Necesito hacer unas operaciones en tiempo real con Jquery, basados en inputs arrayun checkbox
La operacion esYA funciona la siguiente:
posicion 0 = cantidad x preciolas operaciones en tiempo real, posicion 1 = cantidad xahora necesito aplicar mediante un checkbox un descuento al precio .. ingresado, segun su posición.
este en el input de cantidad
<input id="totalproducto" class="Cantidad" type="hidden" name="totalProducto[]" value="{{$value->total}}">
este es el input de precio
<input type="number" id="precio" name="precio[]" class="form-control Precio" step='0.01' value="{{$j['costo_unitario']}}">
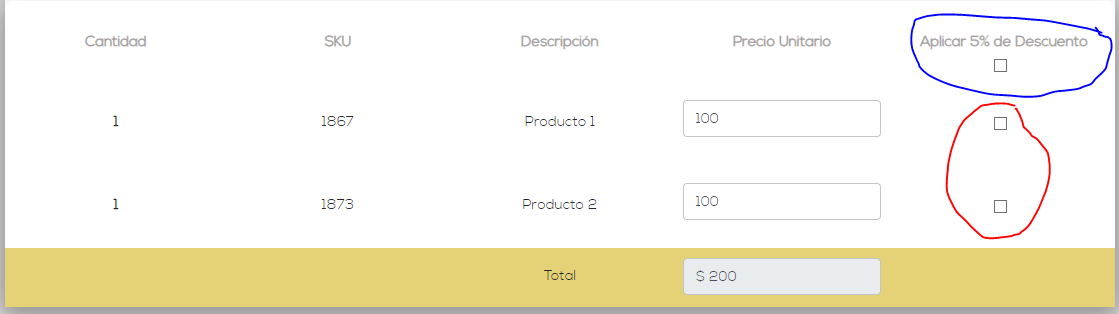
Este el checkbox donde necesito aplicar el descuento, en este caso pongo, cuando no se selecciona mando como valor 'no' y en caso contrario 'si'
<input class="form-check-input" type="hidden" value="no" id="descuento" name="descuento[{{$j['sku']}}]">
<input id="{{$ticket->id}}" style="margin-top: -5px !important;" class="form-check-input Descuento" name="descuento[{{$j['sku']}}]" type="checkbox" value="si">
<script type="text/javascript">
var clase= '#Total';
var valor_inicial = $ function selects(claseid) {
var ele = document.valgetElementById(id);
$ for (var documenti )= 0; i < ele.ready(function(length; i++) {
$ if ('input[name="precio[]"]')ele[i].keyup(functiontype ()== {'checkbox')
var valor = parseInt(valor_inicial);
var valor_sumar ele[i].checked = 0;true;
var cantidad = 0;
}
}
let clase= '#Total';
$('#showtotal').hide(); var cantidad
function sumar() {
let total = 0;
$('[name="totalProducto[]"]''.Precio').valeach(function(index); {
var
ele let cantidad = parseInt($('#cantidad''[name="totalProducto[]"]')[index].val(value); || 0;
varlet preprecio = parseFloat($('#precio'this).val();) || 0;
let porcentaje=precio*0.95;
$('.Descuento').change(function(){
$('.Precio'Descuento').each(function () {
if if($(this)'.val(Descuento') > 0[index].checked) {
valor_sumar += parseInt($(this'.Precio').val(porcentaje)[index];
sumar();
* cantidad; }
});
});
total += cantidad * precio
});
if(total > 0){
$('#showtotal').show();
}
var else if(total === valor0){
+ valor_sumar $('#showtotal').hide();
}
$(clase).val(total'$ '+total);
$('#totalSpan').text('$ '+total);
}
$( document ).ready(function() {
$('[name="totalProducto[]"]').on('input', sumar);
$('.Precio').on('input', sumar);
}sumar();
});
</script>
2x1 =21x100=100
1x1=11x100=100
totaltotal=200
pero si aplico el descuento solo a la posición 0, donde escribí 100, debería aplicar el descuento a uno, y quedar algo asi, y cambiar el input al nuevo valor que se genere
o sea, el valor del input ingresar menos el 5%
1x95=95 =(descuento 3aplicado del 5%)
1x100=100
total=195