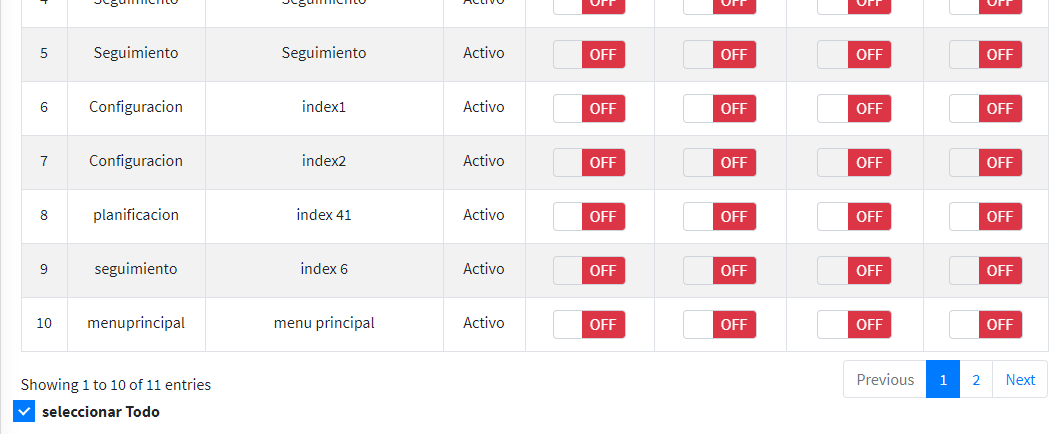
deseo agregar un input tipo checkbox que me permita marcar como "chequeados" todos los los checkbox que se encuentran en un dataTable, estos checkbox tienen un estilo de bootstrap-switch a como pongo se muestra en la siguiente imagen
 al hacer click en Seleccionar todos todos se cambien su estado a checked
al hacer click en Seleccionar todos todos se cambien su estado a checked
he probado esto pero no me funciona
$('#table_Permisos input[type="checkbox"]').each(function(){
// toggle checkbox
$(this).prop('checked',!$(this).prop('checked'));
// toggle class
$(this).parents('label').toggleClass('active');
});c
}); cualquier opinion me sera de mucha ayuda de ante mano gracias parte del codigo html
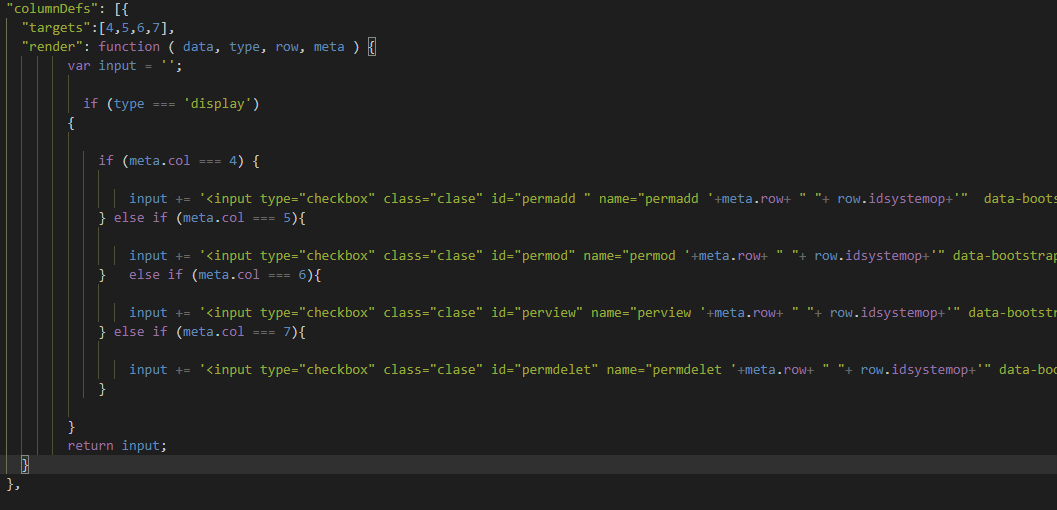
agrego captura de como agrego los inputs al data table