revise tu código y funciona a la perfección, talvez tiene un error de cache, te recomendaría borrar y cache y volver a probar. recuerda que estas utilizando bootstrap debes de incluir las librerías de JS.
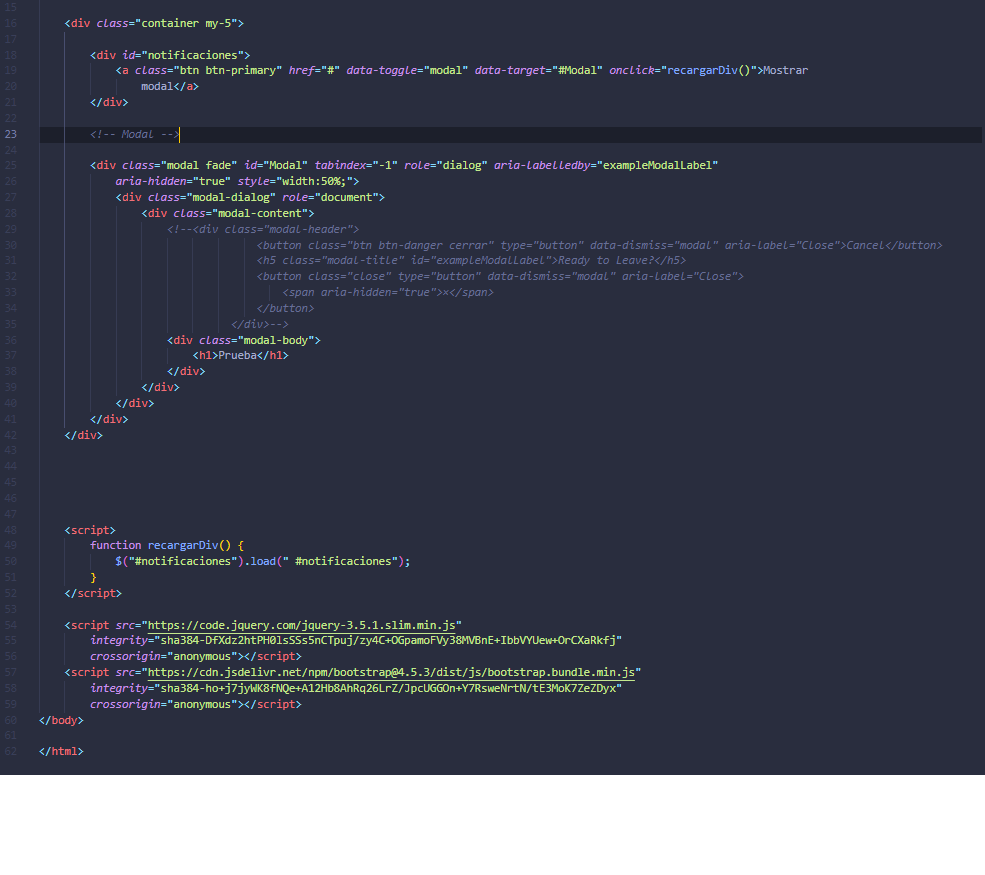
<div class="container my-5">
<div id="notificaciones">
<a class="btn btn-primary" href="#" data-toggle="modal" data-target="#Modal" onclick="recargarDiv()">Mostrar
modal</a>
</div>
<!-- Modal -->
<div class="modal fade" id="Modal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel"
aria-hidden="true" style="width:50%;">
<div class="modal-dialog" role="document">
<div class="modal-content">
<!--<div class="modal-header">
<button class="btn btn-danger cerrar" type="button" data-dismiss="modal" aria-label="Close">Cancel</button>
<h5 class="modal-title" id="exampleModalLabel">Ready to Leave?</h5>
<button class="close" type="button" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>-->
<div class="modal-body">
<h1>Prueba</h1>
</div>
</div>
</div>
</div>
</div>
<script>
function recargarDiv() {
$("#notificaciones").load(" #notificaciones");
}
</script>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js"
integrity="sha384-ho+j7jyWK8fNQe+A12Hb8AhRq26LrZ/JpcUGGOn+Y7RsweNrtN/tE3MoK7ZeZDyx"
crossorigin="anonymous"></script>