estoy creando una tabla en VUE generada dinamicamente de unos datos pasados con JSON, dentro de la tabla modifico un campo para que se pueda escoger entre unas opciones.
Cuando se selecciona ejecuta una función, hasta aquí todo correcto.
El problema es visual, cuando hago la selección en uno de los Selects, todos los otros cogen el mismo valor, solo es visual, no ejecutan la función.
<v-data-table
:headers="headers"
:items="liniesCam"
:items-per-page="20"
:search="search"
class="elevation-1"
:loading="myloadingvariable"
loading-text="Cargando los datos... espera por favor"
>
<template v-slot:[`item.diesPerRepartir`]="{ item }">
<v-select v-if="item.diesPerRepartir.length > 1 "
:items="item.diesPerRepartir"
label="Fecha de planificación"
v-model = "dataRep"
:id = "item.zt"
:name = "item.zt"
@change="guardarData(item.idLinia, item.merma)"
></v-select>
<p v-else>{{ item.diaReparto}}</p>
</template>
Formulario al cargar la pagina
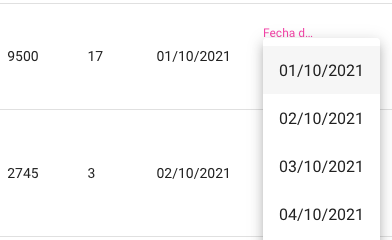
Seleccion en la primera fila
[ ][2
][2
Las tres filas cambian el contenido

