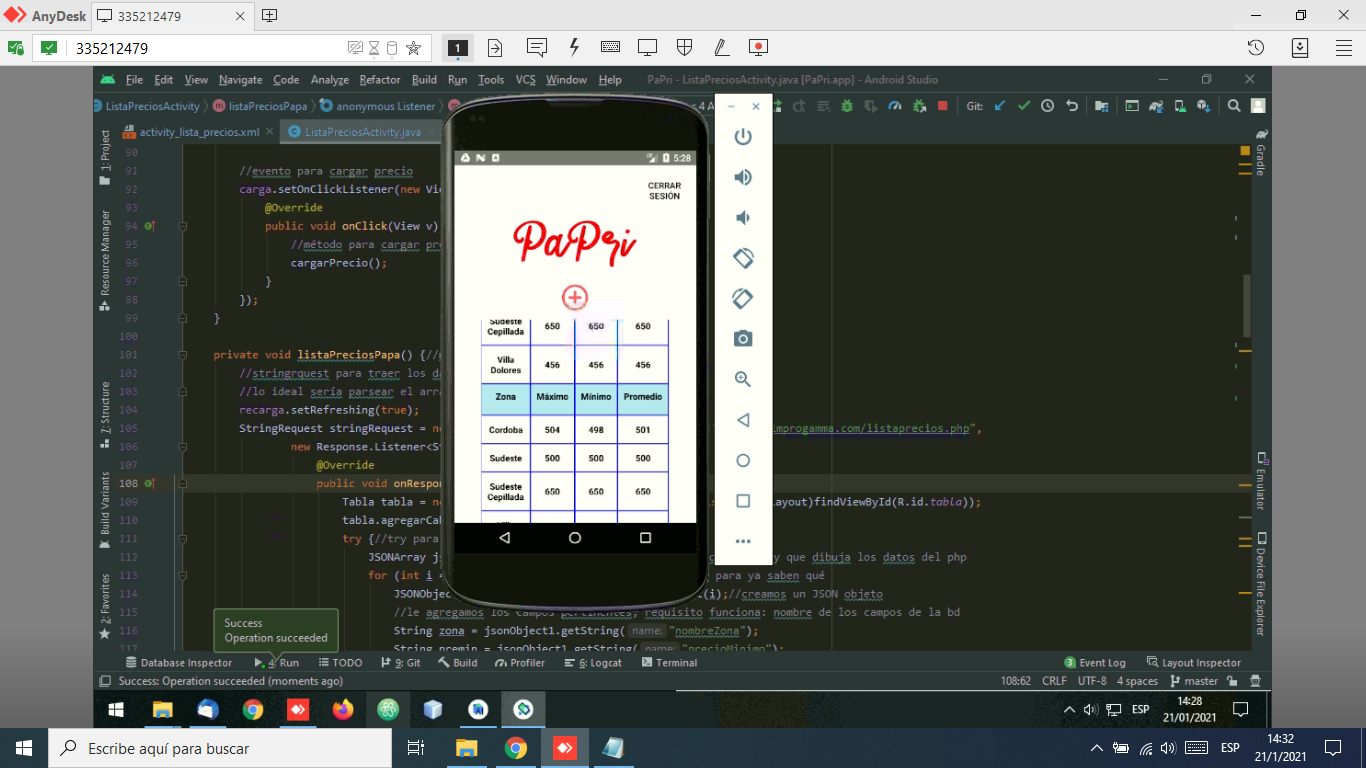
He añadido un SwipeRefreshLayoutSwipeRefreshLayout en mi ActivityActivity para así actualizar la tabla en caso de necesitarlo, pero me ha surgido un inconveniente que es el siguiente. Cuando realizo el SwipeSwipe, por algún motivo la animación no terminase me duplica la tabla. Esto es mi xmlxml:
Y así lo aplico en mi ActivityActivity:
public class ListaPreciosActivity extends AppCompatActivity {
private SwipeRefreshLayout recarga;
@Override
protected void onCreate(Bundle savedInstanceState) { //onCreate dibuja los elementos
super.onCreate(savedInstanceState);
//getWindow().setFlags(WindowManager.LayoutParams.FLAG_SECURE, WindowManager.LayoutParams.FLAG_SECURE);
setContentView(R.layout.activity_lista_precios);
traerFecha(ListaPreciosActivity.this);
listaPreciosArrayList = new ArrayList<>fechaHoyMetodo();
//array de listas parsearFechasYValidar(ListaPreciosActivity.this);
//botones
recargacarga = (SwipeRefreshLayoutButton)findViewById(R.id.swipeRefreshbtnCargarPrecio);
cerrar = recarga.post(new RunnableButton)findViewById(R.id.btnCerrar){
@Override;
publicrecarga void= run(SwipeRefreshLayout) {
recarga.setRefreshingfindViewById(trueR.id.swipeRefresh);
listaPreciosPapa();
}
});
recarga.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
listaPreciosArrayList = @Override
public void onRefresh() {
new ArrayList<>Handler().postDelayed(new Runnable() {
@Override
public void run() {
listaPreciosPapa();
recarga.setRefreshing(false);
}
}, 2000);
}
});
//arrayevento depara listascerrar sesión
cerrar.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
cerrarSesion(); //método
new PreferenciaLogin(ListaPreciosActivity.this).guardarValor(0); //almacena el valor en la preferencia
ListaPreciosActivity.this.finish();//cierra la actividad
}
});
//evento para cargar precio
carga.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//método para cargar precio
cargarPrecio();
}
});
}
private void listaPreciosPapa() {//método que nos trae los precios
//stringrquest para traer los datos del php
//lo ideal sería parsear el array
recarga.setRefreshing(true);
StringRequest stringRequest = new StringRequest(Request.Method.POST, "http://flmprogamma.com/listaprecios.php""url",
new Response.Listener<String>() {
@Override
public void onResponse(String response) {
Tabla tabla = new Tabla(ListaPreciosActivity.this, (TableLayout)findViewById(R.id.tabla));
tabla.agregarCabecera(R.array.cabecera_tabla);
try {//try para atrapar errores si es que los hay
JSONArray jsonArray = new JSONArray(response);//creamos un array que dibuja los datos del php
for (int i = 0; i < jsonArray.length(); i++) {//ciclo para ya saben qué
JSONObject jsonObject1 = jsonArray.getJSONObject(i);//creamos un JSON objeto
//le agregamos los campos pertinentes, requisito funciona: nombre de los campos de la bd
String zona = jsonObject1.getString("nombreZona");
String premin = jsonObject1.getString("precioMinimo");
String premax = jsonObject1.getString("precioMaximo");
String prom = jsonObject1.getString("promedio");
listaPreciosArrayList.add(new ListaPrecios(zona,premin,premax,prom)); //los agregamos al array
//probando la tabla
ArrayList<String> elementos = new ArrayList<String>();
zona = zona.replaceAll(" ", "\n");
elementos.add(zona);
elementos.add(premax);
elementos.add(premin);
elementos.add(prom);
tabla.agregarFilaTabla(elementos);
recargatabla.setRefreshingagregarFilaTabla(falseelementos);
}
} catch (JSONException e) {
e.printStackTrace();//captamos el error
recarga.setRefreshing(false);
}
} catch (JSONException e) {
e.printStackTrace();//captamos el error
recarga.setRefreshing(false);
}
}
}, new Response.ErrorListener() {
@Override
public void onErrorResponse(VolleyError error) {
error.printStackTrace();
}recarga.setRefreshing(false);
}
});//same bug, different error
RequestQueue requestQueue = Volley.newRequestQueue(ListaPreciosActivity.this); //esto ya fue explicado
requestQueue.add(stringRequest);
}
}
A lo que me refiero es que esa animación del Swipe no desaparece luego de hacer la acciónClase Tabla:
public class Tabla {
// Variables de la clase
private TableLayout tabla; // Layout donde se pintará la tabla
private ArrayList<TableRow> filas; // Array de las filas de la tabla
private Activity actividad;
private Resources rs;
private int FILAS, COLUMNAS; // Filas y columnas de nuestra tabla
/**
* Constructor de la tabla
* @param actividad Actividad donde va a estar la tabla
* @param tabla TableLayout donde se pintará la tabla
*/
public Tabla(Activity actividad, TableLayout tabla)
{
this.actividad = actividad;
this.tabla = tabla;
rs = this.actividad.getResources();
FILAS = COLUMNAS = 0;
filas = new ArrayList<TableRow>();
}
/**
* Añade la cabecera a la tabla
* @param recursocabecera Recurso (array) donde se encuentra la cabecera de la tabla
*/
public void agregarCabecera(int recursocabecera)
{
TableRow.LayoutParams layoutCelda;
TableRow fila = new TableRow(actividad);
TableRow.LayoutParams layoutFila = new TableRow.LayoutParams(TableRow.LayoutParams.WRAP_CONTENT, TableRow.LayoutParams.WRAP_CONTENT);
fila.setLayoutParams(layoutFila);
String[] arraycabecera = rs.getStringArray(recursocabecera);
COLUMNAS = arraycabecera.length;
for(int i = 0; i < arraycabecera.length; i++)
{
TextView texto = new TextView(actividad);
layoutCelda = new TableRow.LayoutParams(TableRow.LayoutParams.WRAP_CONTENT, 100);
texto.setText(arraycabecera[i]);
texto.setGravity(Gravity.CENTER_HORIZONTAL);
texto.setTextAppearance(actividad, R.style.estilo_celda);
texto.setBackgroundResource(R.drawable.tabla_celda_cabecera);
texto.setLayoutParams(layoutCelda);
fila.addView(texto);
}
tabla.addView(fila);
filas.add(fila);
FILAS++;
}
/**
* Agrega una fila a la tabla
* @param elementos Elementos de la fila
*/
public void agregarFilaTabla(ArrayList<String> elementos)
{
TableRow.LayoutParams layoutCelda;
TableRow.LayoutParams layoutFila = new TableRow.LayoutParams(TableRow.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
TableRow fila = new TableRow(actividad);
fila.setLayoutParams(layoutFila);
for(int i = 0; i< elementos.size(); i++)
{
TextView texto = new TextView(actividad);
texto.setText(String.valueOf(elementos.get(i)));
texto.setGravity(Gravity.CENTER);
texto.setTextAppearance(actividad, R.style.estilo_celda);
texto.setBackgroundResource(R.drawable.tabla_celda);
layoutCelda = new TableRow.LayoutParams(TableRow.LayoutParams.WRAP_CONTENT, TableRow.LayoutParams.MATCH_PARENT);
texto.setLayoutParams(layoutCelda);
fila.addView(texto);
}
tabla.addView(fila);
filas.add(fila);
FILAS++;
}
/**
* Elimina una fila de la tabla
* @param indicefilaeliminar Indice de la fila a eliminar
*/
public void eliminarFila(int indicefilaeliminar)
{
if( indicefilaeliminar > 0 && indicefilaeliminar < FILAS )
{
tabla.removeViewAt(indicefilaeliminar);
FILAS--;
}
}
/**
* Devuelve las filas de la tabla, la cabecera se cuenta como fila
* @return Filas totales de la tabla
*/
public int getFilas()
{
return FILAS;
}
/**
* Devuelve las columnas de la tabla
* @return Columnas totales de la tabla
*/
public int getColumnas()
{
return COLUMNAS;
}
/**
* Devuelve el número de celdas de la tabla, la cabecera se cuenta como fila
* @return Número de celdas totales de la tabla
*/
public int getCeldasTotales()
{
return FILAS * COLUMNAS;
}
/**
* Obtiene el ancho en píxeles de un texto en un String
* @param texto Texto
* @return Ancho en píxeles del texto
*/
private int obtenerAnchoPixelesTexto(String texto)
{
Paint p = new Paint();
Rect bounds = new Rect();
p.setTextSize(50);
p.getTextBounds(texto, 0, texto.length(), bounds);
return bounds.width();
}
}
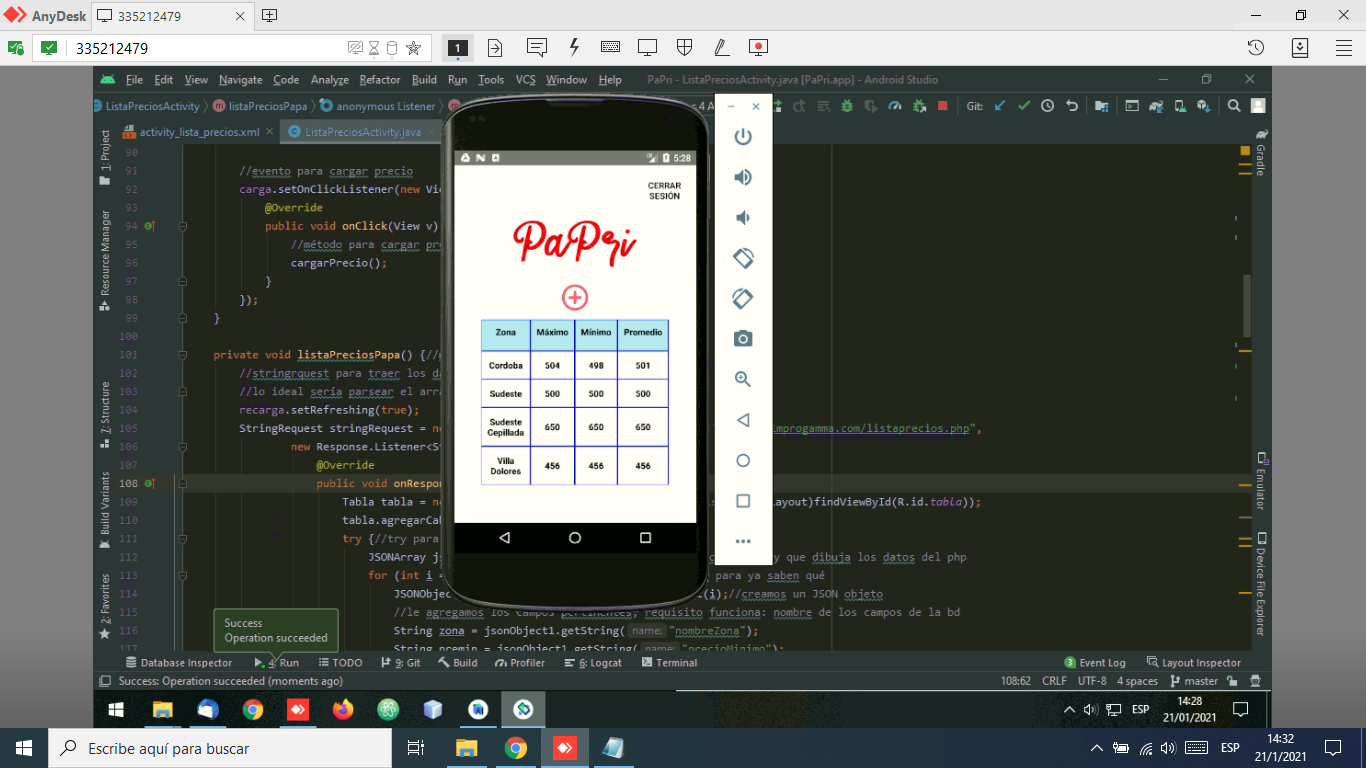
Demostración sin swipe:
¿ALguienDemostración luego del Swipe:
¿Alguien sabe que estoy haciendo mal?