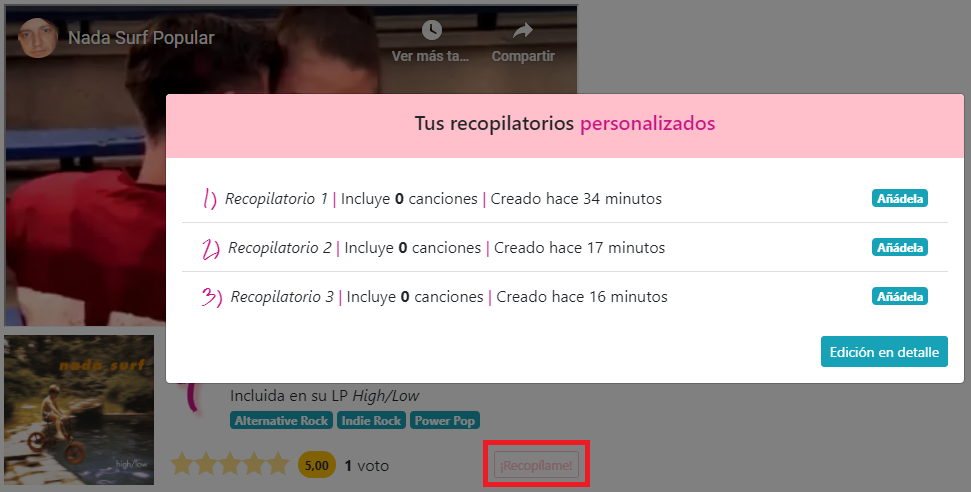
He creado un modal para que, a partir de recopilatorios de 15 canciones, año a año, el usuario pueda elegir sus favoritas y crear sus propias listas personalizadas (hasta un máximo de 3) en YouTube.
Cada canción lleva anexo un botón (recuadro rojo), que al ser pulsado despliega el modal con las listas del usuario:

Por facilitar las cosas posteriormente desde jQuery y no tener que retrotraerme demasiado en el DOM, al array de PHP que incluye la información con las listas le he añadido el id_cancion correspondiente:
Si hacemos un var_dump($listas):
array (size=3)
0 =>
object(stdClass)[41]
public 'id_lista_youtube' => string '8' (length=1)
public 'nombre_lista' => string 'Recopilatorio 1' (length=15)
public 'numero_canciones' => string '0' (length=1)
public 'tiempo_pasado' => string '2590' (length=4)
public 'id_cancion' => string '196' (length=3)
1 =>
object(stdClass)[42]
public 'id_lista_youtube' => string '9' (length=1)
public 'nombre_lista' => string 'Recopilatorio 2' (length=15)
public 'numero_canciones' => string '0' (length=1)
public 'tiempo_pasado' => string '1553' (length=4)
public 'id_cancion' => string '196' (length=3)
2 =>
object(stdClass)[46]
public 'id_lista_youtube' => string '10' (length=2)
public 'nombre_lista' => string 'Recopilatorio 3' (length=15)
public 'numero_canciones' => string '0' (length=1)
public 'tiempo_pasado' => string '1517' (length=4)
public 'id_cancion' => string '196' (length=3)
Y así en bucle hasta 15:
array (size=3)
0 =>
object(stdClass)[77]
public 'id_lista_youtube' => string '8' (length=1)
public 'nombre_lista' => string 'Recopilatorio 1' (length=15)
public 'numero_canciones' => string '0' (length=1)
public 'tiempo_pasado' => string '2590' (length=4)
public 'id_cancion' => string '209' (length=3)
1 =>
object(stdClass)[84]
public 'id_lista_youtube' => string '9' (length=1)
public 'nombre_lista' => string 'Recopilatorio 2' (length=15)
public 'numero_canciones' => string '0' (length=1)
public 'tiempo_pasado' => string '1553' (length=4)
public 'id_cancion' => string '209' (length=3)
2 =>
object(stdClass)[88]
public 'id_lista_youtube' => string '10' (length=2)
public 'nombre_lista' => string 'Recopilatorio 3' (length=15)
public 'numero_canciones' => string '0' (length=1)
public 'tiempo_pasado' => string '1517' (length=4)
public 'id_cancion' => string '209' (length=3)
Como podéis ver, la información es constante para las listas (siempre se pintan las mismas tres con la misma información al pulsar cualquiera de los quince botones), pero id_cancion va variando con la canción, como es lógico; la 1ª en este caso es la 196 y la 15ª, la 209.
Sin embargo, cuando intentas acceder al id_cancion desde jQuery, sea cual sea el modal que despliegues, siempre toma el valor de la primera canción de la lista de 15, que en este caso sería 196.
El foreach que pinta toda la información:
foreach($canciones as $clave => $fila)
{
$ano = $fila->ano; //Parámetros obtenidos mediante $videos->listar_todo()
$enlace_rym = $fila->enlace_rym;
$enlace_youtube = $fila->enlace_youtube;
$id_autor = $fila->id_autor;
$id_cancion = $fila->id_cancion;
$nombre_autor = Utilidades::reordenar($fila->nombre_autor);
$nombre_ciudad = $fila->nombre_ciudad;
$nombre_pais = $fila->nombre_pais;
$nota_media = Utilidades::formatear($fila->nota_media, 2);
$tipo = Utilidades::minusculas($fila->tipo);
$titulo_cancion = $fila->titulo_cancion;
$titulo_disco = $fila->titulo_disco;
$votos_web = Utilidades::formatear($fila->votos_web, 0);
$nota = $fila->nota; //Parámetro obtenido mediante $usuario->listar_notas()
$subestilos = array();
$subestilos = $fila->subestilos; //Parámetro obtenido mediante $videos->listar_subestilos()
$numero_listas = $fila->numero_listas; //Parámetros obtenidos a partir del objeto $listas
$listas = array();
$listas = $fila->listas;
$coletilla = Utilidades::coletilla($votos_web); //Parámetros derivados de transformaciones de los originales de la BD
$decada = Utilidades::decada($ano);
$nombre_foto = Utilidades::recortar($titulo_disco);
$inicio = strpos($enlace_youtube, "watch?v="); //Prepara los vídeos de YouTube para que se puedan visualizar embebidos
$enlace_youtube = substr_replace($enlace_youtube, "embed/", $inicio, 8);
if($condicion == true) $ano_disco = '('.$ano.')'; //Permite incluir el año al lado del título del disco en la página sobre las décadas
else $ano_disco = null;
$contador++; //Posición en la clasificación de cada canción
require("vistas/videos.php");
}
Ésta es la vista HTML (vistas/videos.php) para cada canción, que se repite 15 veces en bucle:
<div class="row contenedor-youtube pt-4"><iframe class="youtube" width="575" height="323.5" src="<?=$enlace_youtube?>" allowfullscreen></iframe></div> <!--Vídeo de YouTube-->
<div class="row pt-2"> <!--Portada del disco, información relativa a la canción y sistema de votación-->
<div class="contenedor-portada mr-2" data-toggle="modal" data-target="#modal-imagen" > <!--Portada del disco-->
<img class="portada img-fluid" src="<?=url_base?>/recursos/imagenes/<?=$decada?>/<?=$ano?>/<?=$nombre_foto?>.jpg" width="150" height="150">
</div>
<?php require("vistas/modales/imagen.html"); ?> <!--Modal que despliega la portada a mayor tamaño-->
<div class="col"> <!--Información relativa a la canción y sistema de votación-->
<div class="row"> <!--Información relativa a la canción (incluyendo su puesto en la clasificación)-->
<div class="mr-3"><span class="numero" data-contador="<?=$contador?>"><?=$contador?></span></div> <!--Puesto en la clasificación-->
<div class="col informacion ancho-min-0px"> <!--Resto de la información-->
<div class="row ancho-max-videos"> <!--Canción y autor-->
<div class="puntos">
<span id="<?=$id_cancion?>" class="cancion font-italic"><?=$titulo_cancion?></span> de <span id="<?=$id_autor?>"><a class="autor-recopilatorio" href="<?=$enlace_rym?>" target="_blank"><?=$nombre_autor?></a></span>
</div>
</div>
<div class="row ancho-max-videos"> <!--Ciudad y país-->
<div><img class="mundo img-fluid" src="<?=url_base?>recursos/imagenes/varias/icono_mundo.png" width="18" height="18"></div>
<div class="col pl-2"><div class="puntos"><?=$nombre_ciudad?> (<?=$nombre_pais?>)</div></div>
</div>
<div class="row ancho-max-videos"> <!--Tipo de disco, título y año (en caso de que sea la página de décadas)-->
<div class="puntos">
<span>Incluida en su <?=$tipo?> <span class="font-italic"><?=$titulo_disco?></span> <?=$ano_disco?></span>
</div>
</div>
<div class="row ancho-max-videos"> <!--Subestilos-->
<div class="puntos">
<?php foreach($subestilos as $clave => $subestilo): ?>
<a class="boton-subestilo badge badge-info" data-toggle="modal" data-target="#modal-subestilo"><span style="color: white;"><?=$subestilo?></span></a>
<?php endforeach; ?>
</div>
<?php require("modales/sugerencias.html"); ?> <!--Modal con sugerencias de canciones similares-->
</div>
</div>
</div>
<div class="d-flex row mt-1"> <!--Sistema de votación-->
<span class="estrellas mt-3 ml-2"> <!--Estrellas-->
<?php if($_SESSION['conectado']): ?> <!--Si el usuario está conectado-->
<?php for($i = 1; $i <= 5; $i++): ?> <!--Se crea un radiobotón de 5 unidades-->
<input type="radio" name="<?=$id_cancion?>" value="<?=$i?>" <?= ($i == $nota) ? 'checked data-actual="true"' : 'data-actual="false"'; ?>><i></i> <!--Todos identificados por el id de la canción pero cada uno con un valor de 1 a 5; si el valor equivale a la $nota que está registrada en la BD, el radiobotón aparece marcado y con el data-actual con valor verdadero; de lo contrario, no aparece marcado y el data-actual será falso-->
<?php endfor; ?>
<?php endif; ?>
</span>
<div class="badge badge-pill badge-warning mt-3 ml-2 d-flex align-items-center justify-content-center"><?=$nota_media?></div> <!--Nota media-->
<div class="mt-3 ml-2" style="transform: translateY(2px);"><span class="font-weight-bold"><?=$votos_web?> </span><?=$coletilla?></div> <!--Número de votos-->
<?php if($_SESSION['conectado']): ?> <!--Si el usuario está conectado-->
<div class="boton-recopilame mt-3 ml-auto" data-toggle="modal" data-target="#modal-agregar-canciones"><small>¡Recopílame!</small></div> <!--Se muestra el botón para añadir la canción a una lista de reproducción-->
<?php require("vistas/modales/listas/agregar_canciones.php"); ?>
<?php endif; ?>
</div>
</div>
</div>
Casi abajo del todo podéis ver el botón de acceso al modal y el require del modal:
<?php if($_SESSION['conectado']): ?> <!--Si el usuario está conectado-->
<div class="boton-recopilame mt-3 ml-auto" data-toggle="modal" data-target="#modal-agregar-canciones"><small>¡Recopílame!</small></div> <!--Se muestra el botón para añadir la canción a una lista de reproducción-->
<?php require("vistas/modales/listas/agregar_canciones.php"); ?>
<?php endif; ?>
El código del modal es el siguiente:
<!--Modal para mostrar las listas personales del usuario y acceder a ellas-->
<div id="modal-agregar-canciones" class="modal fade" role="dialog">
<?php if($numero_listas == 0): ?> <!--En caso de que el usuario aún no haya hecho ninguna lista, el modal es de tamaño normal-->
<div class="modal-dialog modal-dialog-centered">
<?php else: ?> <!--En caso contrario, de tamaño grande-->
<div class="modal-dialog modal-dialog-centered modal-lg">
<?php endif; ?>
<div class="modal-content"> <!--Contenido-->
<div class="modal-header justify-content-center"><h5>Tus recopilatorios <span style="color: mediumvioletred">personalizados</span></h5></div> <!--Cabecera-->
<div class="modal-body" style="padding-bottom: 0px;">
<?php if($numero_listas == 0): ?> <!--En caso de que el usuario aún no haya hecho ninguna lista, se le invita a crear una-->
<h6 class="text-center">Vaya, parece que aún no has creado ninguna lista con tus canciones favoritas... Si te apetece, ¡simplemente haz clic!</h6>
<?php else: ?>
<ul class="list-group list-group-flush">
<?php for($i = 1; $i <= count($listas); $i++): ?> <!--En caso contrario, se muestra una lista con los recopilatorios-->
<li class="list-group-item">
<span class="vinetas"><?=$i?>) </span> <!--Contador-->
<span class="font-italic"><?=$listas[$i - 1]->nombre_lista?> </span> <!--Título del recopilatorio-->
<span style="color: mediumvioletred;"> | </span> <!--Separador-->
<span>Incluye <span class="font-weight-bold"><?=$listas[$i - 1]->numero_canciones?></span><?=$listas[$i - 1]->numero_canciones == 1 ? " canción" : " canciones"?><span> <!--Número de canciones-->
<span style="color: mediumvioletred;"> | </span> <!--Separador-->
<span><?=$listas[$i - 1]->numero_canciones == 0 ? "Creado " : "Actualizado "?><?=Utilidades::tiempo_pasado($listas[$i - 1]->tiempo_pasado)?></span> <!--Tiempo desde la creación o última inclusión-->
<a class="agregar-cancion badge badge-info"><span style="color: white;">Añádela</span></a> <!--Botón para añadir la canción-->
<span class="oculto"><?=$listas[$i - 1]->id_lista_youtube?></span> <!--Etiquetas ocultas para el script de jQuery-->
<span class="oculto"><?=$listas[$i - 1]->id_cancion?></span>
</li>
<?php endfor; ?>
</ol>
<?php endif; ?>
</div> <!--Cuerpo-->
<div class="modal-footer"> <!--Pie con el botón de acceso al menú con los recopilatorios personales-->
<?php if($numero_listas == 0): ?>
<button class="btn btn-info btn-sm" onclick="window.location='<?=url_base?>usuarios/listas'">¡Vamos!</button>
<?php else: ?>
<button class="btn btn-info btn-sm" onclick="window.location='<?=url_base?>usuarios/listas'">Edición en detalle</button>
<?php endif; ?>
</div>
</div>
</div>
</div>
¿Por qué el modal parece que funciona con normalidad dentro del bucle pero a la hora de la verdad se queda "atascado" en el primer paso?
Un saludo y gracias por adelantado.