Tengo el código:
.desvanecer:hover {
opacity: 0.07;
-webkit-transition: opacity 500ms;
-moz-transition: opacity 500ms;
-o-transition: opacity 500ms;
-ms-transition: opacity 500ms;
transition: opacity 500ms;
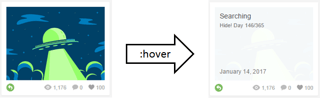
}<img class="desvanecer" src="https://i.sstatic.net/tCYnU.png" />con esto logro desvanecer la imagen al pasar el mouse, pero ¿cómo se hace para que aparezca información adicional sobre la imagen desvanecida? Es decir que sobre la imagen desvanecida diga algo como ejemplo: "Hola, esta es la información del logo".
Ejemplo:
Quisiera conocer lo mas básico para lograrlo.