con el riesgo de que esta pregunta quede como duplicada pero bueno, tengo el siguiente código que me multiplica el valor de lo que esta después de precio: por un campo tipo number, necesito que se totalice donde dice Total: el problema que tengo es que cada vez que le doy agregar producto debería ir sumando la multiplicación de ese producto, pero no lo hace
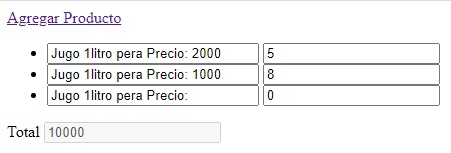
En esta imagen el Total es de 10000, cuando debería ser 18000

He intentado pero no se como lograr lo que quiero. y me gustaría hacerlo sin agregar otro input y calcular cada multiplicación, necesito que se mantenga con 2 input para multiplicar y otro para totalizar la suma de cada multiplicación
<!DOCTYPE html>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<form id="form" name="form" method="post">
<div align="left">
<a href="#" onclick="AgregarCampos();">Agregar Producto</a>
<ul id="campos"></ul>
<tr>
<td>
Total
</td>
<td>
<input type="text" id="T" value="0" disabled>
</td>
</tr>
</div>
</form>
<script type="text/javascript">
var nextinput = 0;
function AgregarCampos() {
nextinput++;
campo = `<li id="idLi${nextinput}">
<input type="text" size="25" id="Pro1" step="any" oninput="calcular(this); " value="Jugo 1l Pera, Precio: ">
<input type="number" size="15" id="Cant" step="any" oninput="calcular(this); ">
</li>`;
$("#campos").append(campo);
}
function calcular(target) {
var producto = document.getElementById('Pro1').value || 0;
var cantidadPorEntregar = document.getElementById('Cant').value || 0;
var P = /precio: (\d+)/i;
var match = producto.match(P);
var precio = parseInt(match[1]);
var Totaluni = precio * cantidadPorEntregar;
document.getElementById("T").value = Totaluni;
}
</script>Intente de esta manera pero la multiplicación y la suma que me hace esta demasiado errada cuando se agrega el otro producto multiplica con el primero y con el segundo algo muy desastroso y siempre incrementa a pesar de que en el campo number lo baje a 1
<!DOCTYPE html>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<form id="form" name="form" method="post">
<div align="left">
<a href="#" onclick="AgregarCampos();">Agregar Producto</a>
<ul id="campos"></ul>
<tr>
<td>
Total
</td>
<td>
<input type="text" id="T" value="0" disabled>
</td>
</tr>
</div>
</form>
<script type="text/javascript">
var nextinput = 0;
function AgregarCampos() {
nextinput++;
campo = `<li id="idLi${nextinput}">
<input type="text" size="25" id="Pro1" step="any" oninput="calcular(this); " value="Jugo 1l Pera, Precio: ">
<input type="number" size="15" id="Cant" step="any" oninput="calcular(this); ">
</li>`;
$("#campos").append(campo);
}
function calcular(target) {
var producto = document.getElementById('Pro1').value || 0;
var cantidadPorEntregar = document.getElementById('Cant').value || 0;
var P = /precio: (\d+)/i;
var match = producto.match(P);
var precio = parseInt(match[1]);
var total = precio * cantidadPorEntregar;
let price = Number.parseFloat(target.value)
let acu = document.getElementById('T');
acu.value = Number.parseFloat(acu.value) + total;
document.getElementById("T").value = acu.value;
}
</script>