Tengo el siguiente codigo ajax:
$.ajax(
{
data: {dni:id},
url: "<?php echo base_url() ?>User/Userajax/",
type: 'POST',
async: false,
success: function(res){
console.log(res);
},
error: function () {
console.log("error");
}
}
);
y lo que imprime el console.log(res) es lo siguiente:
string(7) "1111111"
[{"nombre":"Emiliano","apellido":"Ibarra","dni":"1111111","nacimiento":"2018-07-22","celular":"12312312312","email":"[email protected]","direccion":"Alsina 725","FechaRegistro":"2021-05-03","nombreLocalidad":"Guamini","nombre_estado":"En lista de espera","nombreCarrera":"Ingenieria en Sistemas","institucion":"UNS","localidad":"dasdasd","cantanio":"11"}]
Intente todas las formas posibles, me esta quemando la cabeza esto.
intente: res[0].nombre
res.nombre
entre otros que no recuerdo.
EDIT PEGO URL:
$qry = $this->db->get();
$rslt = ($qry->num_rows() > 0) ? $qry->result("array") : "No se ha encontrado registros con el actual DNI";
exit(json_encode($rslt));
copio las ultimas tres lineas que ahi es como lo devuelvo, antes de eso estan las consultas a la base de datos pero con eso no hay problema porque retorna datos correctamente.
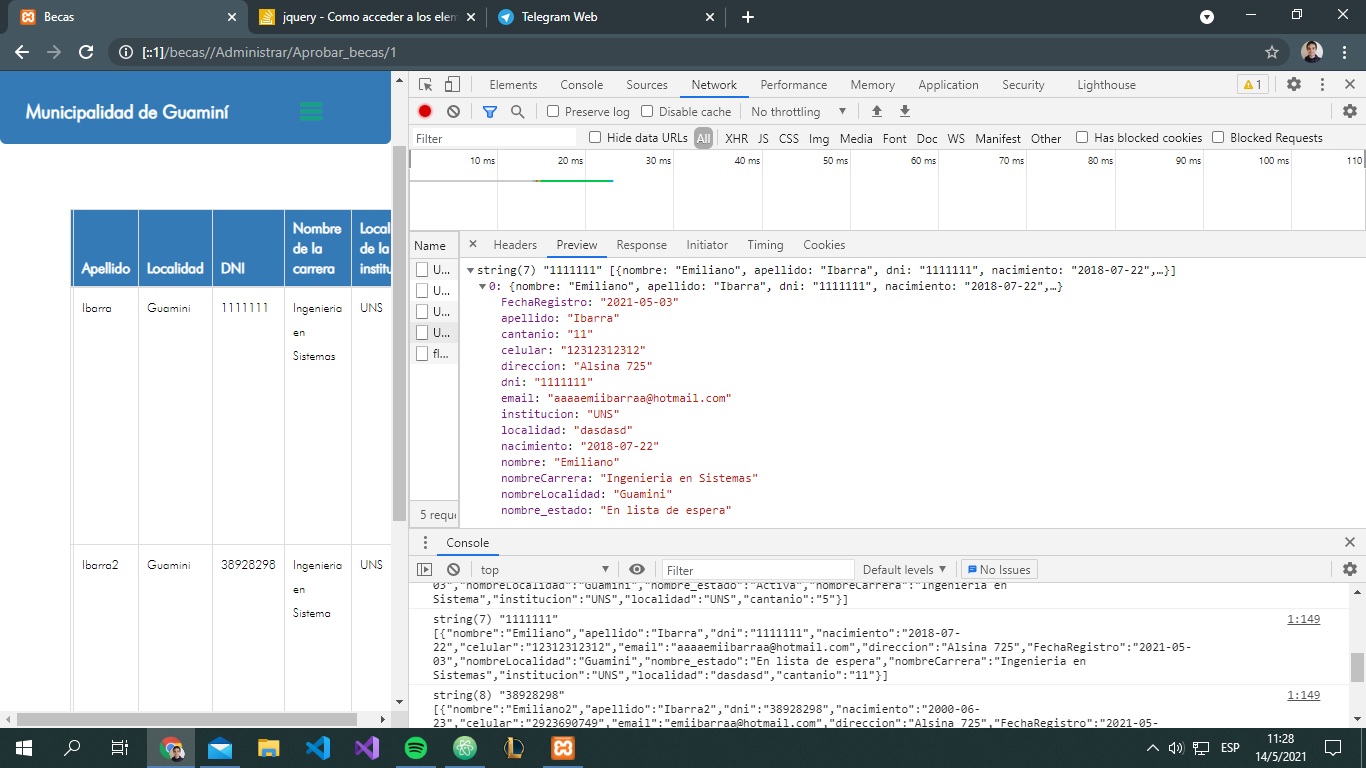
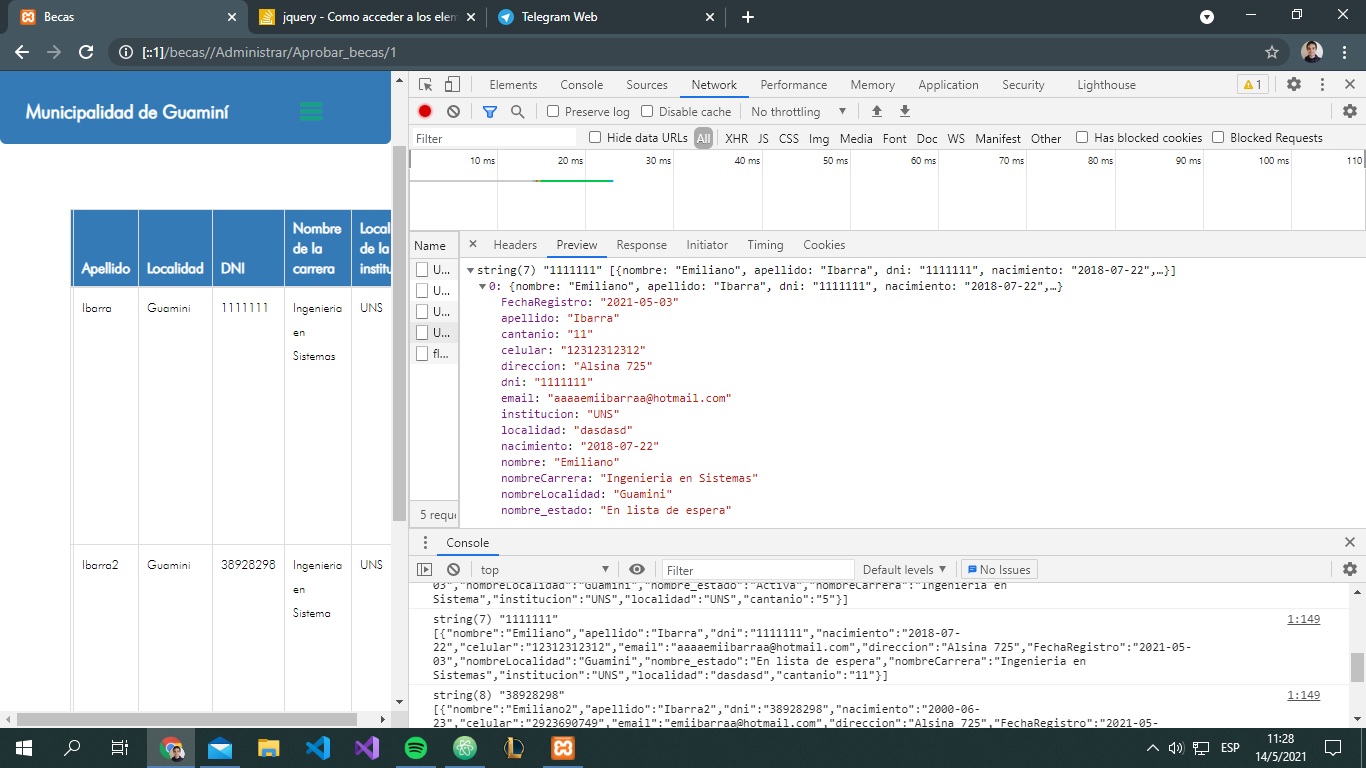
EDIT2 agrego preview