Amigos Tengo un código que utilizo para seleccionar una o varias filas de la tabla, multiplicar entre dos de ellas y sumarlas todas para enviar. Pero quiero cambiar el modo de selección para usar "CHECKBOX".
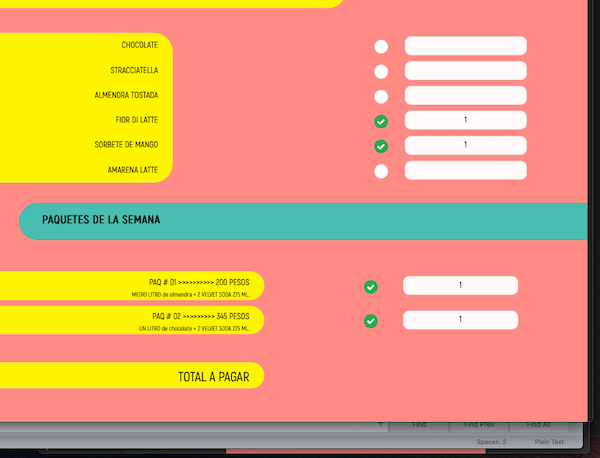
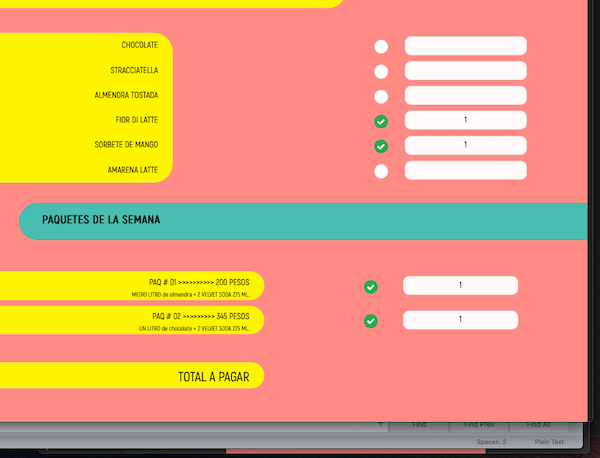
El resultado que busco es poder marcar cada casilla de verificación (que automáticamente suma el valor 1 al ingreso de la misma línea), pero con la opción de que la persona cambie esta cantidad, pero abajo, en tiempo real aparece la suma de los precios multiplicada por la cantidad de cada línea. Lo he intentado de varias formas y no entiendo cómo hacerlo. si algún experto puede ayudarme, estoy inmensamente agradecido.
Lo he intentado de varias formas y no entiendo cómo hacerlo. si algún experto puede ayudarme, estoy inmensamente agradecido.
Amigos Tengo un código que utilizo para seleccionar una o varias filas de la tabla, multiplicar entre dos de ellas y sumarlas todas para enviar. Pero quiero cambiar el modo de selección para usar "CHECKBOX".
El resultado que busco es poder marcar cada casilla de verificación (que automáticamente suma el valor 1 al ingreso de la misma línea), pero con la opción de que la persona cambie esta cantidad, pero abajo, en tiempo real aparece la suma de los precios multiplicada por la cantidad de cada línea. Lo he intentado de varias formas y no entiendo cómo hacerlo. si algún experto puede ayudarme, estoy inmensamente agradecido.
Lo he intentado de varias formas y no entiendo cómo hacerlo. si algún experto puede ayudarme, estoy inmensamente agradecido.
Amigos Tengo un código que utilizo para seleccionar una o varias filas de la tabla, multiplicar entre dos de ellas y sumarlas todas para enviar. Pero quiero cambiar el modo de selección para usar "CHECKBOX". El resultado que busco es poder marcar cada casilla de verificación (que automáticamente suma el valor 1 al ingreso de la misma línea), pero con la opción de que la persona cambie esta cantidad, pero abajo, en tiempo real aparece la suma de los precios multiplicada por la cantidad de cada línea. Lo he intentado de varias formas y no entiendo cómo hacerlo. si algún experto puede ayudarme, estoy inmensamente agradecido.
function comprobar(target) {
var textInput = document.getElementById("name" + target.id);
if (target.checked) {
textInput.value = "1";
} else {
textInput.value = " ";
}
}
var tabela = document.getElementById("minhaTabela");
var linhas = tabela.getElementsByTagName("tr");
for(var i = 0; i < linhas.length; i++){
var linha = linhas[i];
linha.addEventListener("click", function(){
//Adicionar ao atual
selLinha(this, true); //Selecione apenas um
//selLinha(this, true); //Selecione quantos quiser
});
}
/**
Caso passe true, você pode selecionar multiplas linhas.
Caso passe false, você só pode selecionar uma linha por vez.
**/
function comprobar(target) {
var textInput = document.getElementById("name" + target.id);
if (target.checked) {
textInput.value = "1";
} else {
textInput.value = " ";
}
}
// FUNÇÃO
$(document).ready(function() {
$(document).on('click keyup','.mis-checkboxes,.mis-adicionales',function() {
calcular();
});
});
function calcular() {
var tot = $('#total');
tot.val(0);
$('.mis-checkboxes,.mis-adicionales').each(function() {
if($(this).hasClass('mis-checkboxes')) {
tot.val(($(this).is(':checked') ? parseFloat($(this).attr('tu-attr-precio')) : 0) + parseFloat(tot.val()));
}
else {
tot.val(parseFloat(tot.val()) + (isNaN(parseFloat($(this).val())) ? 0 : parseFloat($(this).val())));
}
});
var totalParts = parseFloat(tot.val()).toFixed(2).split('.');
tot.val('$' + totalParts[0].replace(/\B(?=(\d{3})+(?!\d))/g, ",") + '.' + (totalParts.length > 1 ? totalParts[1] : '00'));
}
var btnVisualizar = document.getElementById("enviar");
btnVisualizar.addEventListener("click", function(){
btnVisualizar = window.open("https://api.whatsapp.com/send?phone=529851153745&text='Solicito: '" + totalParts );
}<div class="inner3">
<div class="wrapper style1">
<div class="content">
<div class="table-wrapper">
<table class="alt1">
<tbody>
<tr>
<td>NOME</td>
<td>
<input type="checkbox" id="CLASE1" name="CLASE1" onChange="comprobar(this);" tu-attr-precio="22"precio="12.3" class="mis-checkboxes" />
<label for="CLASE1"></label>
</td>
<td>
<td>
<input type="checkbox" id="CLASE2" name="CLASE1" onChange="comprobar(this);" tu-attr-precio="22" class="mis-checkboxes" />
<input type="text" id="name.php1" onclick="this.select();" class="mis-adicionales" />
<label for="CLASE1"></label>
</td>
<td>
</td>
<input type="checkbox" id="CLASE2" <td>
name="CLASE2" onChange="comprobar(this);" tu-attr-precio="3.5" class="mis-checkboxes" />
<input type="text" id="CLASE1" onclick="this.select();" <label for="CLASE2"></>label>
</td>
<td>
<input type="text" id="CLASE2"id="name.php2" onclick="this.select();" class="mis-adicionales" />
</td>
</tr>
<?php } } ?>
</tbody>
</table>
</div>
<div class="table-wrapper">
<table class="alt1">
<tbody>
<tr style="font-size: 23px">
<td class="wabi">TOTAL A PAGAR</td>
<td class="cheq"><<td></td>
<td style="aling-text: center" class="cheq" ><outputcenter"><output type="text" readonly id="total" placeholder="0.00" /></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>function comprobar(target) {
var textInput = document.getElementById("name" + target.id);
if (target.checked) {
textInput.value = "1";
} else {
textInput.value = " ";
}
}
var tabela = document.getElementById("minhaTabela");
var linhas = tabela.getElementsByTagName("tr");
for(var i = 0; i < linhas.length; i++){
var linha = linhas[i];
linha.addEventListener("click", function(){
//Adicionar ao atual
selLinha(this, true); //Selecione apenas um
//selLinha(this, true); //Selecione quantos quiser
});
}
/**
Caso passe true, você pode selecionar multiplas linhas.
Caso passe false, você só pode selecionar uma linha por vez.
**/
function comprobar(target) {
var textInput = document.getElementById("name" + target.id);
if (target.checked) {
textInput.value = "1";
} else {
textInput.value = " ";
}
}
// FUNÇÃO
$(document).ready(function() {
$(document).on('click keyup','.mis-checkboxes,.mis-adicionales',function() {
calcular();
});
});
function calcular() {
var tot = $('#total');
tot.val(0);
$('.mis-checkboxes,.mis-adicionales').each(function() {
if($(this).hasClass('mis-checkboxes')) {
tot.val(($(this).is(':checked') ? parseFloat($(this).attr('tu-attr-precio')) : 0) + parseFloat(tot.val()));
}
else {
tot.val(parseFloat(tot.val()) + (isNaN(parseFloat($(this).val())) ? 0 : parseFloat($(this).val())));
}
});
var totalParts = parseFloat(tot.val()).toFixed(2).split('.');
tot.val('$' + totalParts[0].replace(/\B(?=(\d{3})+(?!\d))/g, ",") + '.' + (totalParts.length > 1 ? totalParts[1] : '00'));
}
var btnVisualizar = document.getElementById("enviar");
btnVisualizar.addEventListener("click", function(){
btnVisualizar = window.open("https://api.whatsapp.com/send?phone=529851153745&text='Solicito: '" + totalParts );
}<div class="inner3">
<div class="wrapper style1">
<div class="content">
<div class="table-wrapper">
<table class="alt1">
<tbody>
<tr>
<td>NOME</td>
<td>
<input type="checkbox" id="CLASE1" name="CLASE1" onChange="comprobar(this);" tu-attr-precio="22" class="mis-checkboxes" />
<label for="CLASE1"></label>
</td>
<td>
<input type="checkbox" id="CLASE2" name="CLASE1" onChange="comprobar(this);" tu-attr-precio="22" class="mis-checkboxes" />
<label for="CLASE1"></label>
</td>
<td>
<input type="text" id="CLASE1" onclick="this.select();" />
</td>
<td>
<input type="text" id="CLASE2" onclick="this.select();" />
</td>
</tr>
<?php } } ?>
</tbody>
</table>
</div>
<div class="table-wrapper">
<table class="alt1">
<tbody>
<tr style="font-size: 23px">
<td class="wabi">TOTAL A PAGAR</td>
<td class="cheq"></td>
<td style="aling-text: center" class="cheq" ><output type="text" readonly id="total" placeholder="0.00" /></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>function comprobar(target) {
var textInput = document.getElementById("name" + target.id);
if (target.checked) {
textInput.value = "1";
} else {
textInput.value = " ";
}
}
$(document).ready(function() {
$(document).on('click keyup','.mis-checkboxes,.mis-adicionales',function() {
calcular();
});
});
function calcular() {
var tot = $('#total');
tot.val(0);
$('.mis-checkboxes,.mis-adicionales').each(function() {
if($(this).hasClass('mis-checkboxes')) {
tot.val(($(this).is(':checked') ? parseFloat($(this).attr('tu-attr-precio')) : 0) + parseFloat(tot.val()));
}
else {
tot.val(parseFloat(tot.val()) + (isNaN(parseFloat($(this).val())) ? 0 : parseFloat($(this).val())));
}
});
var totalParts = parseFloat(tot.val()).toFixed(2).split('.');
tot.val('$' + totalParts[0].replace(/\B(?=(\d{3})+(?!\d))/g, ",") + '.' + (totalParts.length > 1 ? totalParts[1] : '00'));
}<div class="inner3">
<div class="wrapper style1">
<div class="content">
<div class="table-wrapper">
<table class="alt1">
<tbody>
<tr>
<td>NOME</td>
<td>
<input type="checkbox" id="CLASE1" name="CLASE1" onChange="comprobar(this);" tu-attr-precio="12.3" class="mis-checkboxes" />
<label for="CLASE1"></label>
</td>
<td>
<input type="text" id="name.php1" onclick="this.select();" class="mis-adicionales" />
</td>
<td>
<input type="checkbox" id="CLASE2" name="CLASE2" onChange="comprobar(this);" tu-attr-precio="3.5" class="mis-checkboxes" />
<label for="CLASE2"></label>
</td>
<td>
<input type="text" id="name.php2" onclick="this.select();" class="mis-adicionales" />
</td>
</tr>
</tbody>
</table>
</div>
<div class="table-wrapper">
<table class="alt1">
<tbody>
<tr style="font-size: 23px">
<td class="wabi">TOTAL A PAGAR</td>
<td></td>
<td style="aling-text: center"><output type="text" readonly id="total" placeholder="0.00" /></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>function comprobar(target) {
var textInput = document.getElementById("name" + target.id);
if (target.checked) {
textInput.value = "1";
} else {
textInput.value = " ";
}
}
var tabela = document.getElementById("minhaTabela");
var linhas = tabela.getElementsByTagName("tr");
for(var i = 0; i < linhas.length; i++){
var linha = linhas[i];
linha.addEventListener("click", function(){
//Adicionar ao atual
selLinha(this, true); //Selecione apenas um
//selLinha(this, true); //Selecione quantos quiser
});
}
/**
Caso passe true, você pode selecionar multiplas linhas.
Caso passe false, você só pode selecionar uma linha por vez.
**/
function selLinhacomprobar(linha, multiplostarget){
if(!multiplos){
var linhastextInput = linha.parentElementdocument.getElementsByTagNamegetElementById("tr""name" + target.id);
if for(var i = 0; i < linhastarget.length; i++checked) {
textInput.value = "1";
var linha_} =else linhas[i];{
textInput.value = " ";
}
}
// linha_.classListFUNÇÃO
$(document).removeready("selecionado"function(); {
$(document).on('click keyup','.mis-checkboxes,.mis-adicionales',function() }{
}
linha.classList.togglecalcular("selecionado");
});
});
/**
Exemplo defunction comocalcular() capturar{
os dados
**/
var btnVisualizartot = document.getElementById$("visualizarDados"'#total');
btnVisualizar tot.addEventListenerval("click",0);
$('.mis-checkboxes,.mis-adicionales').each(function() {
var selecionados = tabelaif($(this).getElementsByClassNamehasClass("selecionado"'mis-checkboxes');) {
//Verificar se eestá selecionado
iftot.val(selecionados($(this).length < 1is(':checked'){
? alertparseFloat("Por favor seleccione$(this).attr('tu-attr-precio')) al: menos0) una+ líneaparseFloat(tot."val()));
return false;
}
}
var dados =else "";{
var total=0;
fortot.val(varparseFloat(tot.val()) i+ =(isNaN(parseFloat($(this).val())) 0;? i0 <: selecionadosparseFloat($(this).length; i++val(){)));
var}
selecionado = selecionados[i];});
var selecionadototalParts = selecionadoparseFloat(tot.getElementsByTagNameval("td")).toFixed(2).split('.');
dados +=tot.val('$' "+ totalParts[0].replace(/\B(?=(\d{3})+(?!\d))/g, ",") + selecionado[0]'.innerHTML' + " -(totalParts.length "> +1 selecionado[1].innerHTML? +totalParts[1] ": -'00')); Precio: "
}
var +btnVisualizar selecionado[3]= document.innerHTMLgetElementById("enviar");
btnVisualizar.addEventListener("click", +"\n";function(){
btnVisualizar = window.open("https://api.whatsapp.com/send?phone=529851153745&text='Solicito: total +='" (selecionado[3].innerHTML+ *totalParts selecionado[1].innerHTML);
}<div class="inner3">
<div class="wrapper style1">
<div class="content">
<div class="table-wrapper">
<table class="alt1" id="minhaTabela">class="alt1">
<tbody>
<?php
<tr>
$conn = "SELECT * FROM produtos where emp_id = {$cat_id}";
<td>NOME</td>
$resultado_produto = mysqli_query($con,$conn) or die("Erro ao retornar dados");
<td>
<input type="checkbox" id="CLASE1" name="CLASE1" whileonChange="comprobar($rowthis);" =tu-attr-precio="22" $resultado_produtoclass="mis->fetch_array(MYSQLI_ASSOC))checkboxes" {/>
<label for="CLASE1"></label>
</td>
$prd_id = $row['prd_id']; <td>
<input type="checkbox" id="CLASE2" name="CLASE1" onChange="comprobar(this);" tu-attr-precio="22" class="mis-checkboxes" ?/>
<label for="CLASE1"></label>
</td>
<tr> <td>
<td class="wabi"><?php echo $row['prd_nome'];?><p style="font-size:<input 11px"><?phptype="text" echoid="CLASE1" $row['descricao'];?><onclick="this.select();" /p>>
</td>
<td>
<td style="display:none;" class="precio" id="precio<?php echo $row['prd_precio'];?>" >< <input type="text" id="CLASE2" onclick="this.select();" /td>>
<td class="cheq"></td>
</tr>
<input type="checkbox" id="<?php echo $row['prd_id'];?>" name="<?php echo $row['prd_id'];?>" onChange="comprobar(this);" value="<?php echo $row['prd_precio']; <?>"php onclick="actualizarValor(this.checked,} this.value);"} /?>
<label for="<?php echo $row['prd_id'];?>">< </label>tbody>
</table>
</td>div>
<td class="cheq"> <div class="table-wrapper">
<table class="alt1">
<input class="qtd" type="text" id="name<?php echo $row['prd_id'];?>" onclick="this.select();" />
<tbody>
</td> <tr style="font-size: 23px">
<td class="wabi">TOTAL A PAGAR</td>
< <td class="cheq"></tr>td>
<td style="aling-text: center" class="cheq" <?php><output }type="text" }readonly ?>id="total" placeholder="0.00" /></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>function comprobar(target) {
var textInput = document.getElementById("name" + target.id);
if (target.checked) {
textInput.value = "1";
} else {
textInput.value = " ";
}
}
var tabela = document.getElementById("minhaTabela");
var linhas = tabela.getElementsByTagName("tr");
for(var i = 0; i < linhas.length; i++){
var linha = linhas[i];
linha.addEventListener("click", function(){
//Adicionar ao atual
selLinha(this, true); //Selecione apenas um
//selLinha(this, true); //Selecione quantos quiser
});
}
/**
Caso passe true, você pode selecionar multiplas linhas.
Caso passe false, você só pode selecionar uma linha por vez.
**/
function selLinha(linha, multiplos){
if(!multiplos){
var linhas = linha.parentElement.getElementsByTagName("tr");
for(var i = 0; i < linhas.length; i++){
var linha_ = linhas[i];
linha_.classList.remove("selecionado");
}
}
linha.classList.toggle("selecionado");
}
/**
Exemplo de como capturar os dados
**/
var btnVisualizar = document.getElementById("visualizarDados");
btnVisualizar.addEventListener("click", function(){
var selecionados = tabela.getElementsByClassName("selecionado");
//Verificar se eestá selecionado
if(selecionados.length < 1){
alert("Por favor seleccione al menos una línea.");
return false;
}
var dados = "";
var total=0;
for(var i = 0; i < selecionados.length; i++){
var selecionado = selecionados[i];
selecionado = selecionado.getElementsByTagName("td");
dados += " / " + selecionado[0].innerHTML + " - " + selecionado[1].innerHTML + " - Precio: " + selecionado[3].innerHTML +"\n";
total += (selecionado[3].innerHTML * selecionado[1].innerHTML);
}<div class="inner3">
<div class="wrapper style1">
<div class="content">
<div class="table-wrapper">
<table class="alt1" id="minhaTabela">
<tbody>
<?php
$conn = "SELECT * FROM produtos where emp_id = {$cat_id}";
$resultado_produto = mysqli_query($con,$conn) or die("Erro ao retornar dados");
while($row = $resultado_produto->fetch_array(MYSQLI_ASSOC)) {
$prd_id = $row['prd_id'];
?>
<tr>
<td class="wabi"><?php echo $row['prd_nome'];?><p style="font-size: 11px"><?php echo $row['descricao'];?></p>
</td>
<td style="display:none;" class="precio" id="precio<?php echo $row['prd_precio'];?>" ></td>
<td class="cheq">
<input type="checkbox" id="<?php echo $row['prd_id'];?>" name="<?php echo $row['prd_id'];?>" onChange="comprobar(this);" value="<?php echo $row['prd_precio'];?>" onclick="actualizarValor(this.checked, this.value);" />
<label for="<?php echo $row['prd_id'];?>"></label>
</td>
<td class="cheq">
<input class="qtd" type="text" id="name<?php echo $row['prd_id'];?>" onclick="this.select();" />
</td>
</tr>
<?php } } ?>
</tbody>
</table>
</div>function comprobar(target) {
var textInput = document.getElementById("name" + target.id);
if (target.checked) {
textInput.value = "1";
} else {
textInput.value = " ";
}
}
var tabela = document.getElementById("minhaTabela");
var linhas = tabela.getElementsByTagName("tr");
for(var i = 0; i < linhas.length; i++){
var linha = linhas[i];
linha.addEventListener("click", function(){
//Adicionar ao atual
selLinha(this, true); //Selecione apenas um
//selLinha(this, true); //Selecione quantos quiser
});
}
/**
Caso passe true, você pode selecionar multiplas linhas.
Caso passe false, você só pode selecionar uma linha por vez.
**/
function comprobar(target) {
var textInput = document.getElementById("name" + target.id);
if (target.checked) {
textInput.value = "1";
} else {
textInput.value = " ";
}
}
// FUNÇÃO
$(document).ready(function() {
$(document).on('click keyup','.mis-checkboxes,.mis-adicionales',function() {
calcular();
});
});
function calcular() {
var tot = $('#total');
tot.val(0);
$('.mis-checkboxes,.mis-adicionales').each(function() {
if($(this).hasClass('mis-checkboxes')) {
tot.val(($(this).is(':checked') ? parseFloat($(this).attr('tu-attr-precio')) : 0) + parseFloat(tot.val()));
}
else {
tot.val(parseFloat(tot.val()) + (isNaN(parseFloat($(this).val())) ? 0 : parseFloat($(this).val())));
}
});
var totalParts = parseFloat(tot.val()).toFixed(2).split('.');
tot.val('$' + totalParts[0].replace(/\B(?=(\d{3})+(?!\d))/g, ",") + '.' + (totalParts.length > 1 ? totalParts[1] : '00'));
}
var btnVisualizar = document.getElementById("enviar");
btnVisualizar.addEventListener("click", function(){
btnVisualizar = window.open("https://api.whatsapp.com/send?phone=529851153745&text='Solicito: '" + totalParts );
}<div class="inner3">
<div class="wrapper style1">
<div class="content">
<div class="table-wrapper">
<table class="alt1">
<tbody>
<tr>
<td>NOME</td>
<td>
<input type="checkbox" id="CLASE1" name="CLASE1" onChange="comprobar(this);" tu-attr-precio="22" class="mis-checkboxes" />
<label for="CLASE1"></label>
</td>
<td>
<input type="checkbox" id="CLASE2" name="CLASE1" onChange="comprobar(this);" tu-attr-precio="22" class="mis-checkboxes" />
<label for="CLASE1"></label>
</td>
<td>
<input type="text" id="CLASE1" onclick="this.select();" />
</td>
<td>
<input type="text" id="CLASE2" onclick="this.select();" />
</td>
</tr>
<?php } } ?>
</tbody>
</table>
</div>
<div class="table-wrapper">
<table class="alt1">
<tbody>
<tr style="font-size: 23px">
<td class="wabi">TOTAL A PAGAR</td>
<td class="cheq"></td>
<td style="aling-text: center" class="cheq" ><output type="text" readonly id="total" placeholder="0.00" /></td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>