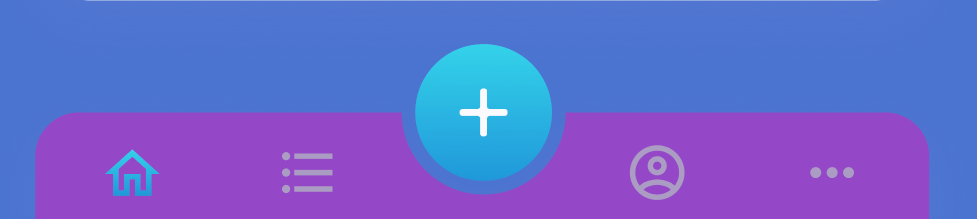
Estoy tratando de hacer el notch que tiene este menu en html, pero no me queda dotalmente redondo usando clip-path, es posible que quedase perfectamente redondo?
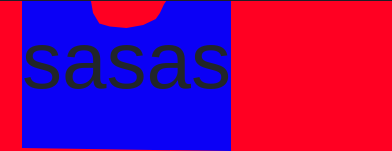
Lo que he conseguido es algo asi
#fondo{
background-color:red;
}
.div-notch{
height:30px;
background-color:blue;
left: calc( 50vw - 15px );
/*For generate Clip-path use https://bennettfeely.com/clippy/*/
clip-path: polygon(100% 0%, 100% 100%, 0% 98%, 0% 0%, 33% 0%, 34% 8%, 37% 15%, 42% 17%, 50% 18%, 58% 16%, 64% 12%, 66% 8%, 67% 5%, 68% 2%, 69% 0%);
}<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/4.5.0/css/bootstrap.min.css" rel="stylesheet"/>
<div id="fondo" class="row text-center">
<div class="col-4"></div>
<div class="div-notch ">
sasas
</div>
</div>