Tengo el siguiente xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/background">
<androidx.swiperefreshlayout.widget.SwipeRefreshLayout
android:id="@+id/swipeRefreshLayout_listView"
android:layout_width="match_parent"
android:layout_above="@id/btn_actividadRelative"
android:layout_height="wrap_content">
<ListView
android:id="@+id/listTransacciones"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</androidx.swiperefreshlayout.widget.SwipeRefreshLayout>
<RelativeLayout
android:id="@+id/btn_actividadRelative"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@color/blanco">
<TextView
android:id="@+id/btn_actividad"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:drawableLeft="@drawable/list_icon"
android:drawablePadding="8dp"
android:fontFamily="@font/nunito_extrabold"
android:gravity="center"
android:paddingTop="10dp"
android:paddingBottom="10dp"
android:text="@string/strBtnActividad"
android:textAllCaps="false"
android:textColor="#9c88ff"
android:textSize="18sp" />
</RelativeLayout>
</RelativeLayout>
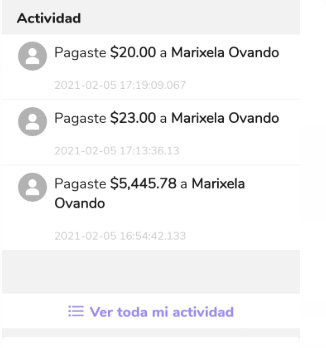
El cual genera asiasí:
Mi problema es que si tengo 1 elemento solo el "Ver todos mis movimientos" aun persiste abajo del todo quedando el espacio en gris. lo que quiero generar es que el botonbotón de "Footer" este siempre abajo del ultimo elemento pero una vez que se complete todo el listado pueda verse siempre.
Intente con addFooterViewaddFooterView pero el mismo queda oculto hasta scroolear a la ultima celda y no pude dejarlo fijo quisiera.
Cual seria la mejor forma de generar la vista deseada
Pd: Abajo del botonbotón "Ver toda mi actividad" hay mas elementos esto estariaestaría en la mitad de la pantalla