No logro que fullcalendarFullCalendar se visualice de manera correcta en mi plantilla bladeblade de laravelLaravel, no sé qué estoy haciendo mal. El resultado que obtengo es el siguiente:
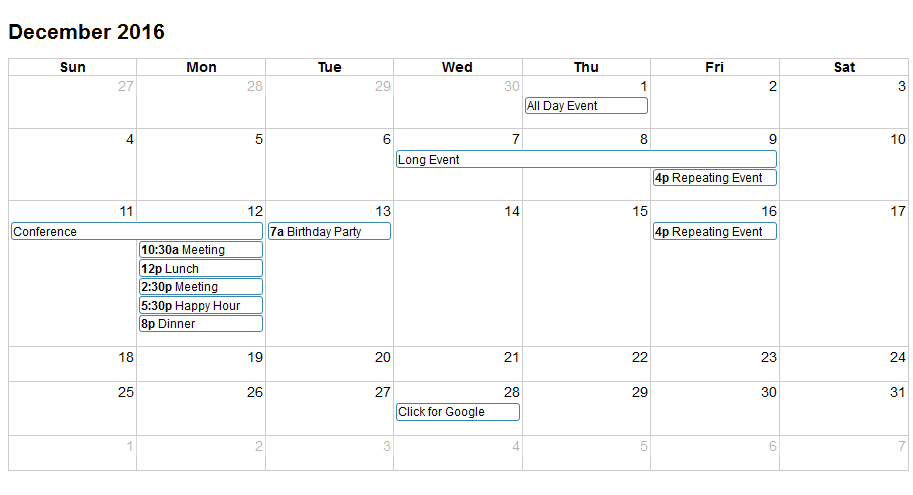
seSe supone debería verse así:
Estoy usando Laravel 5.3Laravel 5.3, jquery 2.2.3jQuery 2.2.3 y xamppXampp. Lo extraño es que al ejecutar las demos de fullcalendarFullCalendar se vizualizanvisualizan correctamente. Pero, pero cuando lo paso a una plantilla bladeblade ya no se visualiza igual, los. Los archivos cssCSS y jsJS, se cargan correctamente, y la consola de depuración, no muestra ningún error. El código de la plantilla bladeblade es el siguiente:
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<link href="{{ asset("/plugins/fullcalendar-3.1.0/fullcalendar.min.css") }}" rel="stylesheet" type="text/css" />
<link href="{{ asset("/plugins/fullcalendar-3.1.0/fullcalendar.print.css") }}" rel="stylesheet" type="text/css" />
<script src="{{ asset ("/plugins/jQuery/jquery-2.2.3.min.js") }} " type="text/javascript"></script>
<script src="{{ asset ("/plugins/moment-2.17.1/moment.min.js") }} " type="text/javascript"></script>
<script src="{{ asset ("/plugins/fullcalendar-3.1.0/fullcalendar.min.js") }} " type="text/javascript"></script>
<script>
$(document).ready(function() {
$('#calendar').fullCalendar({
defaultDate: '2016-12-12',
editable: true,
eventLimit: true, // allow "more" link when too many events
events: [
{
title: 'All Day Event',
start: '2016-12-01'
},
{
title: 'Long Event',
start: '2016-12-07',
end: '2016-12-10'
},
{
id: 999,
title: 'Repeating Event',
start: '2016-12-09T16:00:00'
},
{
id: 999,
title: 'Repeating Event',
start: '2016-12-16T16:00:00'
},
{
title: 'Conference',
start: '2016-12-11',
end: '2016-12-13'
},
{
title: 'Meeting',
start: '2016-12-12T10:30:00',
end: '2016-12-12T12:30:00'
},
{
title: 'Lunch',
start: '2016-12-12T12:00:00'
},
{
title: 'Meeting',
start: '2016-12-12T14:30:00'
},
{
title: 'Happy Hour',
start: '2016-12-12T17:30:00'
},
{
title: 'Dinner',
start: '2016-12-12T20:00:00'
},
{
title: 'Birthday Party',
start: '2016-12-13T07:00:00'
},
{
title: 'Click for Google',
url: 'http://google.com/',
start: '2016-12-28'
}
]
});
});
</script>
<style>
body {
margin: 40px 10px;
padding: 0;
font-family: "Lucida Grande",Helvetica,Arial,Verdana,sans-serif;
font-size: 14px;
}
#calendar {
max-width: 900px;
margin: 0 auto;
}
</style>
</head>
<body>
<div id='calendar'></div>
</body>
</html>
$(document).ready(function() {
$('#calendar').fullCalendar({
defaultDate: '2016-12-12',
editable: true,
eventLimit: true, // allow "more" link when too many events
events: [
{
title: 'All Day Event',
start: '2016-12-01'
},
{
title: 'Long Event',
start: '2016-12-07',
end: '2016-12-10'
},
{
id: 999,
title: 'Repeating Event',
start: '2016-12-09T16:00:00'
},
{
id: 999,
title: 'Repeating Event',
start: '2016-12-16T16:00:00'
},
{
title: 'Conference',
start: '2016-12-11',
end: '2016-12-13'
},
{
title: 'Meeting',
start: '2016-12-12T10:30:00',
end: '2016-12-12T12:30:00'
},
{
title: 'Lunch',
start: '2016-12-12T12:00:00'
},
{
title: 'Meeting',
start: '2016-12-12T14:30:00'
},
{
title: 'Happy Hour',
start: '2016-12-12T17:30:00'
},
{
title: 'Dinner',
start: '2016-12-12T20:00:00'
},
{
title: 'Birthday Party',
start: '2016-12-13T07:00:00'
},
{
title: 'Click for Google',
url: 'http://google.com/',
start: '2016-12-28'
}
]
});
});body {
margin: 40px 10px;
padding: 0;
font-family: "Lucida Grande",Helvetica,Arial,Verdana,sans-serif;
font-size: 14px;
}
#calendar {
max-width: 900px;
margin: 0 auto;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8' />
<link href="http://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.1.0/fullcalendar.min.css" rel="stylesheet" type="text/css" />
<link href="http://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.1.0/fullcalendar.print.css" rel="stylesheet" type="text/css" />
<script src="http://momentjs.com/downloads/moment-with-locales.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/fullcalendar/3.1.0/fullcalendar.min.js"></script>
</head>
<body>
<div id='calendar'></div>
</body>
</html>