Tengo un componente padre, donde instancio un componente hijo de esta forma:
<template>
<section class="container">
<line-chart v-bind:cod-anillo="codigoAnillo"></line-chart>
.
.
.
</template>
<script>
import LineChart from '@/views/admin/Charts'
export default {
name: 'VueChartJS',
components: {
LineChart
},
data () {
return{
codigoAnillo: "",
}
},
created () {
this.codigoAnillo = this.$route.params.codAnillo;
}
</script>
En el componente hijo intento leer la propiedad que paso, pero siempre optengo undefined:
<script>
export default {
data() {
return {
props:{
codAnillo:{
type:String,
default: ""
}
},
}
},
};
},
beforeCreate() {
console.log("codAnillo: "+this.codAnillo)
}
};
</script>
He intentado verificar si llega en algun hoock como created o mounted y en todos llega el valor de ths.codAnillo como undefined.
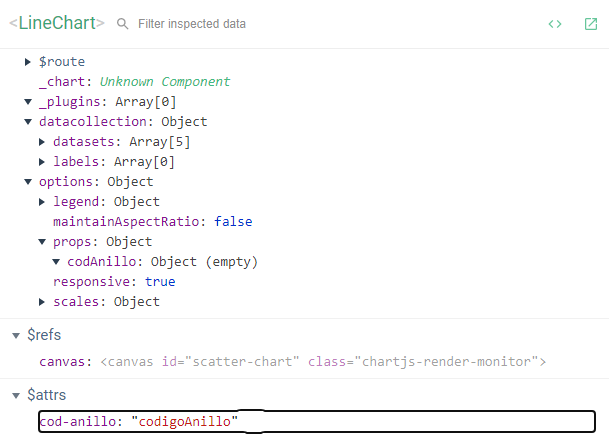
Verificando en el inspector de objetos de vue, me doy cuenta que el parametro nunca llega al componente hijo, desconozco el porque: