Así es como lo hice yo: (para VS2015, sdk 1.0.0-beta6)
Este método NO instala bower de forma global
1 - Click derecho sobre el proyecto (en el explorador de soluciones), luego "Nuevo elemento" (o "New item" si el VS esta en ingles)
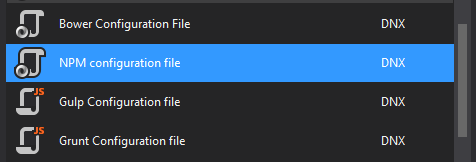
2 - Agregar NPM Configuration file. (

3 - Editar el nuevo archivo "package.json" de modo tal que quede incluya estas 3 dependencias de desarrollo:
{
"name": "nompre_projecto",
"version": "0.1.0",
"private": true,
"devDependencies": {
"bower": "1.6.5",
"grunt": "0.4.5",
"grunt-bower-task": "0.4.0"
}
}
4 - Igual que punto 1, pero seleccionando "Grunt Configuration File".
5 - Editar Gruntfile.js
module.exports = function(grunt) {
grunt.initConfig({
bower: {
install: {
options: {
targetDir: "wwwroot/lib",
layout: "byComponent",
cleanTargetDir: false
}
}
}
});
grunt.registerTask("default", ["bower:install"]);
grunt.loadNpmTasks("grunt-bower-task");
};
6 - Igual que punto 1, pero seleccionando "Bower Configuration File"
7 - Editar bower.json
{
"name": "SBCom",
"license": "Apache-2.0",
"private": true,
"dependencies": {
"angular": "1.4.3",
"angular-route": "1.4.3",
"angular-animate": "1.4.3",
"moment": "2.10.6",
"lodash": "3.10.1",
"mocha": "2.2.5"
}
}
Con las dependencias que tu necesites
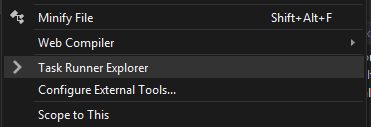
8 - Click derecho sobre Grunfile.js y buscas "Task Runner Explorer" (no se como sera en español)

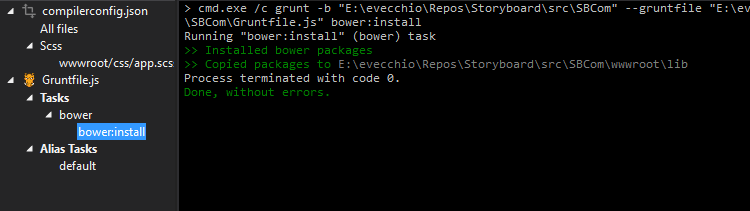
9 - Una vez abierto el "Task Runner Explorer" haces doble click sobre "bower:install". En el futuro cuando actualices o agregues un paquete bower, debes hacer lo mismo.

10 - Como en la tarea grunt se indicio targetDir: "wwwroot/lib" debes ir ubicar el path correcto en los HTML asi:
<script src="lib/angular/angular.js"></script>
<script src="lib/angular-route/angular-route.js"></script>
<script src="lib/moment/moment.js"></script>