Esta es mi estructura HTML, un diseño simple:
.flex {
display: flex;
}
.justify-between {
justify-content: space-between;
}
.table-header {
padding: 2em;
}
.search-bar {
position: relative;
width: 34%;
}
input.go-seeker {
border-radius: 1em;
right: 0;
transition: all .3s ease-in-out;
width: 50%;
position: absolute;
padding: 1.2em;
height: 2.4em;
border: 1px solid #363535;
background-color: #333;
outline: none;
color: #999898;
}
input.go-seeker:focus {
width: 70%;
right: 0em;
}
button.btn-search {
display: block !important;
background-color: transparent;
border-radius: 50%;
height: 2em;
right: 2px;
top: 0.3em;
transition: all .3s ease-in-out;
width: 2em;
border: none;
position: absolute;
outline: none;
}
button.btn-search:before {
content: "";
display: inline-block;
background-size: cover;
position: relative;
top: 4px;
width: 25px;
height: 25px;
background-image: url(../img/website/svg/search.svg);
}
.table {
width: 100%;
max-width: 100%;
margin-bottom: 20px;
}
.bootgrid-table {
table-layout: fixed;
}
table {
background-color: transparent;
border-spacing: 0;
border-collapse: collapse;
}
th {
font-weight: 100;
text-align: left;
}
.table td {
overflow: hidden;
-ms-text-overflow: ellipsis;
-o-text-overflow: ellipsis;
text-overflow: ellipsis;
white-space: nowrap;
}
.table>tbody>tr:nth-of-type(odd) {
background-color: #f9f9f9;
}
.table>tbody>tr:hover {
background-color: #f5f5f5;
}
.table > thead > tr > th,
.table > tbody > tr > th,
.table > tfoot > tr > th,
.table > thead > tr > td,
.table > tbody > tr > td,
.table > tfoot > tr > td {
padding: 8px;
line-height: 1.42857143;
vertical-align: middle;
/*border-top: 1px solid #ddd;*/
border: 1px solid #ddd;
}
.table > caption + thead > tr:first-child > th,
.table > colgroup + thead > tr:first-child > th,
.table > thead:first-child > tr:first-child > th,
.table > caption + thead > tr:first-child > td,
.table > colgroup + thead > tr:first-child > td,
.table > thead:first-child > tr:first-child > td {
/*border-top: 0;*/
}
.table > thead > tr > th {
vertical-align: bottom;
border-bottom: 2px solid #ddd;
}
span#add,
span.view_data,
span.edit_data {
cursor: pointer;
}
i.icon-delete:hover,
i.icon-add-new:hover,
i.icon-view:hover,
i.icon-edit:hover {
filter: brightness(40%);
}
.pagination {
display: inline-block;
padding-left: 0;
margin: 20px 0;
border-radius: 4px;
}
.pagination>li {
display: inline;
}
.pagination>li:first-child>a, .pagination>li:first-child>span {
margin-left: 0;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.pagination>.disabled>a,
.pagination>.disabled>a:focus,
.pagination>.disabled>a:hover,
.pagination>.disabled>span,
.pagination>.disabled>span:focus,
.pagination>.disabled>span:hover {
color: #777;
cursor: not-allowed;
background-color: #fff;
border-color: #ddd;
}
.pagination>li>a, .pagination>li>span {
position: relative;
float: left;
padding: 6px 12px;
margin-left: -1px;
line-height: 1.42857143;
color: #337ab7;
text-decoration: none;
background-color: #fff;
border: 1px solid #ddd;
cursor: pointer;
}
.pagination>li>a.active {
background-color: #f7f7f7;
cursor: not-allowed;
}
<div class="bootgrid">
<div class="flex justify-between table-header">
<div class="flex items-center">
<div class="actions btn-group">
<label>
<select id="amount_show" name="amount_show">
<option value="10" selected="">10</option>
<option value="25">25</option>
<option value="50">50</option>
<option value="100">100</option>
</select>
entries
</label>
</div>
<div>
<select id="customer" name="customer">
<option value="1">Google</option>
<option value="2">StackOverflow</option>
<option value="3">PayPal</option>
</select>
</div>
<div>
<input type="datetime" name="">
</div>
<div>
<input type="search" name="">
</div>
</div>
</div>
<table id="data-table" class="table bootgrid-table">
<thead>
<tr>
<th>ID</th>
<th>ID Customer</th>
<th>Name</th>
<th>Email</th>
<th>Rol</th>
<th>Register Date</th>
<th>Action</th>
</tr>
</thead>
<tbody id="tbody-insert"></tbody>
</table>
</div>
Los datos se imprimen correctamente en PHP, el problema viene del código ajax que no me muestra los resultados en la paginación:
$stmt = $con->prepare("SELECT id_user,
id_customer,
name,
email,
rol,
register_date
FROM users
ORDER BY id_user DESC");
$stmt->execute();
$stmt->store_result();
$stmt->bind_result($id_user, $id_customer, $name, $email, $rol, $register_date);
while($stmt->fetch()) {
$data['users'][] = [
'id_user' => $id_user,
'id_customer' => $id_customer,
'email' => $email,
'rol' => $rol,
'register_date' => $register_date
];
}
$stmt->close();
echo json_encode($data);
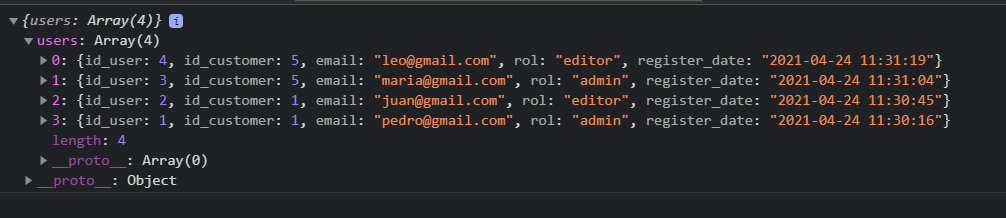
La realización de un console.log (data); me muestra que los datos también se están llamando o recibiendo correctamente, pero no muestra esos resultados:

$(function() {
$.ajax({
type: "GET",
url: "ajax.php",
dataType: "json",
})
.done(function(data) {
console.log(data);
tableRows = '';
for (let i = 0; i < data.length; i++) {
tableRows += `
<tr>
<td>${data[i].id_user}</td>
<td>${data[i].id_customer}</td>
<td>${data[i].name}</td>
<td>${data[i].email}</td>
<td>${data[i].rol}</td>
<td>${data[i].register_date}</td>
<td>Edit<td>
</tr>`;
}
$("#tbody-insert").html(tableRows);
})
});
Mi idea es crear una paginación con varios filtros; por cantidad de resultados, por fecha, por filtro de cliente, por filtro de rol y, un motor de búsqueda.
Estoy migrando a json ya que supieron mencionarme que *desde PHP solo envíe datos en formato JSON, que me ayudará a reducir significativamente el contenido de cada petición y, por consiguiente, el tiempo de respuesta`
Basado a la siguiente pregunta: