Estoy tratando de trabajar con breakpoints en Angular, para esto uso el cdk.
En mi app.module.ts hago la respectiva importación así:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppRoutingModule } from './app-routing.module';
import { HttpClientModule, HTTP_INTERCEPTORS } from '@angular/common/http';
import { GuardGuard } from './accountVerification/guard/guard.guard';
import { AuthInterceptorService } from './interceptors/auth-interceptor.service';
// import { ReactiveFormsModule } from '@angular/forms';
import { DragToSelectModule } from 'ngx-drag-to-select'; //api ngx-drag-to-select
//Modulos y servicios creados por mi
import { AppComponent } from './app.component';
import { NavbarComponent } from './navbar/navbar.component';
import { FooterComponent } from './footer/footer.component';
import { BodyComponent } from './body/body.component';
//import { EmailVerificationComponent } from './accountVerification/email-verification/email-verification.component';
import { HomeComponent } from './home/home/home.component';
import { CheckEmailComponent } from './signinLogin/recovery-pass/new-pass/check-email/check-email.component';
import { PassConfirmComponent } from './signinLogin/recoveryPass/pass-confirm/pass-confirm.component';
import { SigninLoginModule } from './signinLogin/signin-login/signin-login.module';
//import { RecoveryPassComponent } from './signinLogin/recovery-pass/recovery-pass.component';
import { ReactiveFormsModule, FormsModule } from '@angular/forms';
import { UploadImgComponent } from './upload-img/upload-img.component';
import {LayoutModule} from '@angular/cdk/layout'; // para usar breakpoints css directamente en Angular
//interceptors
@NgModule({
declarations: [
AppComponent,
NavbarComponent,
FooterComponent,
BodyComponent,
//EmailVerificationComponent,
HomeComponent,
CheckEmailComponent,
PassConfirmComponent,
UploadImgComponent,
//RecoveryPassComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule,
ReactiveFormsModule,
SigninLoginModule,
FormsModule,
DragToSelectModule.forRoot(),
LayoutModule
],
.
.
.
Luego... para usar mis propias medidas y evitar sobrescribir las del cdk, tengo estos 2 servicios:
- breakpoints.service:
import {Injectable} from '@angular/core';
@Injectable({
providedIn: 'root'
})
export class BreakpointsService {
breakpoints: object = {
'(max-width: 220px)': CustomBreakpointNames.extraSmall,
'(min-width: 2400px)': CustomBreakpointNames.extraLarge
};
getBreakpoints(): string[] {
return Object.keys(this.breakpoints);
}
getBreakpointName(breakpointValue): string {
return this.breakpoints[breakpointValue];
}
constructor() {
}
}
export const CustomBreakpointNames = {
extraSmall: 'extraSmall',
extraLarge: 'extraLarge'
};
- layout.service:
import { Injectable } from '@angular/core';
import {BreakpointObserver} from '@angular/cdk/layout';
import {BreakpointsService} from './breakpoints.service';
import {map} from 'rxjs/operators';
import {Observable} from 'rxjs';
@Injectable({
providedIn: 'root'
})
export class LayoutService {
activeBreakpoints: string[] = [];
constructor(private breakpointObserver: BreakpointObserver, private breakpointService: BreakpointsService) { }
subscribeToLayoutChanges(): Observable<string[]> {
return this.breakpointObserver
.observe(this.breakpointService.getBreakpoints())
.pipe(map((observeResponse) => this.parseBreakpointsResponse(observeResponse.breakpoints)));
}
parseBreakpointsResponse(breakpoints): string[] {
this.activeBreakpoints = [];
Object.keys(breakpoints).map((key) => {
if (breakpoints[key]) {
this.activeBreakpoints.push(this.breakpointService.getBreakpointName(key));
}
});
return this.activeBreakpoints;
}
isBreakpointActive(breakpointName) {
return this.activeBreakpoints.find(breakpoint => breakpoint === breakpointName);
}
}
Por último, acá está el componente (upload-img) donde utilizo como tal los breakpoints, en el oninit es donde iba a llamar al método, lo tengo comentado solo por cuestiones de prueba, solo con hacer la importación arriba me marca ese error.
import { Component, OnInit } from '@angular/core';
import { FormControl, FormGroup } from '@angular/forms';
import { Validators } from '@angular/forms';
import { LayoutService } from '../layout.service' ;
import {CustomBreakpointNames} from '../breakpoints.service';
@Component({
selector: 'app-upload-img',
templateUrl: './upload-img.component.html',
styleUrls: ['./upload-img.component.css']
})
export class UploadImgComponent implements OnInit {
imgLoader: boolean;
images= [];
selected: any[]= [];
imgName: string='';
pos: number= -1;
height: string;
constructor(private layoutService: LayoutService) { }
// formulario para el primer boton "cargar fotos"
imgUploadForm = new FormGroup({
file: new FormControl('',[Validators.required])
});
// formulario para el segundo botón "agregar fotos" de la segunda vista
imgUploadForm2 = new FormGroup({
file2: new FormControl('',[Validators.required])
});
ngOnInit(): {
// this.layoutService.subscribeToLayoutChanges()
// .subscribe(observerResponse => {
// console.log('\nPreguntando si la resolucion es extraSmall...\n')
// // You will have all matched breakpoints in observerResponse
// if (this.layoutService.isBreakpointActive(CustomBreakpointNames.extraSmall)) {
// console.log('\nSi es extraSmall...\n')
// this.height= window.innerHeight.toString();
// this.height= this.height+'px';
// // Do something here for extraSmall devices
// }
// });
//console.log('\nMOSTRANDO innerHeight ---> \n'+this.height )
}
.
.
.
.
cabe destacar, que ese componente lo llamo desde otro así:
<div *ngIf="!imgUpload; else componentUpload" class="home">
<!-- <img src="../../assets/white.jpg" alt="" style="height: 100%; width: 100%;"> -->
<div class="cover-page-cont" >
<div id="cont-img">
<img class="img-cover-page img-fluid" src="{{coverImg}}" alt="">
</div>
<div id="cont-info" class="d-flex flex-column flex-lg-row align-items-center justify-content-center">
<div id="img-perfil">
<img src="{{profileImg}}" alt="imagen de perfil">
</div>
<div class="ml-3">
<p class="subtitulo" >{{names}} {{lastNames}}</p>
</div>
</div>
</div>
<!-- <button (click)="getUser()"> Obtener Usuarios </button> -->
<div id="images-cont" class="pt-5">
<div *ngIf="existImages()" class="row">
<div class="col-12">
<p class="text-big text-center"> Aún no has subido fotos. </p>
<p class="text-med text-center"> Tu galería está vacía. ¡Anímate y sube algunas fotos! </p>
</div>
</div>
<div class="row justify-content-center">
<div class="col-8 col-sm-4 text-center">
<button class="btn btn-primary button-responsive" (click)="changeImgUploadValue()"> Cargar Fotos </button>
</div>
</div>
<!-- <div id="camera-img">
<img src="../../../assets/camera-roll.png" alt="imagen de cámara">
</div> -->
</div>
</div>
<ng-template #componentUpload>
<app-upload-img> </app-upload-img> <!-- AQUI LLAMO AL COMPONENTE UPLOAD-IMG QUE ES DONDE UTILIZO LOS BREAKPOINTS -->
</ng-template>
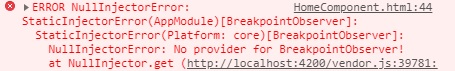
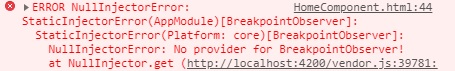
acá muestro una captura del error que me muestra:

Que puede estar pasando? si en el componente (upload-img) quito la inyección del servicio LayoutService el error desaparece, es como si BreakpointObserver no se estuviera importando, ya busqué algo relacionado, pero nada me sirvió. Intenté colocando el servicio layout.service (que es dónde importo el BreakpointObserver) en los providers del AppModule y no sirvió, el componente está importado directamente en el App.module (me refiero a que no hay un módulo de por medio), ya no se que más intentar. Gracias de antemano al que me pueda ayudar,
Saludos!