como puedo hacer para que mi video se muestre en su tamaño máximo de forma proporcionada es decir que sus bordes choquen con los bordes de la pantalla, "no me refiero a pantalla completa".
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:padding="10dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="6dp"
android:layout_weight="0"
android:fontFamily="@font/font_regular"
android:paddingTop="5dp"
android:text="Texto One"
android:textColor="@color/colorAccent"
android:textSize="25sp" />
</LinearLayout>
<VideoView
android:id="@+id/videoView2"
android:layout_width="match_parent"
android:layout_height="500dp"
android:layout_gravity="center" />
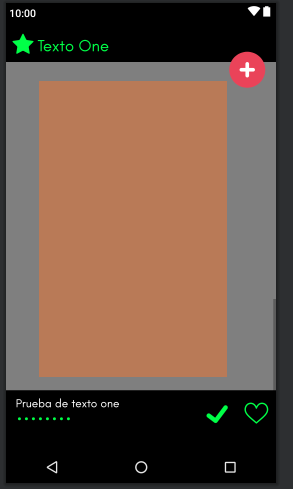
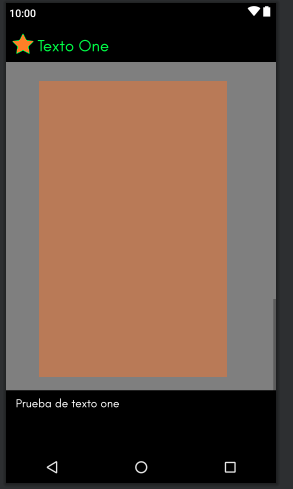
Así esta en la parte de "desing", agregue el cuadro marrón para indicar que así aparece al correr la app.
Deseo que quede con la parte GRIS pero al momento de ejecutarla app me aparece con la parte marrón. Espero se halla entendido mi idea "Deseo que el video se ajuste completamente a la pantalla, sin que pierda su proporción, o talvez que se recorte un poco pero que tome toda la pantalla en relacion a los bordes horizontales ya que un video en formato horizontal si logra visualizarse como deseo es decir sus bordes horizontales chocan con los bordes de la pantalla", aclaro que no me refiero a que se reproduzca en pantalla completa.
Intente con match_parent en layout_width y layout_height igual con wrap_content pero no funciona,alintentar con estos en la parte visualse puede notar que no agrega ningún contenedor solo se encoje. Para las imágenes uso esta propiedad, pero esta no esta disponible para VideoView
android:scaleType="centerCrop"
Me encuentro en un fragmento aunque no creo que esto sea relevante en este caso.