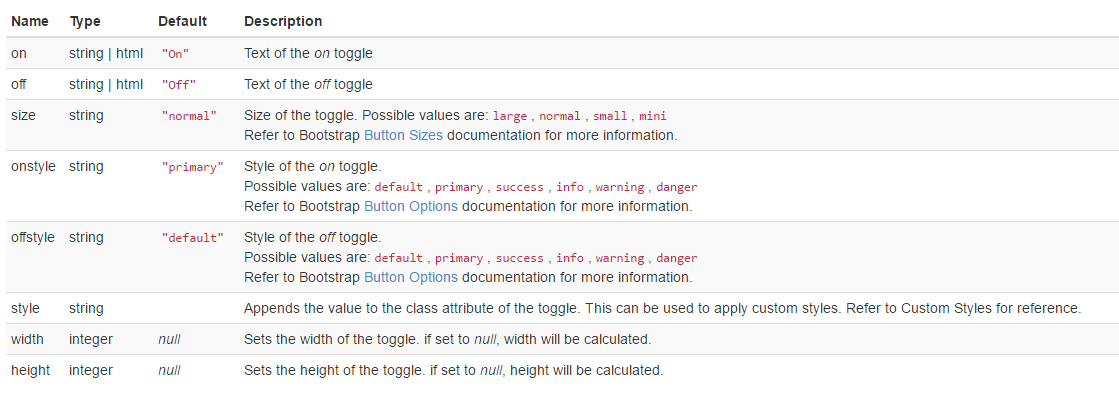
RealmenteTe voy a mostrar como crear un checkbox personalizado con la librería que estás usandotres estados utilizando (Bootstrap toogle) no creo que tengas esa opción. En laCSS con algo de documentación indica las siguientes opciones:

Javascript. Tu le podrás añadir posteriormente estilos de Bootstrap si así lo deseas.
PoniéndolasEn primer lugar, a un checkbox no se le pueden asignar estilos por defecto por lo que, en vez de a él, crearemos una label y se la siguiente formaasignaremos al checkbox mediante el atributo for para poder asignarle los estilos a dicha label. El checkbox original permanecerá oculto.
Después, tendremos que definir los posibles estados en los que se va a encontrar el checkbox:
$(function() {
0 --> true $('#toggle-two').bootstrapToggle({
-> Color verde
1 --> false --> on:Color 'Enabled',rojo
2 --> nulo --> off:Color 'Disabled'amarillo
Y tendremos que definir también las posibles combinaciones:
0 --> 2 --> ...1
1 --> 2 });
})--> 0
YEs decir, siempre pasará por lo que se puede observar solo parece que admita dos estadosel estado nulo antes de obtener un estado u otro (ontrue/offfalse).
Sin embargoPosteriormente, si quieres hacer unpodremos usar checkbox.indeterminate = true para recrear que el checkbox simplemente con tresestá en estado nulo y guardaremos el estado siguiente y actual que le corresponde al estado actual del checkbox para posteriormente poder realizar una acción u otra. Para guardar los estados crearemos un par de atributos data- donde, visualmente lo puedes hacer usandoen este caso, he llamado Javascriptnumero para el estado siguiente y la propiedad indeterminateactual para guardar el estado que tiene en el momento de hacer click sobre el checkbox.
Aquí te pongoPor último, podremos usar los selectores :checked, :indeterminate, + y algo de Javascript para hacer el resto. Con Javascript crearemos un ejemploevento que escuche cuando el checkbox cambie de estado.
Ejemplo completo:
var checkbox = document.getElementById('checkbox');
checkbox.addEventListener("change", comprueboCheck, false);
function comprueboCheck(){
var siguienteTrue = false;
var texto = document.getElementById('console-event');
switch(checkbox.dataset.numero){
case "0":
checkbox.dataset.numero = "2";
checkbox.dataset.actual = "0";
checkbox.checked = true;
texto.innerHTML = 'Estado: True';
break;
case "1":
checkbox.dataset.numero = "2";
checkbox.dataset.actual = "1";
checkbox.checked = false;
texto.innerHTML = 'Estado: False';
break;
case "2":
checkbox.indeterminate = true;
if(checkbox.dataset.actual == "0"){
checkbox.dataset.numero = "1";
}else{
checkbox.dataset.numero = "0"
}
texto.innerHTML = 'Estado: Nulo';
break;
}
}input[type="checkbox"]{
display: none;
}
input[type="checkbox"] + label{
display: inline-block;
height: 30px;
width: 30px;
background-color: red;
border-radius: 5px;
}
input[type="checkbox"]:indeterminate + label{
background-color: yellow;
}
input[type="checkbox"]:checked + label{
background-color: green;
}<input type="checkbox" checked> <!-- Trueid="checkbox" -data->
<input type="checkbox">numero="2" <!-data- Falseactual="1" --type="checkbox"/>
<input id="checkbox"<label type="checkbox">for="checkbox"></label>
<div <!-id="console-event">Estado: IndeterminateFalse</null -->div> Esta puede ser una sencilla forma de obtener los tres estados de un checkbox, donde puedes tomar el atributo indeterminate como tu estado null.