Este es el cógido
 de guía de cuantos elementos debería mostrar
de guía de cuantos elementos debería mostrar
var Barras = Morris.Bar({
element: 'hero-bar',
data: [
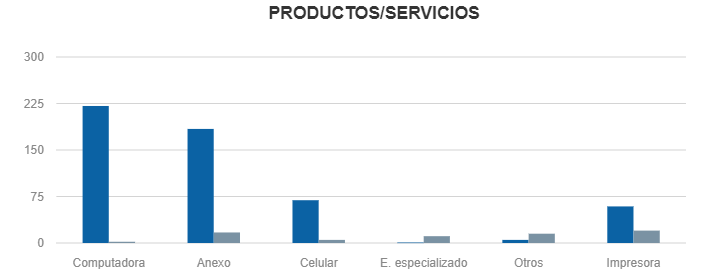
{device: 'Computadora', a: 7, b:2 },
{device: 'Anexo' , a: 15,b:17 },
{device: 'Celular' , a: 3, b:5 },
{device: 'E. especializado' , a: 12, b:11 },
{device: 'Otros', a: 2, b:15},
{device: 'Impresora' , a: 12, b:20},
{device: 'Scan', a: 3, b:10},
{device: 'Fotocopiadora' ,a: 8,b:5},
{device: 'M. de trabajo', a: 11, b:7},
{device: 'S/E/T' , a: 5, b:2},
],
xkey: 'device',
ykeys: ['a','b'],
labels: ['Normal','Recuperacion'],
barGap:0.1,
parseTime : false,
barSizeRatio: 0.5,
xLabelMargin: 2,
hideHover:'auto',
resize: true,
`