Diseño
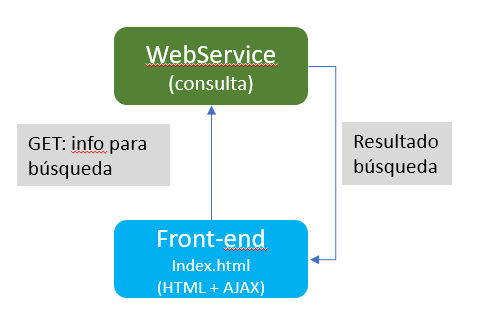
Por lo que escribes INFIERO que tienes el siguiente modelo...
Dentro de tu HTML es probable que tengas un con<form> con un donde<input> donde el usuario ingresa los datos para la busqueda
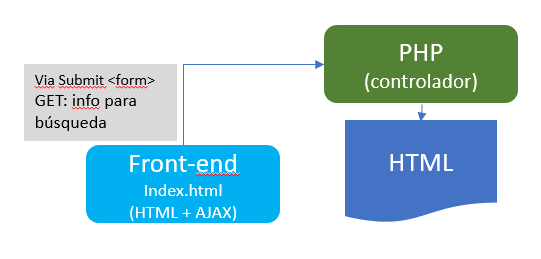
Solución
El tag te<form> te permite agregar el parámetro target con valor blank para que la pagina actual no se redireccione y lo abrirá en una nueva tab.
<form target="_blank|_self|_parent|_top|framename"\>
Para usar esta opción no necesitas utilizar AJAX, utiliza el comportamiento por defecto del form con el parámetro action. Modifica el servicio para que imprima de forma amigable al usuario.