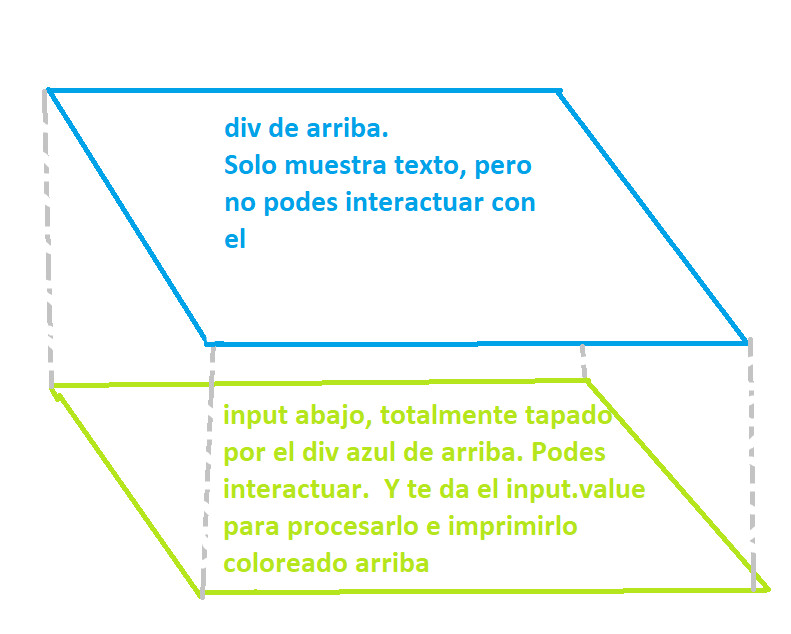
Hace poco arranque con css y etc. La respuesta con mas votos la verdad es una genialidad pero achancha mucho la escritura. Se me ocurrio hacer dos elementos superpuestos. Un input por abajo con el que el usuario pueda interactuar PERO NO PUEDA VERLO. Y un div por arriba (superpuesto perfectamente con el anterior) que el usuario PODRA VERLO PERO NO PODRA INTERACTUAR.
Entonces lo que escribis en el input de abajo lo pasa a texto coloreado a un div común y ya.
- Se me ocurrió hace poco, pero no probé a ver que onda
- Está el tema de "emular" el titilado y posicionamiento de la barra vertical del cursor
- Idem con el resaltado de texto
- No se como hacer un div "invisible a la interaccion"