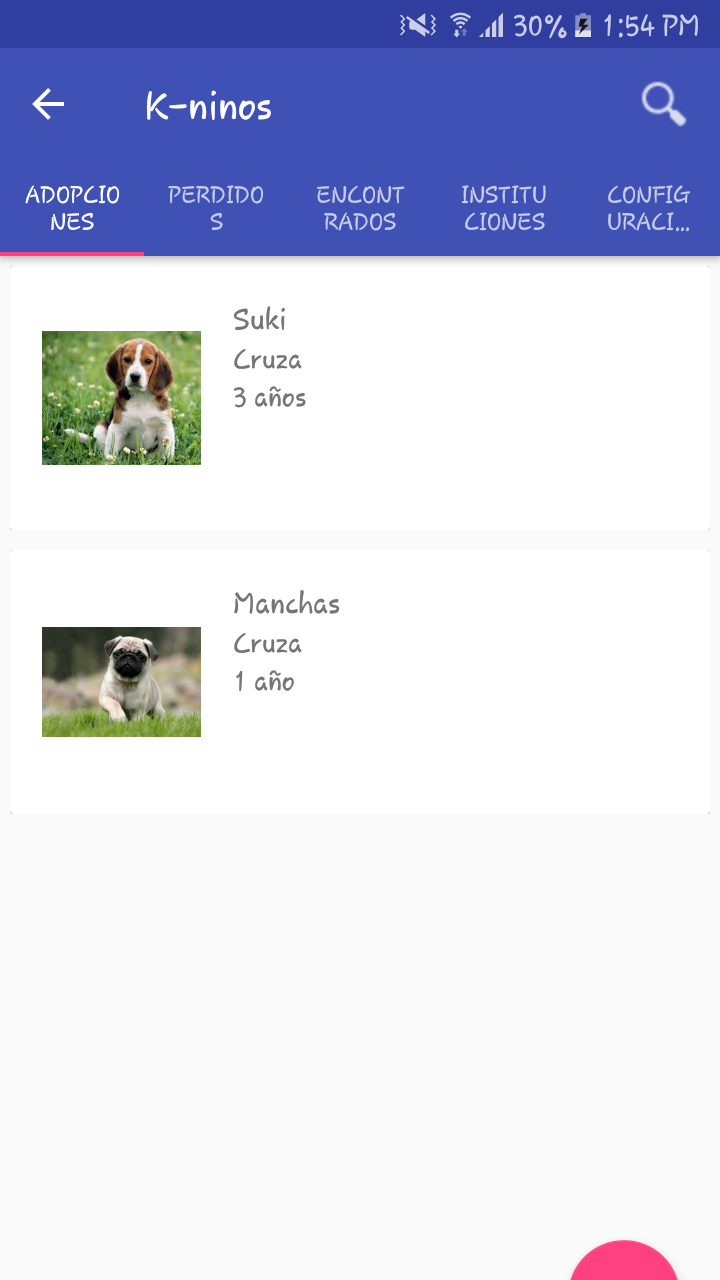
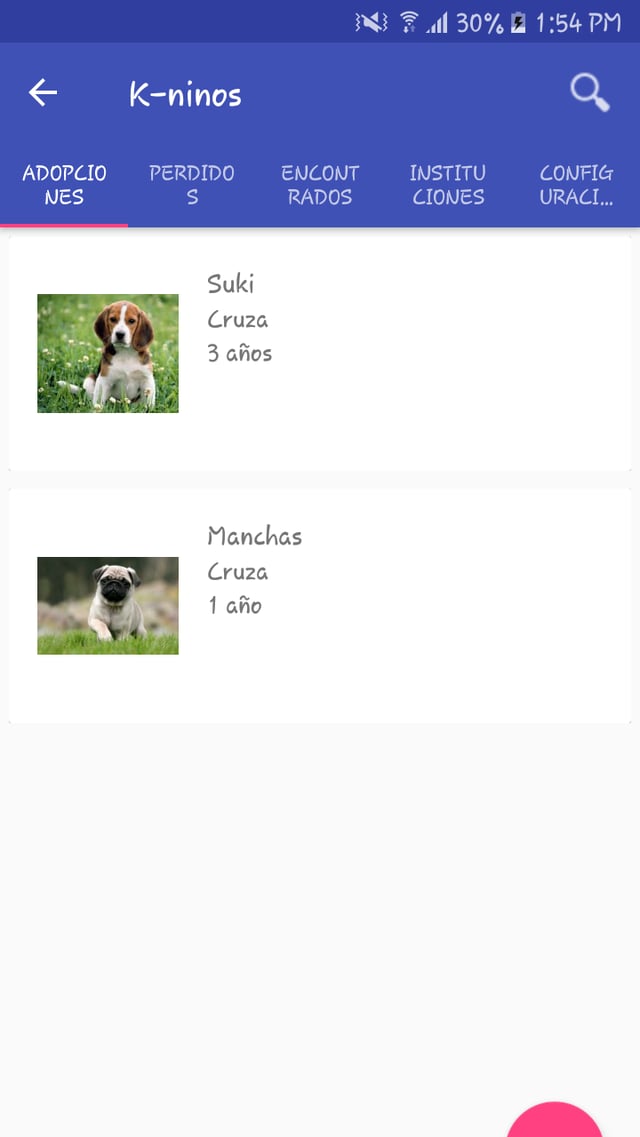
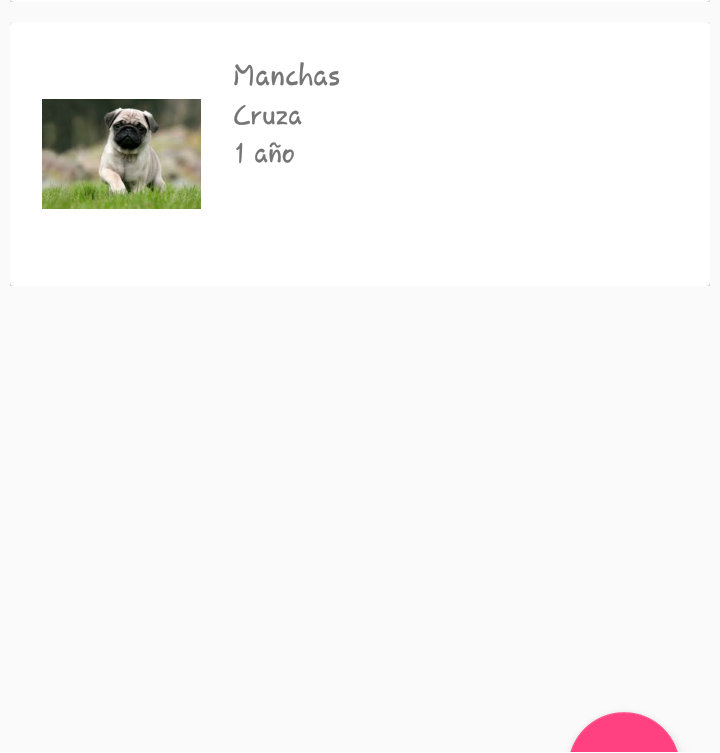
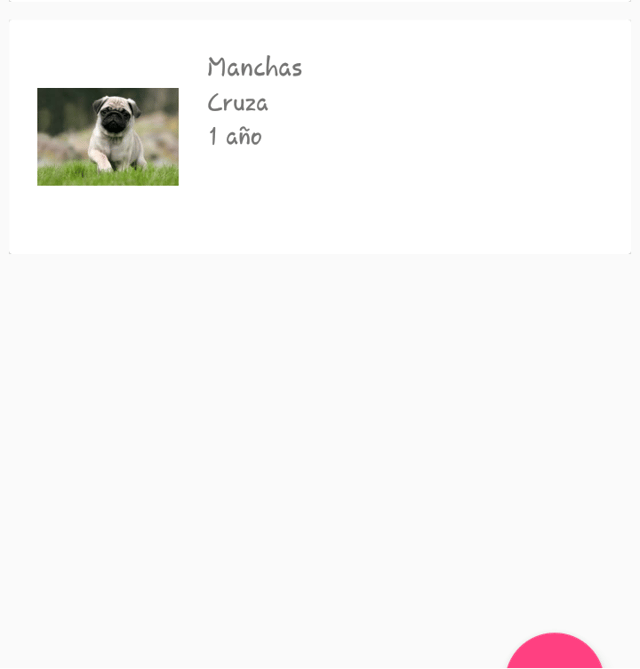
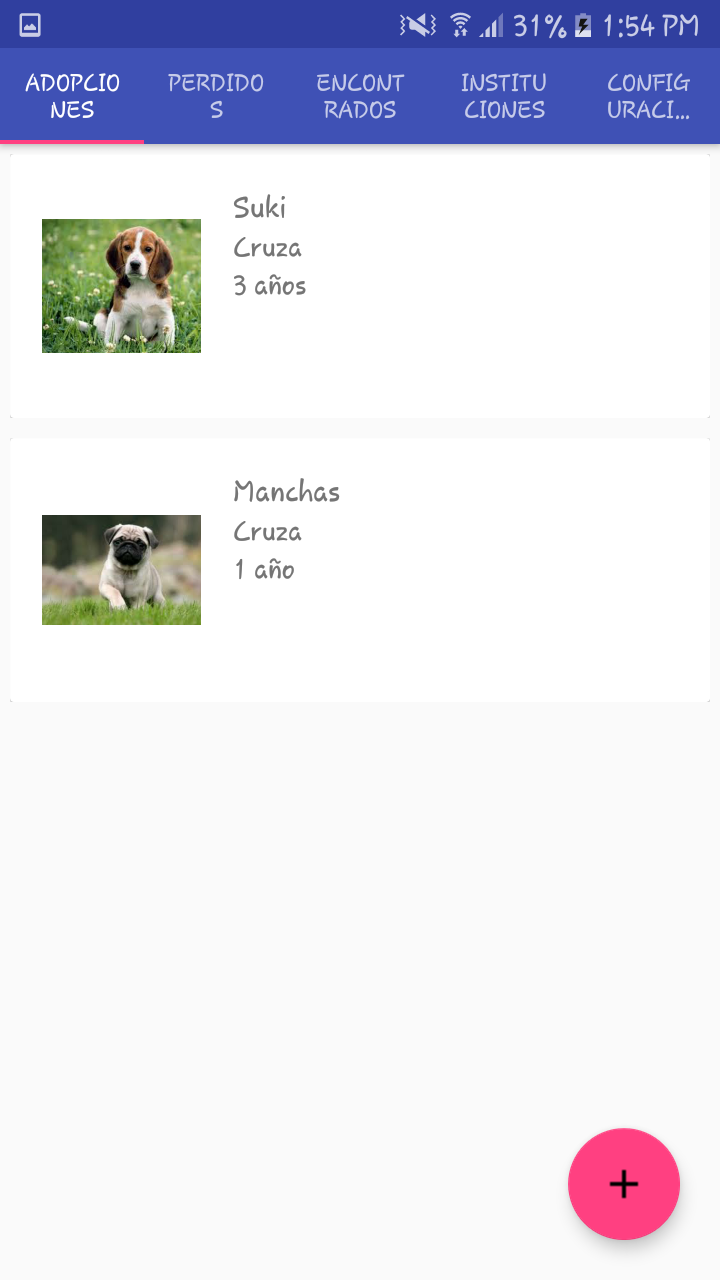
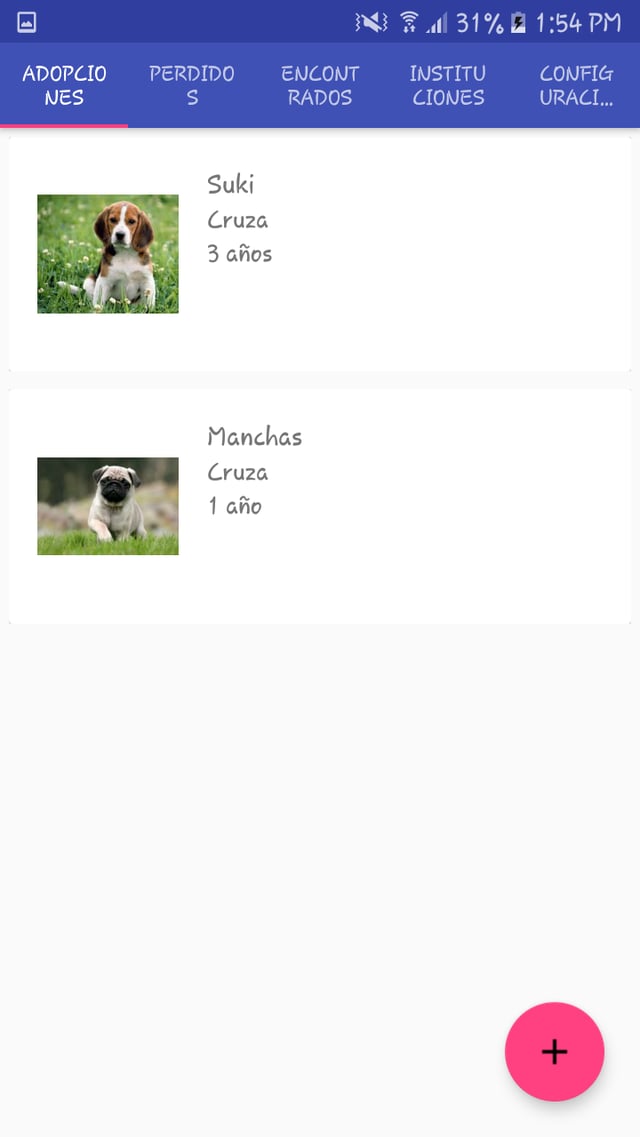
Tengo un floating action button que agregué a un fragment y el botón aparece, pero se muestra a medias y cuando hago scroll se muestra completo... ¿Cómo hacer que el botón se muestre completo y que al hacer scroll siga allí? Dejo el código y un screenshot para mostrar cómo me aparece el botón
FloatingActionButton mas=(FloatingActionButton)v.findViewById(R.id.mas);
mas.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent = new Intent(getContext(), formadopcion.class);
adoptions.this.startActivity(intent);
}
});
el código del xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.v7.widget.RecyclerView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/my_recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
android:scrollbars="vertical"
/>
<android.support.design.widget.FloatingActionButton
android:id="@+id/mas"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|end"
android:layout_margin="20dp"
android:src="@drawable/plus"
/>
</android.support.design.widget.CoordinatorLayout>
</LinearLayout>
@Elenasys Te adjunto la imagen completa del screenshot para que puedas observar cómo me aparece a mi, hasta que hago scroll es cuando lo veo completo