Cuando hice la aplicación funcionaba de maravilla. Creo una gráfica de highCharts en base a varias consultas a la base de datos y la armo con PHP. Esto es llamado por medio de un AJAX, este es el ajax:
//TRAEMOS LA INFORMACIÓN CUANDO SE DA CLICK EN JUSTIFICACIONES
$(document).on('click', '#justifica', function(e)
{
e.preventDefault();
//Borramos el elemento que tiene una gráfica.
$('#chart_script').remove();
//limpiamos el div que se llenará con los datos
$('#response').html("");
//llamada a AJAX
$.ajax({
url: 'php/control_administrativo/justificaciones_form.php',
method: 'POST',
success: function(data)
{
//cuando regresa la información la metemos en el reponse y
//le damos formato de Datatable a la tabla
$('#response').html(data);
$('#tabla_justificaciones').DataTable({
"scrollY": "250px",
"paging": true
});
//De nuevo una llamada a AJAX
$.ajax({
url:'php/control_administrativo/justificacion_chart.php',
method:'POST',
success:function(chart)
{
//Si responde PHP con una X no mostrar nada.
if (chart=="X")
{
$('#chart').html('');
}
else
{
//Creamos el tag con javascript
var script=document.createElement('script');
script.type='text/javascript';
script.id='chart_script';
$("body").append(script);
//le asignamos la información que se armó en PHP
$('#chart_script').html(chart);
//triggereamos el chart para que se muestre
show_chart();
}
}
});
}
});
});
El problema viene aquí.
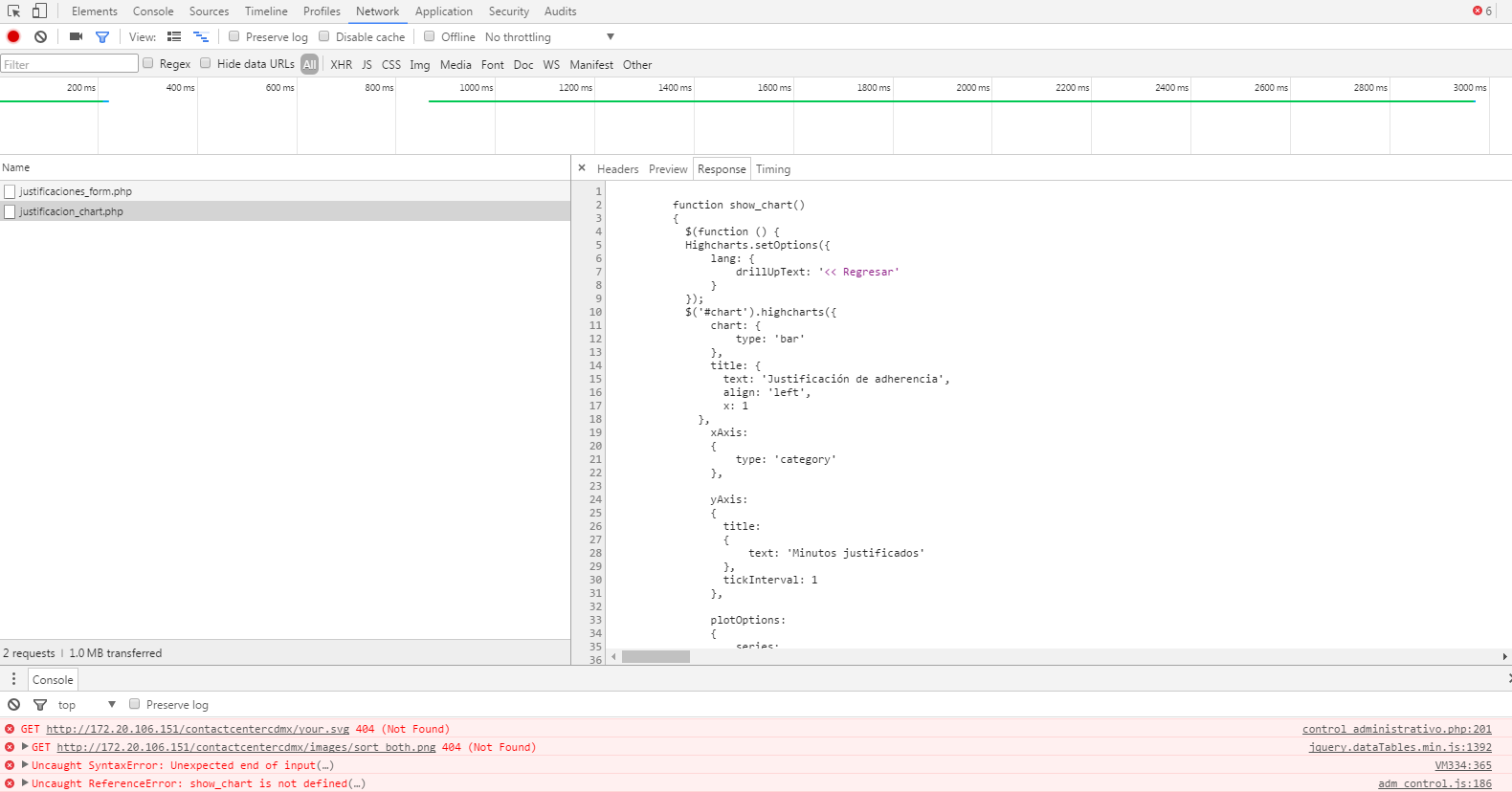
AJAX me responde correctamente la información:

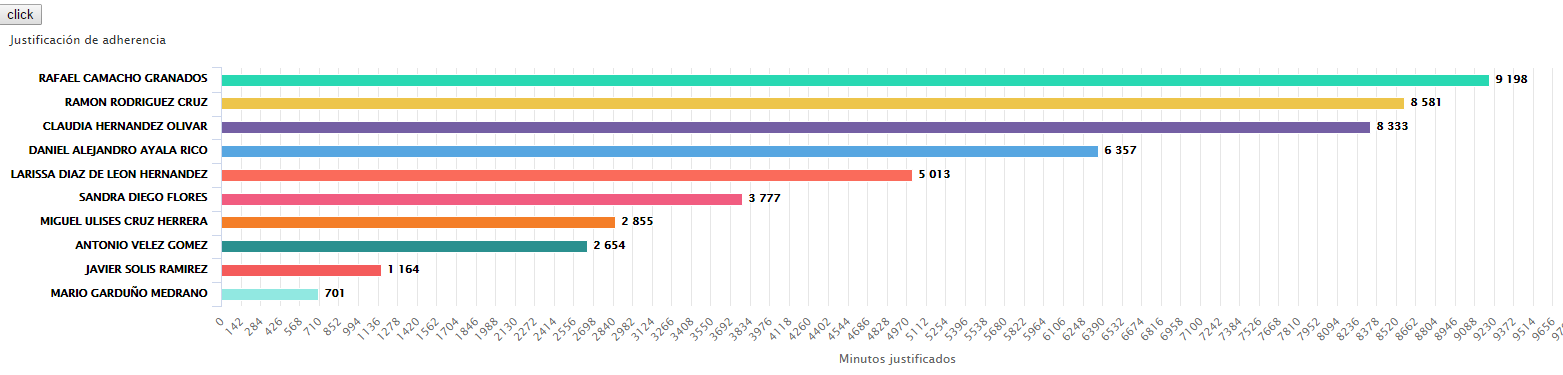
De hecho si copio el código que me regresa AJAX y lo abro en un nuevo documento sale la gráfica:
Esta gráfica tiene 4 niveles de drilldown, aprox una 11 mil líneas de código, lo cuál no es problema. El problema viene aquí.
Después de 3 segundos AJAX me da la respuesta pero me aparece un error.
Primero que el código que creé está mal elaborado y al final que no encuentra el trigger para lanzar el chart

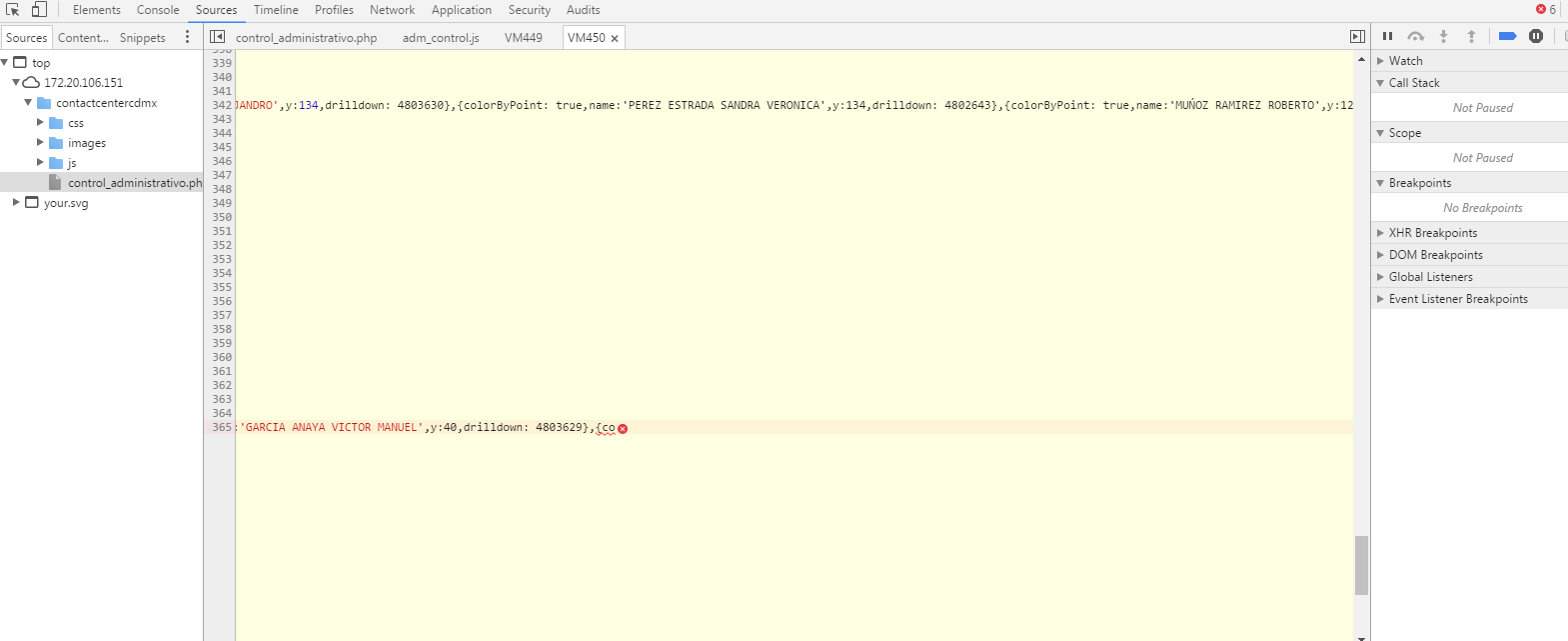
Si doy click en el error de la VM me da la pestaña de Sources y aparece esto:

Como si no se hubiera formado correctamente el script, pero PHP y AJAX me estan respondiendo de forma completa. Quiero suponer que es un error o que tenga algo que ver con el navegador, no sé. Quizá un problema con la caché del navegador o algo esta pasando. Lo curioso es que no pasa en todas las máquinas, aveces si aparece completo con otros usuarios y con otros no.
No tengo ni la más mínima idea que pueda suceder. Gracias.