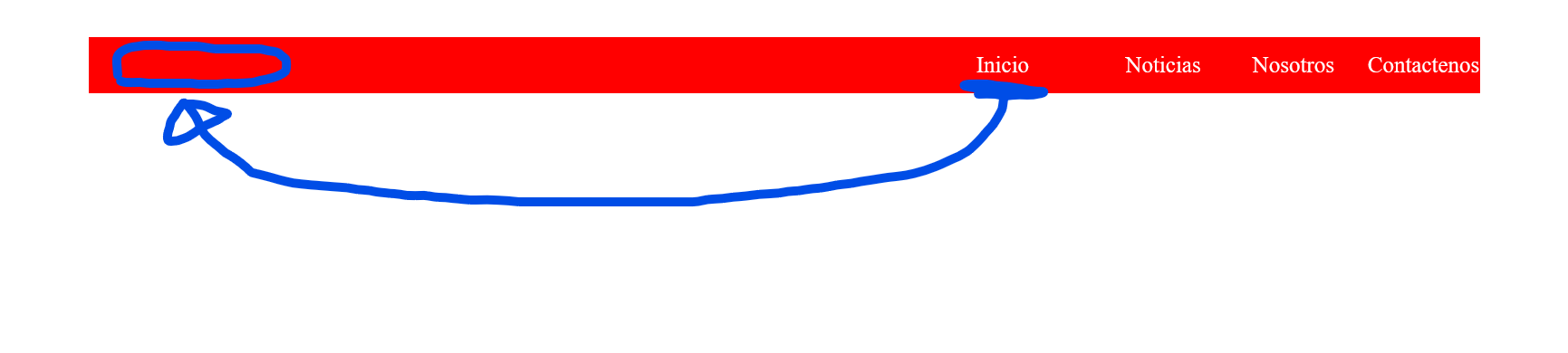
estoy practicando con css grid y tengoTengo la siguiente duda, como puedo mover un ítem hijo al principio de su contenedor?? ya coloqué justify-content: end en el contenedor y justify-self: start en el ítem hijo, adjunto código e imagen para los que me puedan ayudar, gracias!! Vengo de flexbox asi que igual no me ha costado aprender css grid, pero tiene mas diferencias que similitudes
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
margin: 50px auto;
background-color: red;
display: grid;
grid-template-columns: 100px 100px 100px 100px;
grid-template-rows: 50px;
grid-gap: 15px;
line-height: 50px;
justify-content: end;
}
.item{
color: white;
text-align: center;
text-decoration: none;
font-size: 20px;
}
.item-1{
justify-self: start;
}<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<a href="#inicio" class="item item-1">Inicio</a>
<div class="container">
<a href="#noticia" class="item item-2">Noticias</a>
<a href="#nosotros" class="item item-3">Nosotros</a>
<a href="#contactenos" class="item item-4">Contactenos</a>
</div>
</body>
</html>