tengo un menú Vertical,problema con este side-bar y quisiera que a través deme ayudarán un Botónpoco... Actualmente el side-bar se muestra de manera "desplegada"(Hamburguerdefault) cambia la clase, peroy cada vez que paso de una sección a otra, se vuelve a mostrar de nuevo desplegable y la idea es que si el cliente seleccionóclickeo hay una parte del código que se mostrara "encogid@" lo siga manteniendo así cambie de sección, me podrían ayudar?
Cuándo lo clickeo, <body class="hold-transition sidebar-mini sidebar-collapse">modifica...
Cuándo intento "encoger" el "sidebarside-collapse" se agrega abar la clase y lo muestra encogido y cuándo lo vuelvo a clickear se quita y lo muestra desplegado y queda asídel <body class="hold-transition sidebar-mini"><body>, cómo hago para que cuándo se clickee se agregue esa clasemodifica y se quede guardada en una variable paramuestra de la siguiente manera:
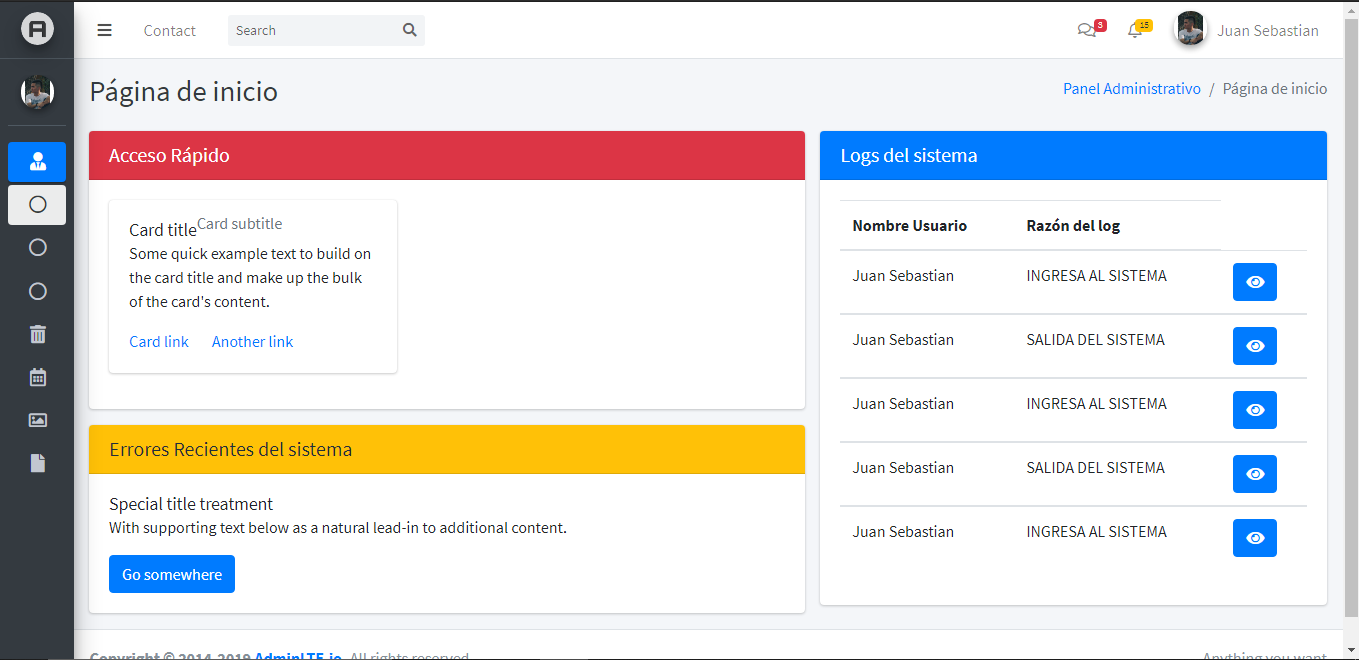
<body class="sidebar-mini sidebar-collapse">
Anexo imagen del side-bar "encogido"
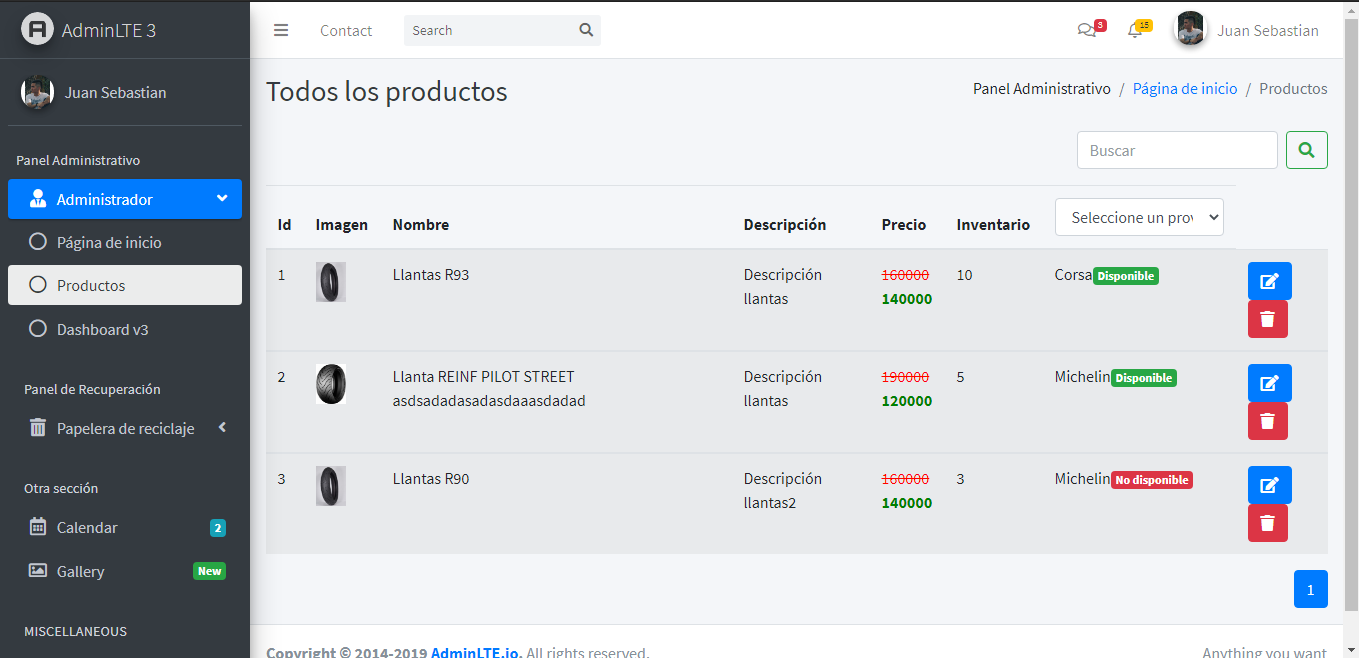
Pero cada vez que cuándo cambiecambio de sección, en este caso voy a cambiar de "index.php" a "productos.php" se siga mostrando "encogid@" y novuelve a mostrar de manera desplegada(default)
Cada vez que se muestre cómole da un click al principioícono de hamburguesa(menú) se cambia la clase del side-bar, ¿cómo hago para que esa clase se siga manteniendo en las diferentes secciones? Que me valide que si no está la clase sidebar-collapse la añada y si ya lo está, me la quite ¿Me podrían ayudar? tenía pensado hacerlo con Sesiones, pero nada hasta ahora...