Siguiendo con el ejemplo de la otra pregunta, lo puedes hacer de varias maneras. Configurando las imágenes por código o bien en el Interface Builder.
Por código sería tal que así:
import UIKit
import AVFoundation
class ViewController: UIViewController {
var avPlayer: AVPlayer?
@IBOutlet weak var playPauseButton: UIButton! {
didSet {
playPauseButton.setImage(UIImage(named: "playIcon"), forState: .Normal)
playPauseButton.setImage(UIImage(named: "pauseIcon"), forState: .Selected)
playPauseButton.setTitle("Play", forState: .Normal)
playPauseButton.setTitle("Pause", forState: .Selected)
}
}
@IBActionoverride func ReproducirviewDidLoad(sender: UIButton) {
let urlString = "http://elpenitente.playcofrade.com/marchas/\(pasarid).mp3"
let url = NSURL(string: urlString)
avPlayer = AVPlayer(URL: url!)
}
@IBAction func Reproducir(sender: UIButton) {
if sender.selected {
avPlayer?.pause()
} else {
avPlayer?.play()
}
sender.selected = !sender.selected
}
}
Las partes importantes son el momento de configurar las imágenes y textos para cada estado:
playPauseButton.setImage(UIImage(named: "playIcon"), forState: .Normal)
playPauseButton.setImage(UIImage(named: "pauseIcon"), forState: .Selected)
playPauseButton.setTitle("Play", forState: .Normal)
playPauseButton.setTitle("Pause", forState: .Selected)
Y cuando pulsas el botón que cambias el estado del mismo (ten en cuenta que en la función reproducir he cambiado el tipo del sender):
sender.selected = !sender.selected
En el if simplemente se decide si reproducir o pausar en función del estado del botón.
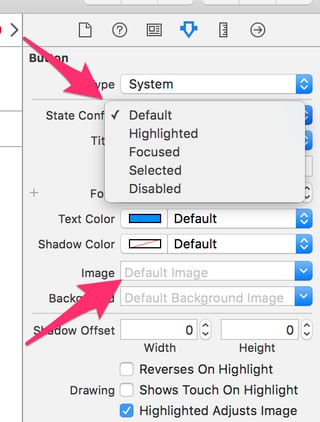
Si lo qusieras hacer en el Interface Builder, debes configurar el estado seleccionando la opción correspondiente aquí:
Donde primero seleccionas el estado y después configurar la imagen que quieras para cada estado.