Cordial saludo para todo, tengoTengo la siguiente estructura html así:
<div class="container-words">
<div class="content">
<label class="activity-1-words">Sherlock</label>
</div>
<div class="content">
<label class="activity-1-words">Holmes,</label>
</div>
<div class="content">
<label class="activity-1-words">que</label>
</div>
<div class="content">
<label class="activity-1-words">en</label>
</div>
<div class="content">
<label class="activity-1-words">un</label>
</div>
<div class="content">
<label class="activity-1-words">principio</label>
</div>
<div class="content">
<label class="activity-1-words">Doyle</label>
</div>
<div class="content">
<label class="activity-1-words">tenía</label>
</div>
<div class="container-words">
<div class="content">
<label class="activity-1-words">Sherlock</label>
</div>
<div class="content">
<label class="activity-1-words">Holmes,</label>
</div>
<div class="content">
<label class="activity-1-words">que</label>
</div>
<div class="content">
<label class="activity-1-words">en</label>
</div>
<div class="content">
<label class="activity-1-words">un</label>
</div>
<div class="content">
<label class="activity-1-words">principio</label>
</div>
<div class="content">
<label class="activity-1-words">Doyle</label>
</div>
<div class="content">
<label class="activity-1-words">tenía</label>
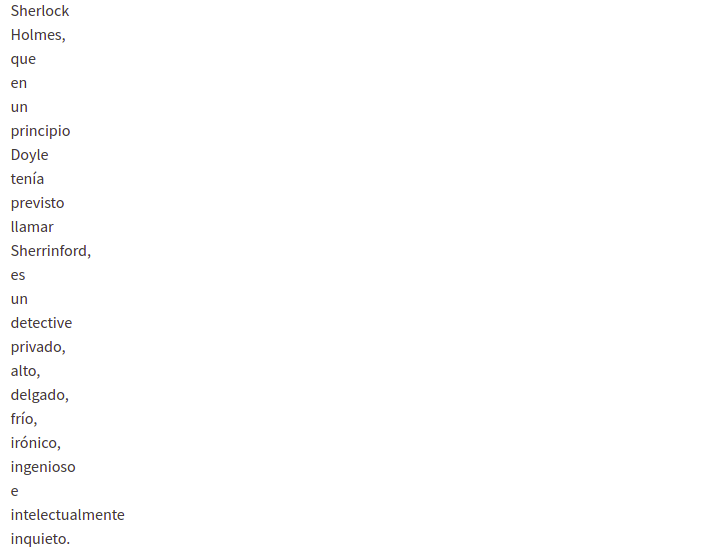
</div>Esta es la forma en que se ve
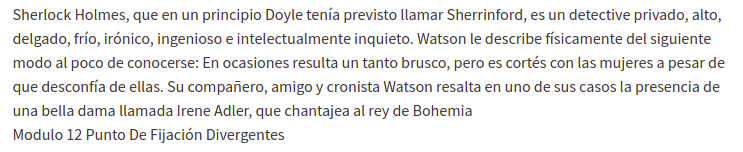
Y necesito que está quede de la siguiente manera, como un texto normal.
Por favor necesito alguna sugerencia de como poder hacerlo, noNo se si solo con estilos aunque(aunque no creo), o si es necesario utilizar JS
Cabe mencionar que esa estructura html surge de una plantilla hecha con twigtwig.
Muchas gracias