Esta es la forma...
<form id="ed" method="POST">
<input type="hidden" id="tipoAccion" name="tipoAccion" value="delete">
<input type="submit" id="buttonDelete" value="BORRAR">
<input type="hidden" id="tipoAccion" name="tipoAccion" value="edit">
<input type="submit" id="buttonEdit" value="EDITAR">
</form>
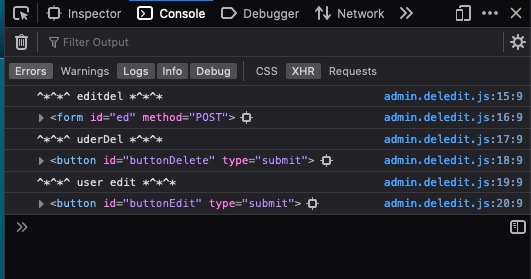
Para poder saber que boton presiono el usuario utilizo JS
const formEditDel = document.querySelector('form#ed');
const userDel = formEditDel.querySelector('input#buttonDelete');
const userEdit = formEditDel.querySelector('input#buttonEdit');
eventListeners();
function eventListeners() {
userDel.addEventListener('submit', markDeleted);
userEdit.addEventListener('submit', userEdited);
}
function markDeleted(event) {
event.preventDefault();
console.log('^*^*^ markDeleted *^*^*');
}
function userEdited(event) {
event.preventDefault();
console.log('^*^*^ userEdited *^*^*');
} <form id="ed" method="POST">
<input type="hidden" id="tipoAccion" name="tipoAccion" value="delete">
<input type="submit" id="buttonDelete" value="BORRAR">
<input type="hidden" id="tipoAccion" name="tipoAccion" value="edit">
<input type="submit" id="buttonEdit" value="EDITAR">
</form><script>
const formEditDel = document.querySelector('form#ed');
const userDel = formEditDel.querySelector('input#buttonDelete');
const userEdit = formEditDel.querySelector('input#buttonEdit');
eventListeners();
function eventListeners() {
userDel.addEventListener('submit', markDeleted);
userEdit.addEventListener('submit', userEdited);
}
function markDeleted(event) {
event.preventDefault();
console.log('^*^*^ markDeleted *^*^*');
}
function userEdited(event) {
event.preventDefault();
console.log('^*^*^ userEdited *^*^*');
}
</script>