Tengo una duda, cómo puedo hacer para mapear y reducir un array como este:
[
{
id: 1,
Price: 50,
Item: {id: 1, Name: "A"},
Date: {id: 1, Start: "202001"}
},
{
id: 2,
Price: 100,
Item: {id: 1, Name: "A"},
Date: {id: 2, Start: "202002"}
},
{
id: 3,
Price: 200,
Item: {id: 2, Name: "B"},
Date: {id: 1, Start: "202001"}
}
]
Estoy escribiendo una app en React y quiero mostrar esos valores agrupados en una tabla.
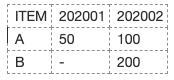
Tendría que quedar algo así:
Quisiera poder hacer esto con el array:
[
{
id: 1,
Item: {id: 1, Name: "A"},
Date: [{id: 1, Start: "202001",Price: "50"},{id: 2, Start: "202002",Price: "100"}]
},
{
id: 2,
Item: {id: 2, Name: "B"},
Date: {id: 1, Start: "202001",Price: "200"}
}
]
Alguna sugerencia para llegar a lo que necesito?