HTMLModelo
export interface Product {
id: string;
title: string;
price: number;
description: <buttonstring;
mat image: string;
}
HTML
<mat-raisedhorizontal-buttonstepper>
<mat-step>
<ng-template color="prmary"matStepLabel>Sus Productos</ng-template>
<div *ngIf="(clickproducts$ | async | countProduct)="addProduct( as products">
<p *ngIf="products.length === 0">
No hay productos en el carrito
</p>
<div class="row" *ngFor="let product)">+< of products">
<div class="col-xs-12 col-ms-2 col-md-2">
<div class="box">
{{ product.title }}
<img class="image" [src]="product.image" alt="">
</button>div>
</div>
<div class="col-xs-12 col-ms-2 col-md-2">
<div class="box">
<p>Cantidad</p>
{{ product.cantidad }}
</div>
</div>
<div class="col-xs-12 col-ms-2 col-md-2">
<div class="box">
<p>Precio unidad</p>
{{ product.price | currency}}
</div>
</div>
<div class="col-xs-12 col-ms-2 col-md-2">
<div class="box">
<button mat-raised-button color="prmary" (click)="addProduct(product)">
+
</button>
<button mat-raised-button color="prmary" (click)="deleteProduct(product)">
-
</button>
</div>
</div>
</div>
<button mat-raised-button color="primary" matStepperNext
[disabled]="products.length === 0">Siguiente</button>
</div>
</mat-step>
<mat-step>
<ng-template matStepLabel>Datos Personales</ng-template>
<app-customer-data></app-customer-data>
</mat-step>
<mat-step>
<ng-template matStepLabel>Pago</ng-template>
<h1>pago</h1>
</mat-step>
</mat-horizontal-stepper>
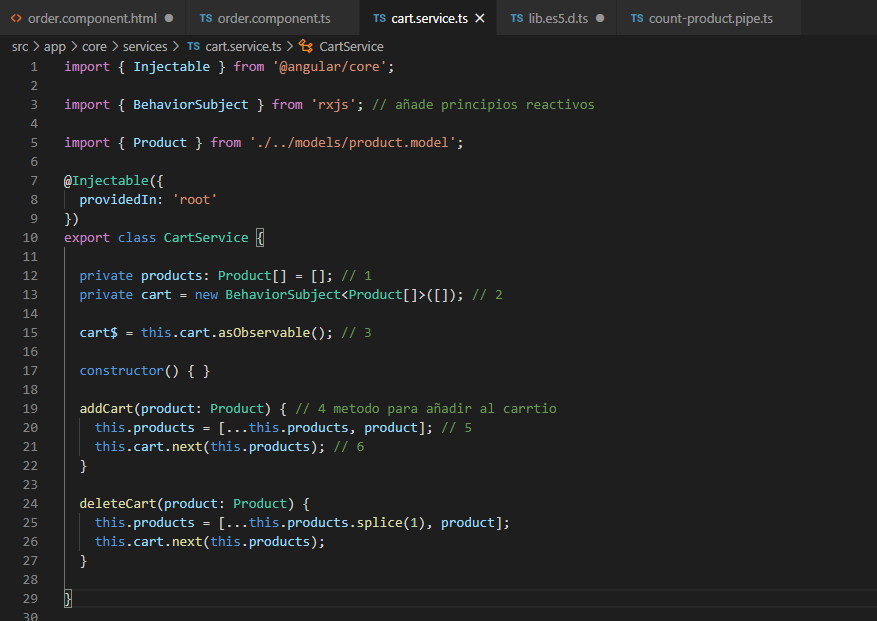
import { Injectable } from '@angular/core';
import { BehaviorSubject } from 'rxjs';
import { Product } from './../models/product.model';
@Injectable({
providedIn: 'root'
})
export class CartService {
private products: Product[] = [];
private cart = new BehaviorSubject<Product[]>([]);
cart$ = this.cart.asObservable();
constructor() { }
addCart(product: Product) {
this.products = [...this.products, product];
this.cart.next(this.products);
}
deleteCart(product: Product) {
const eliminar = this.products.findIndex(p => p.id === product.id);
this.products = [...this.products.splice(eliminar), product];
this.cart.next(this.products);
}
}
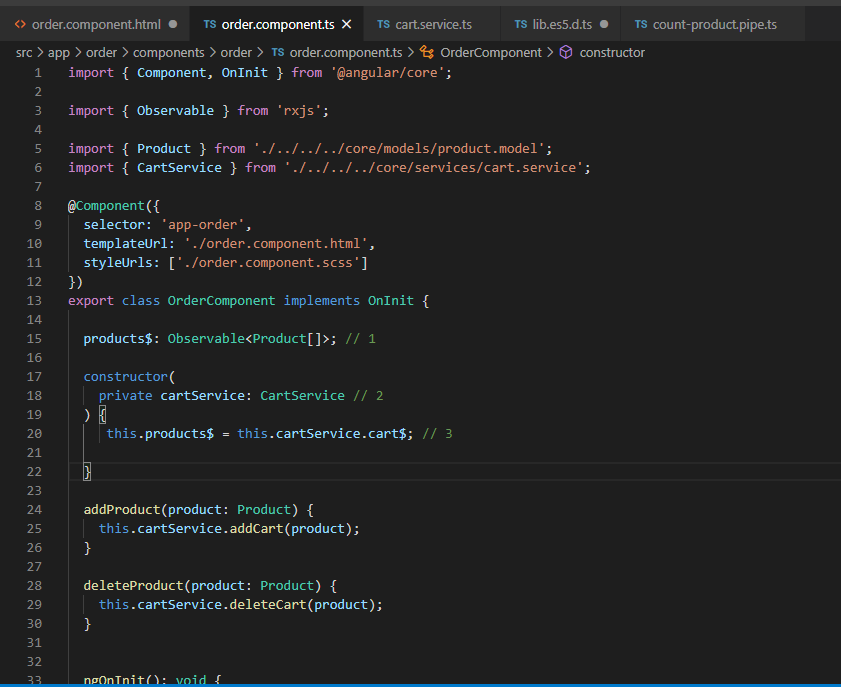
import { Component, OnInit } from '@angular/core';
import { Observable } from 'rxjs';
import { Product } from './../../../core/models/product.model';
import { CartService } from './../../../core/services/cart.service';
@Component({
selector: 'app-order',
templateUrl: './order.component.html',
styleUrls: ['./order.component.scss']
})
export class OrderComponent implements OnInit {
products$: Observable<Product[]>;
constructor(
private cartService: CartService
){
this.products$ = this.cartService.cart$;
}
addProduct(product: Product) {
this.cartService.addCart(product);
}
deleteProduct(product: Product) {
this.cartService.deleteCart(product);
}
ngOnInit(): void {
}
}