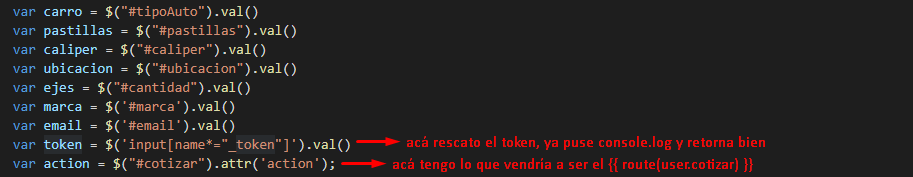
Tengo un problema con esto, estoy aprendiendo a enviar desde Ajax a Laravel un formulario para el Controller y no sería problema si no existieran los Tokens. Muestro mi código y agradezco la ayuda!


No me funcionaba poner el headers: en ajax, así que lo puse con un $.ajaxSetup y si soy sincero no sé muy bien como funciona, pero ya me pasé por todo stackoverflow jajaj
$.ajaxSetup({
headers: {'X-CSRF-TOKEN': token},
})
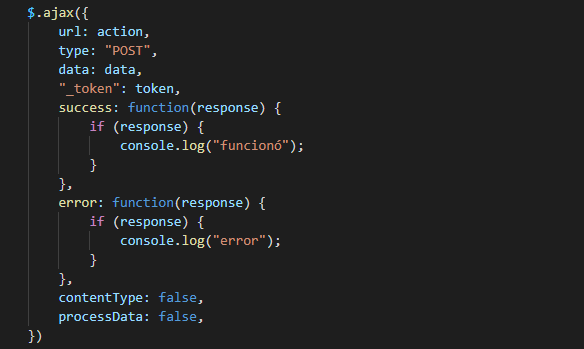
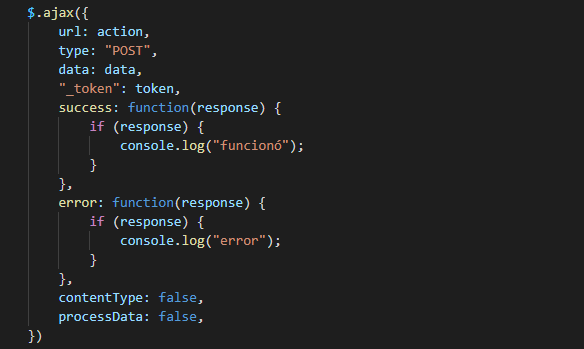
$.ajax({
url: action,
type: "POST",
data: data,
success: function(response) {
if (response) {
console.log("funcionó");
} else {
console.log("la concha de mi madre");
console.log(response);
}
},
contentType: false,
processData: false,
})
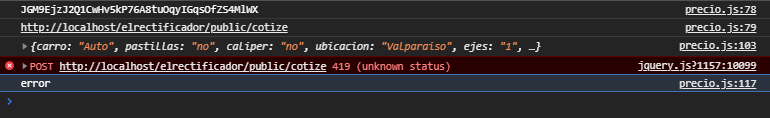
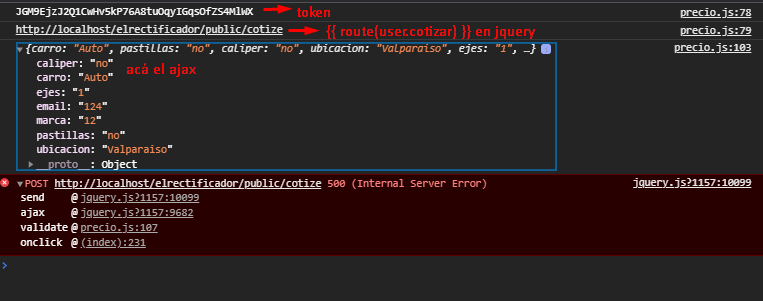
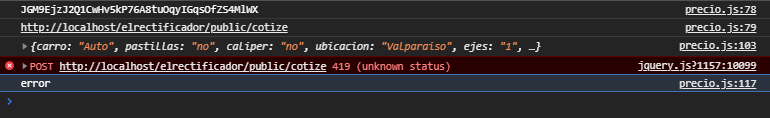
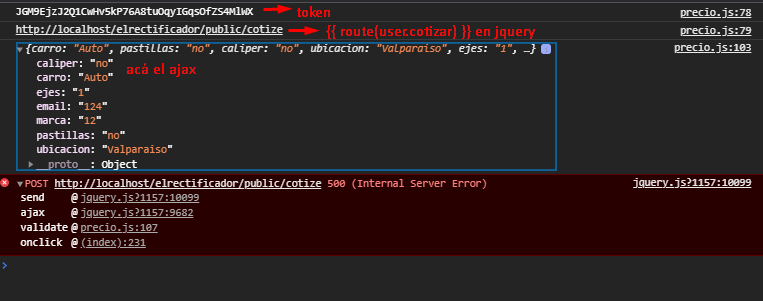
Si lo coloco de otra manera, me sale error 419, caso contrario 500.
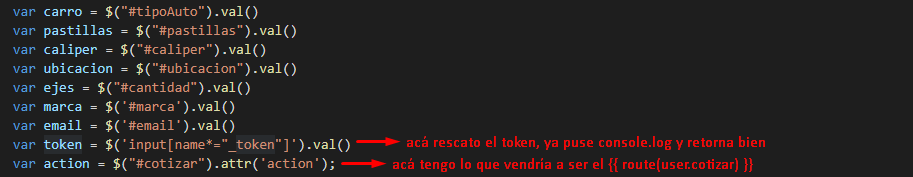
Esta es mi función route(user.cotizar) ->
public function cotizar(Request $request){
$validator = validator($request->all(), [
'carro' => 'required',
'pastillas' => 'required',
'caliper' => 'required',
'ubicacion' => 'required',
'ejes' => 'required',
'marca' => 'required',
'email' => 'required',
]);
if ($validator->fails()) {
return response();
}
$correo = new CotizacionMailable();
Mail::to('[email protected]')->send($correo);
}
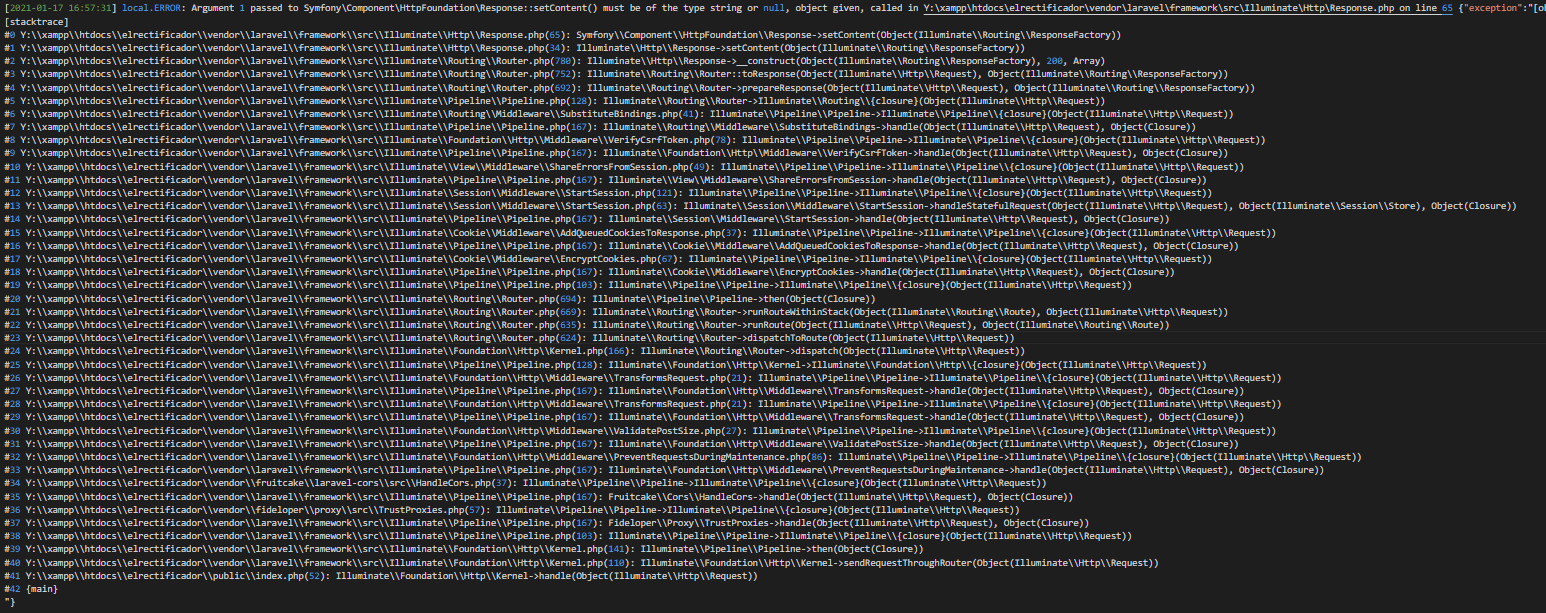
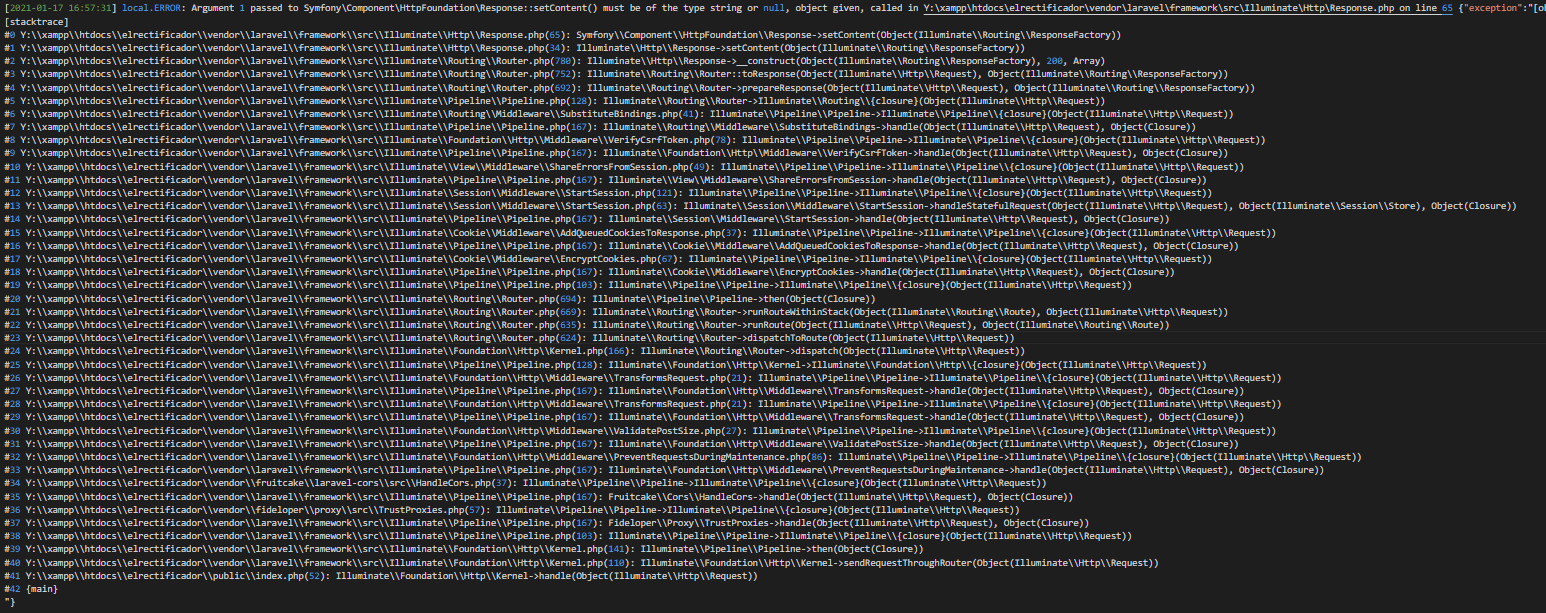
Por si alguien entiende algo de laravel.log, les dejo los logs de cuando sale error 500

ACTUALIZACIÓN -> puse para que si ajax retorne error, en consola salga "error" xd.

consola: