Tengo un sitio web que pretende generar firmas para correo electrónico ó para usar en Word, tengo el problema de que no logro copiar los estilos y los divs en si de manera correcta.
Lo siguiente seria mi funcion que uso para copiar al portapapeles que me esta fallando y en html he puesto donde se encuentra el elemento que se quiere copiar estilizado que lleva el id firma:
como mayor detalle estoy usando bootstrap y blade en esta vista.
function CopyToClipboard()
{
var elm = document.getElementById("firma");
if(window.getSelection)
{
// other browsers
var selection = window.getSelection();
var range = document.createRange();
range.selectNodeContents(elm);
selection.removeAllRanges();
selection.addRange(range);
document.execCommand("Copy");
alert("Se copio la firma al portapapeles");
}
else
{
alert("No se pudo copiar la firma.");
}
}
<section class="container py-5">
<div class="row">
<div class="col-md-4">
<div id="firma" class="card">
<div class="card-header">
<div class="row">
<div id="firma1_divider" class="col-md-4 px-0">
<img src="{{URL::asset('img/profile.png')}}" style="width:96px;height:96px; overflow:hidden;" class="mx-auto d-block" alt="perfil">
</div>
<div class="col-md-8 px-0">
<div id="firma1_nombre" class="col-md-12 font-weight-bold py-1">Jhon Doe</div>
<div id="firma1_titulo" class="col-md-12 pb-1">Ingeniero en Sistemas</div>
<div class="col-md-12 py-1">
<a id="firma1_telf" href="https://wa.me/59176543210" style="color: #82c91e;"><img src="{{ URL::asset('img/whatsapp.png') }}" width="26px" height="26px" alt="whatsapp logo"></a>
<img src="{{ URL::asset('img/map-marker.png') }}" width="20px" height="20px" alt="ubicacion"><span id="firma1_geo"> Santa Cruz, Bolivia</span>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-12">
<button class="btn btn-secondary btn-block my-3" onclick="CopyToClipboard();"> Copiar al Portapapeles</button>
</div>
</div>
</div>
</section>
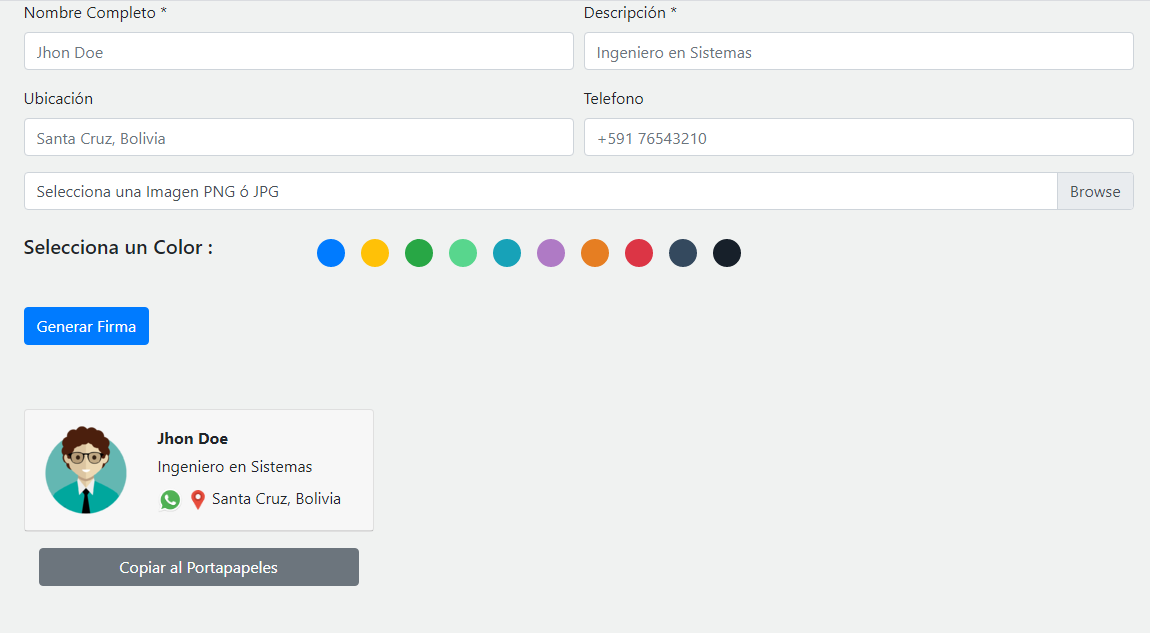
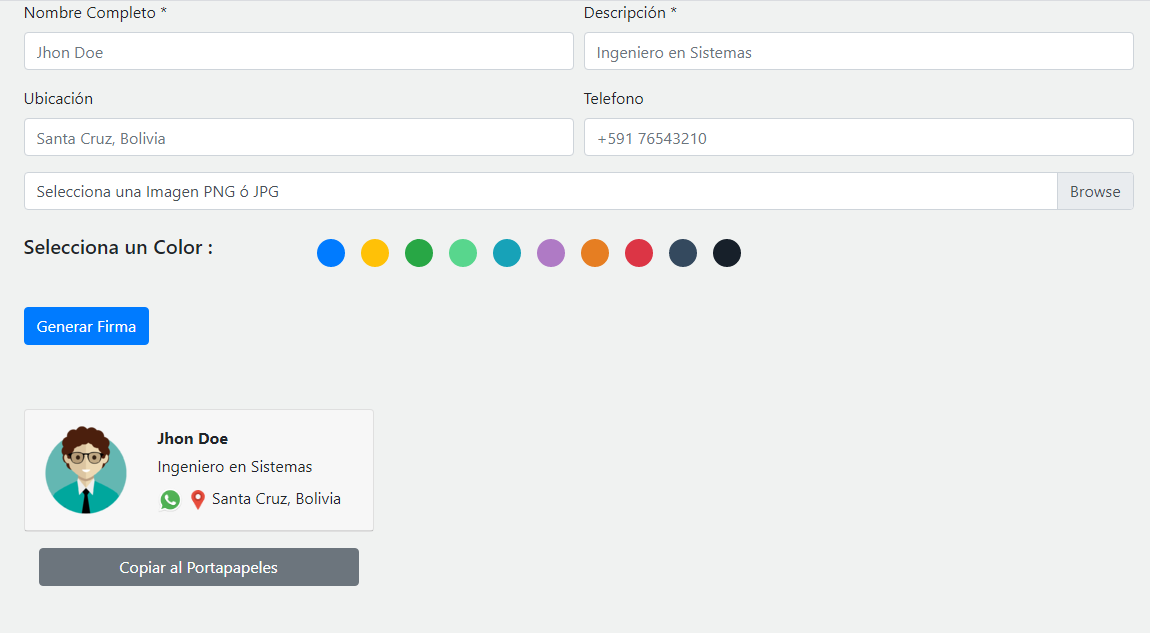
esta seria imagen de la pagina:

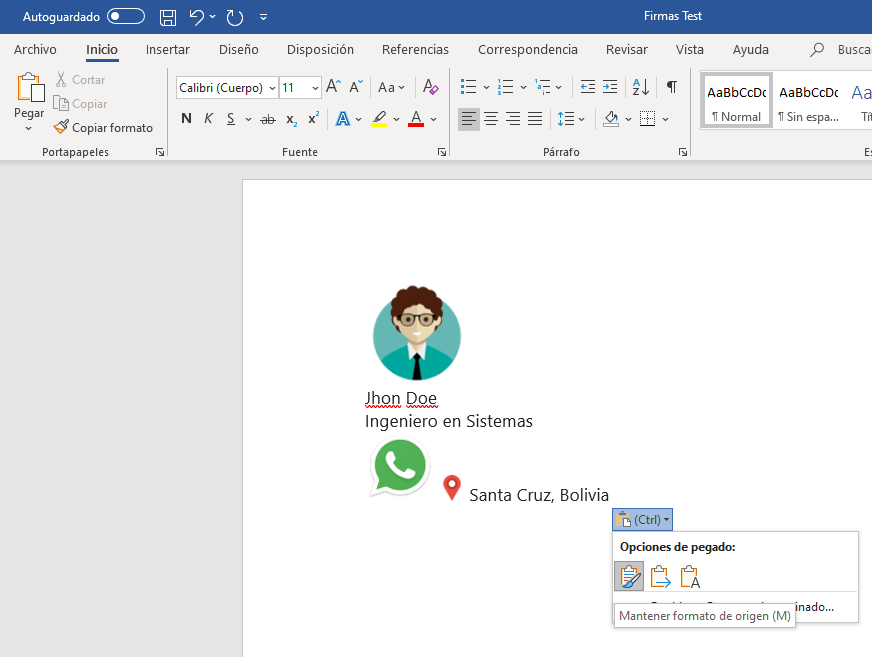
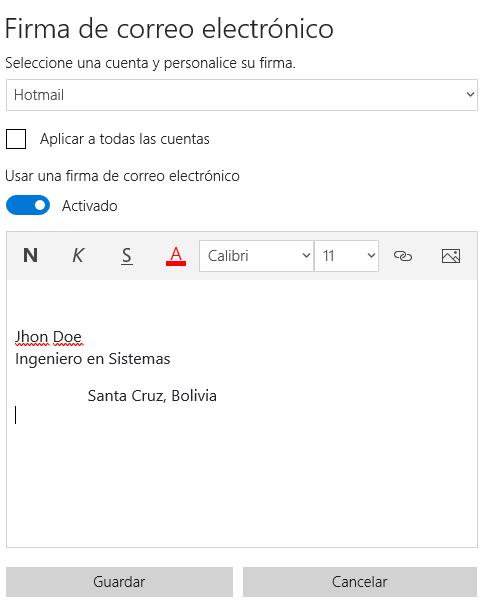
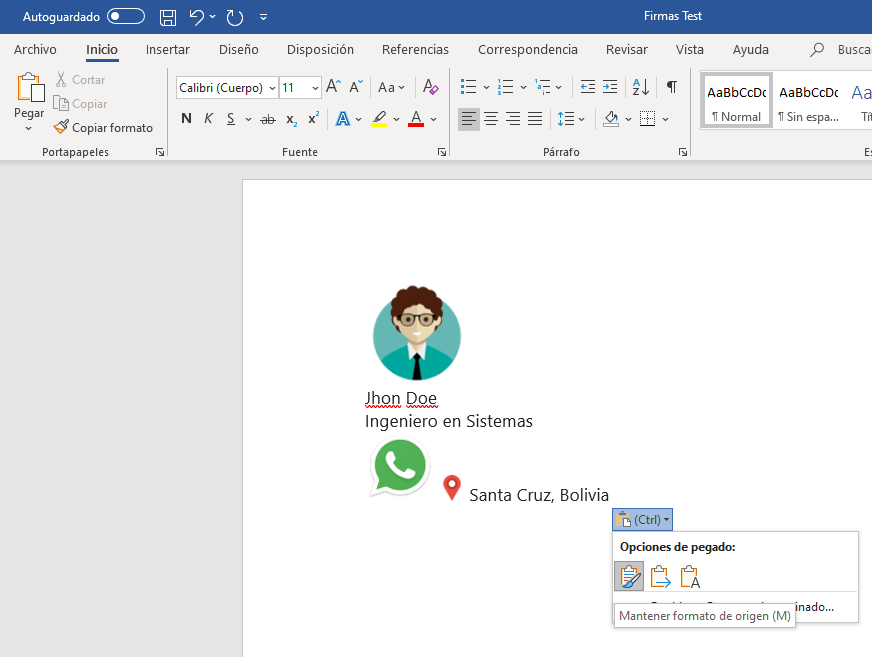
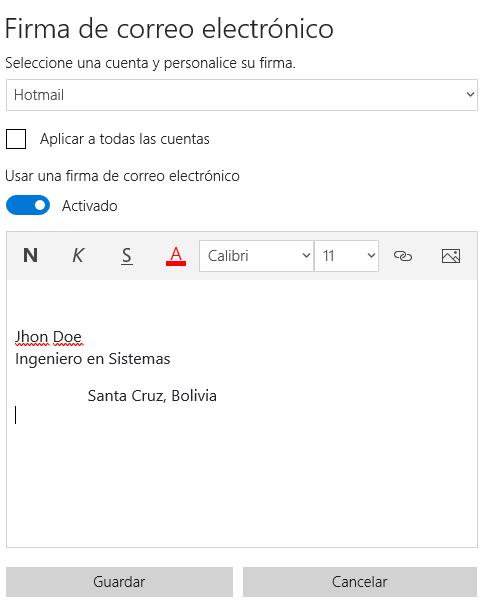
y cuando intento pegar a word o al cliente de correo nativo de windows 10 me lo muestra asi:


Si se dan cuenta se copia todo menos los estilos de la tarjeta o firma como los margenes y el espaciado.