Este es el codigo que tengo ahora.
return Scaffold(
body: CustomScrollView(
slivers: [
SliverAppBar(
pinned: true,
floating: true,
expandedHeight: 200.0,
title: AppAbar(),
flexibleSpace: FlexibleSpaceBar(
background: FlexibleAppBar(),
),
leading: Icon(Icons.menu, color: Colors.white, size: 30.0,),
),
SliverList(
delegate: SliverChildListDelegate(
List.generate(6, (idx) {
return Padding(
padding: const EdgeInsets.all(5.0),
child: Card(
shape: RoundedRectangleBorder(borderRadius: BorderRadius.circular(15.0)),
elevation: 3,
margin: EdgeInsets.symmetric(horizontal: 15),
child: Consumer<TimeSheetRepository>(
builder: (BuildContext context, TimeSheetRepository db, Widget child) {
_queryWeekYear = db.queryByMonthYear(
12, 2020);
return StreamBuilder(
stream: _queryWeekYear,
builder: (context, snapshot){
if(!snapshot.hasData || snapshot.data.documents == null) return CircularProgressIndicator();
return ListTile(
leading: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('${_numWeeks[idx]}'),
],
),
title: Container(
height: MediaQuery.of(context).size.height/16,
child: ListView.builder(
scrollDirection: Axis.horizontal,
shrinkWrap: true,
itemCount: 7,
itemBuilder: (context, index) {
return Padding(
padding: const EdgeInsets.only(top: 20.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Row(
children: [
Column(
children: [
Text('${(DateFormat('EEEE').format(firstweek[index]).substring(0, 1))}',style: TextStyle(fontSize: 12.0, color: Colors.black54)),
],
),
SizedBox(width: 28.0),
],
),
]
),
);
}
),
),
subtitle: Container(
height: MediaQuery.of(context).size.height/20,
child: ListView.builder(
scrollDirection: Axis.horizontal,
shrinkWrap: true,
itemCount: snapshot.data.documents.length,
itemBuilder: (context, index) {
DocumentSnapshot docSnapshot = snapshot.data.documents[index];
return Column(
mainAxisAlignment: MainAxisAlignment.start,
children: [
Row(
children: [
Column(
children: [
Text('${docSnapshot['date'].toString()}',style: TextStyle(fontSize: 12.0, color: Colors.black54)),
**// Aqui es donde estoy tratando de encontrar el valor en mi QuerySnashot y colocarlo en el Widget que le asigne la fecha correspondiente**
],
),
SizedBox(width: 28.0),
],
),
]
);
}
)
),
trailing: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
decoration: BoxDecoration(
color: Theme.of(context).primaryColorLight.withOpacity(0.2),
borderRadius: BorderRadius.circular(5.0),
),
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Text( "148", style: TextStyle(color: Colors.blue.shade800, fontWeight: FontWeight.w500, fontSize: 18.0),
),
),
),
],
),
);
}
);
}
),
),
);
})
),
),
],
),
);
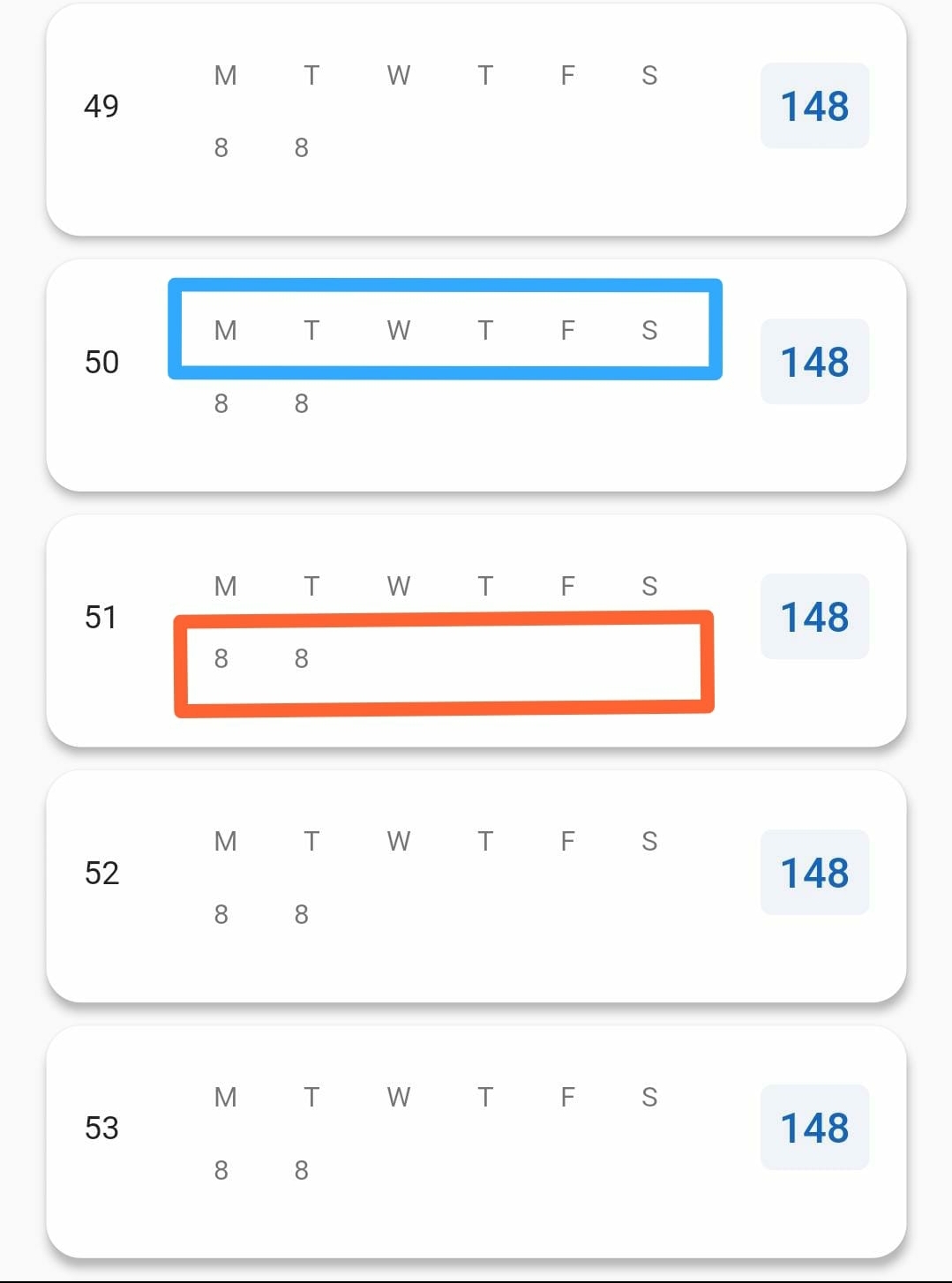
Cabe destacar que los dias que hay en el QuerySnapshot no necesariamente estan todos. Es decir, Quiero crear un Card que va acontener los dias de una semana en especifico y debajo de cada dia quiero poner el valor que esta en mi Query. Por ende no necesariamente existiran todos los dias de la semana. Pero quiero mostrar la semana completa con los valores que existen
 Tengo un valor de un query que viene de un stream QuerySnapshot, quisiera recorrer esos datos e ir poniendolos en pantalla.
Tengo un valor de un query que viene de un stream QuerySnapshot, quisiera recorrer esos datos e ir poniendolos en pantalla.