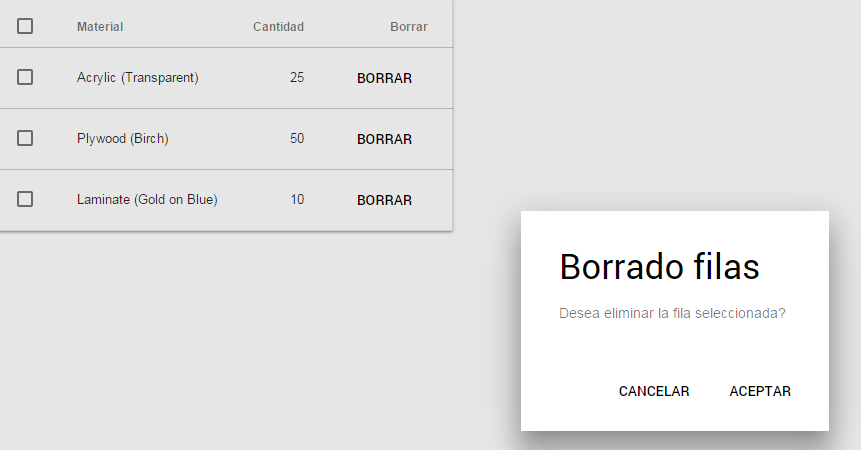
Tengo esta tabla de ejemplo hecha con material design lite. La ultimaúltima columna de la tabla tiene un botón BORRAR que al ser presionado debe mostrar un cuadro de dialogodiálogo donde se da la opción de borrar la fila seleccionada.
Ahora mismo esteéste es mi código. Al parecer estaestá funcionando, sin embargo, estoy usando una variable global fila que no me gusta demasiado. ¿Que¿Qué recomendaciones me pueden dar para mejorar este código?
<html>
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.1.1/material.indigo-pink.min.css">
</head>
<body>
<dialog class="mdl-dialog">
<h4 class="mdl-dialog__title">Borrado filas</h4>
<div class="mdl-dialog__content">
<p>
Desea eliminar la fila seleccionada?
<p>
</div>
<div class="mdl-dialog__actions">
<button type="button" class="mdl-button aceptar">Aceptar</button>
<button type="button" class="mdl-button close">Cancelar</button>
</div>
</dialog>
<table class="mdl-data-table mdl-js-data-table mdl-data-table--selectable mdl-shadow--2dp">
<thead>
<tr>
<th class="mdl-data-table__cell--non-numeric">Material</th>
<th>Cantidad</th>
<th>Borrar</th>
</tr>
</thead>
<tbody>
<tr>
<td class="mdl-data-table__cell--non-numeric">Acrylic (Transparent)</td>
<td>25</td>
<td><button id="show-dialog" type="button" class="mdl-button borrar">Borrar</button></td>
</tr>
<tr>
<td class="mdl-data-table__cell--non-numeric">Plywood (Birch)</td>
<td>50</td>
<td><button id="show-dialog" type="button" class="mdl-button borrar">Borrar</button></td>
</tr>
<tr>
<td class="mdl-data-table__cell--non-numeric">Laminate (Gold on Blue)</td>
<td>10</td>
<td><button id="show-dialog" type="button" class="mdl-button borrar">Borrar</button></td>
</tr>
</tbody>
</table>
<script src="http:/code.jquery.com/jquery-1.12.0.min.js"></script>
<script defer src="https://code.getmdl.io/1.1.1/material.min.js"></script>
<script>
var dialog = document.querySelector('dialog');
var showDialogButton = document.querySelector('#show-dialog');
var fila; //variable global
if (! dialog.showModal) {
dialogPolyfill.registerDialog(dialog);
}
$('body').on('click', '.borrar', function(e) {
fila = $(this).parent().parent();
dialog.showModal();
});
dialog.querySelector('.close').addEventListener('click', function() {
dialog.close();
});
dialog.querySelector('.aceptar').addEventListener('click', function() {
fila.remove();
dialog.close();
});
</script>
</body>
</html>
<!doctype html>
<html>
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/icon?family=Material+Icons">
<link rel="stylesheet" href="https://code.getmdl.io/1.1.1/material.indigo-pink.min.css">
</head>
<body>
<dialog class="mdl-dialog">
<h4 class="mdl-dialog__title">Borrado filas</h4>
<div class="mdl-dialog__content">
<p>
Desea eliminar la fila seleccionada?
<p>
</div>
<div class="mdl-dialog__actions">
<button type="button" class="mdl-button aceptar">Aceptar</button>
<button type="button" class="mdl-button close">Cancelar</button>
</div>
</dialog>
<table class="mdl-data-table mdl-js-data-table mdl-data-table--selectable mdl-shadow--2dp">
<thead>
<tr>
<th class="mdl-data-table__cell--non-numeric">Material</th>
<th>Cantidad</th>
<th>Borrar</th>
</tr>
</thead>
<tbody>
<tr>
<td class="mdl-data-table__cell--non-numeric">Acrylic (Transparent)</td>
<td>25</td>
<td><button id="show-dialog" type="button" class="mdl-button borrar">Borrar</button></td>
</tr>
<tr>
<td class="mdl-data-table__cell--non-numeric">Plywood (Birch)</td>
<td>50</td>
<td><button id="show-dialog" type="button" class="mdl-button borrar">Borrar</button></td>
</tr>
<tr>
<td class="mdl-data-table__cell--non-numeric">Laminate (Gold on Blue)</td>
<td>10</td>
<td><button id="show-dialog" type="button" class="mdl-button borrar">Borrar</button></td>
</tr>
</tbody>
</table>
<script src="http://code.jquery.com/jquery-1.12.0.min.js"></script>
<script defer src="https://code.getmdl.io/1.1.1/material.min.js"></script>
<script>
var dialog = document.querySelector('dialog');
var showDialogButton = document.querySelector('#show-dialog');
var fila; //variable global
if (! dialog.showModal) {
dialogPolyfill.registerDialog(dialog);
}
$('body').on('click', '.borrar', function(e) {
fila = $(this).parent().parent();
dialog.showModal();
});
dialog.querySelector('.close').addEventListener('click', function() {
dialog.close();
});
dialog.querySelector('.aceptar').addEventListener('click', function() {
fila.remove();
dialog.close();
});
</script>
</body>
</html>