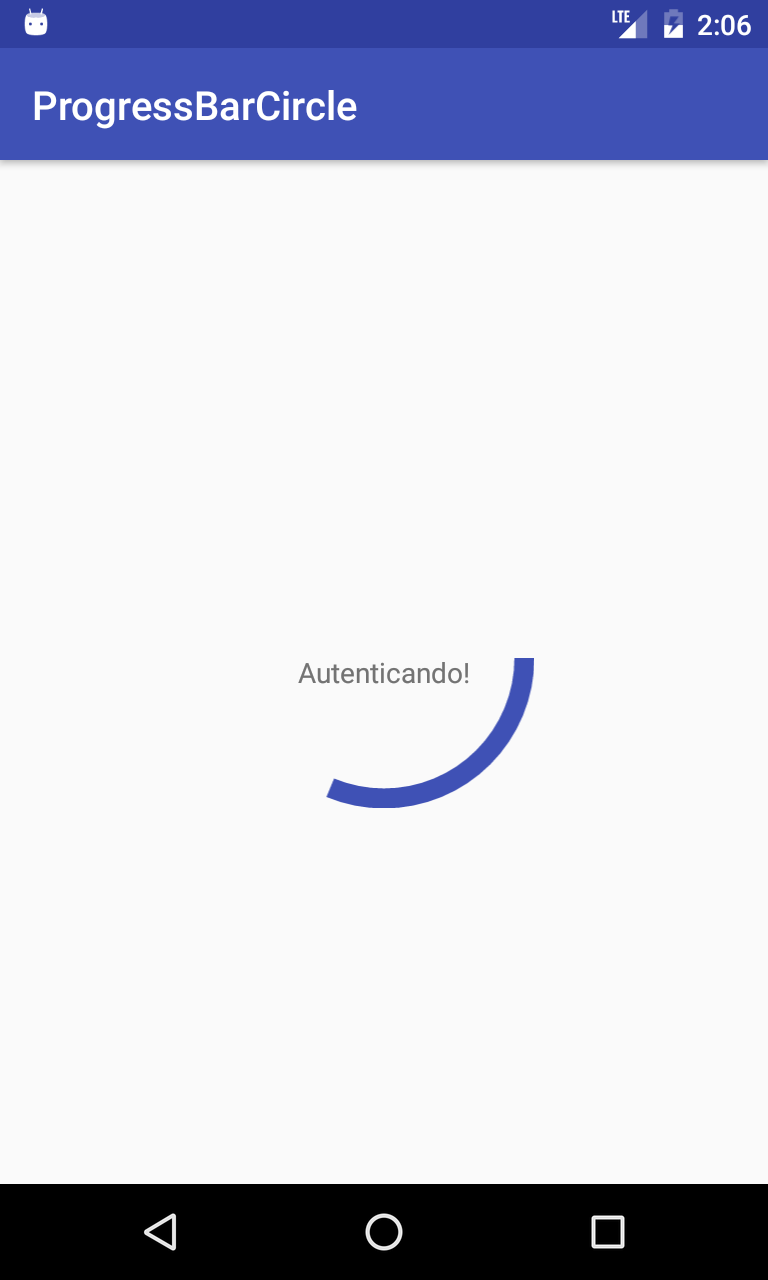
El resultado sería el siguiente

NOTA
Para llamarlo seria de la forma en que te explique en la primera parte
private void iniciarSesion(String email, String password){
//llamas al método
mostrarProgress();
mAuth.signInWithEmailAndPassword(email,password).addOnCompleteListener(this, new OnCompleteListener<AuthResult>() {
@Override
public void onComplete(@NonNull Task<AuthResult> task) {
if(task.isSuccessful()){
//para cancelar la barra usarias
anim.cancel();
Log.i("Sesion","Exito en el inicio de sesion");
abrirSiguienteVentana();
}
if(!task.isSuccessful()){
//para cancelar usar
anim.cancel();
Log.i("sesion", "Fallo en el inicio de sesion");
}
}
});
}