Buenas tardes después de haber escrito este código hace unas horas y haberlo utilizado varias veces es la primera vez que me pasa, usualmente mando la información con ajax y se ejecuta la instrucción en Php, pero dejando de lado eso, se sigue ejecutando mi archivo que le mande después de que me marcara error con un simple If, simplemente no encuentro el error que me pueda estar sucediendo. les adjunto este pequeño código puede que solo necesite otro punto de vista.
function registrar(proveedor,telefono,email){
cadena="proveedor=" + proveedor +
"&telefono=" + telefono +
"&email=" + email;
$.ajax({
type:"POST",
url:"componentes/agregarProveedor.php",
data:cadena,
success:function(r){
if(r==1){
console.log("New provider");
$('#tabla').load();
}
else{
console.log("error");
return false;
}
}
});
}
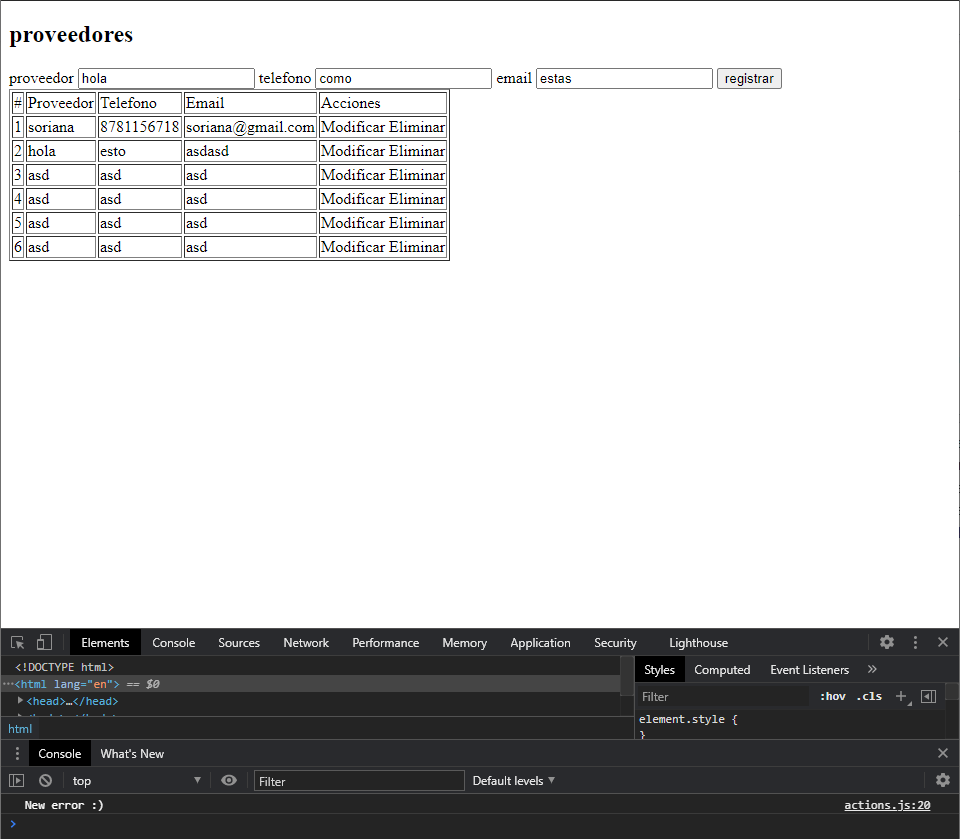
EnAsí se miraría en una ventana de borrador que tengo, también lo adjunto con la consola.
 En fin, espero alguien me pueda dar su opinión al respecto, por lo tanto estaré trabajando para poder resolverlo lo mas rápido posible, que tengan una buena tarde gente.
En fin, espero alguien me pueda dar su opinión al respecto, por lo tanto estaré trabajando para poder resolverlo lo mas rápido posible, que tengan una buena tarde gente.