Por lo que veo, pasa que en el segundo parámetro del método get o cualquier tipo de petición REST de este modulo, puedo imaginar, se espera una promesa, al pasarle una función de tipo void salta el error mencionado, en fin TypeScript jeje... por lo que solo debes hacer la función asíncrona y listo.
app.get("/api/todos", async (req, res) => {
await res.json([{ name: "Buy some milk" }]);
});
Personalmente por esto prefiero denotrain que es muy versátil, permitiéndote trabajar tanto sincrona como asincronamente, incluso puedes ver un que otro modulo disponible en la lista de terceros en la pagina oficial de deno que también te permite obtener buenos resultados.
EDIT: Probando puedo ver que no tienes que usar await para trabajar con el request o el response, por lo que solo el callback (segundo parámetro) de los métodos CRUD deben ser una promesa vacía.
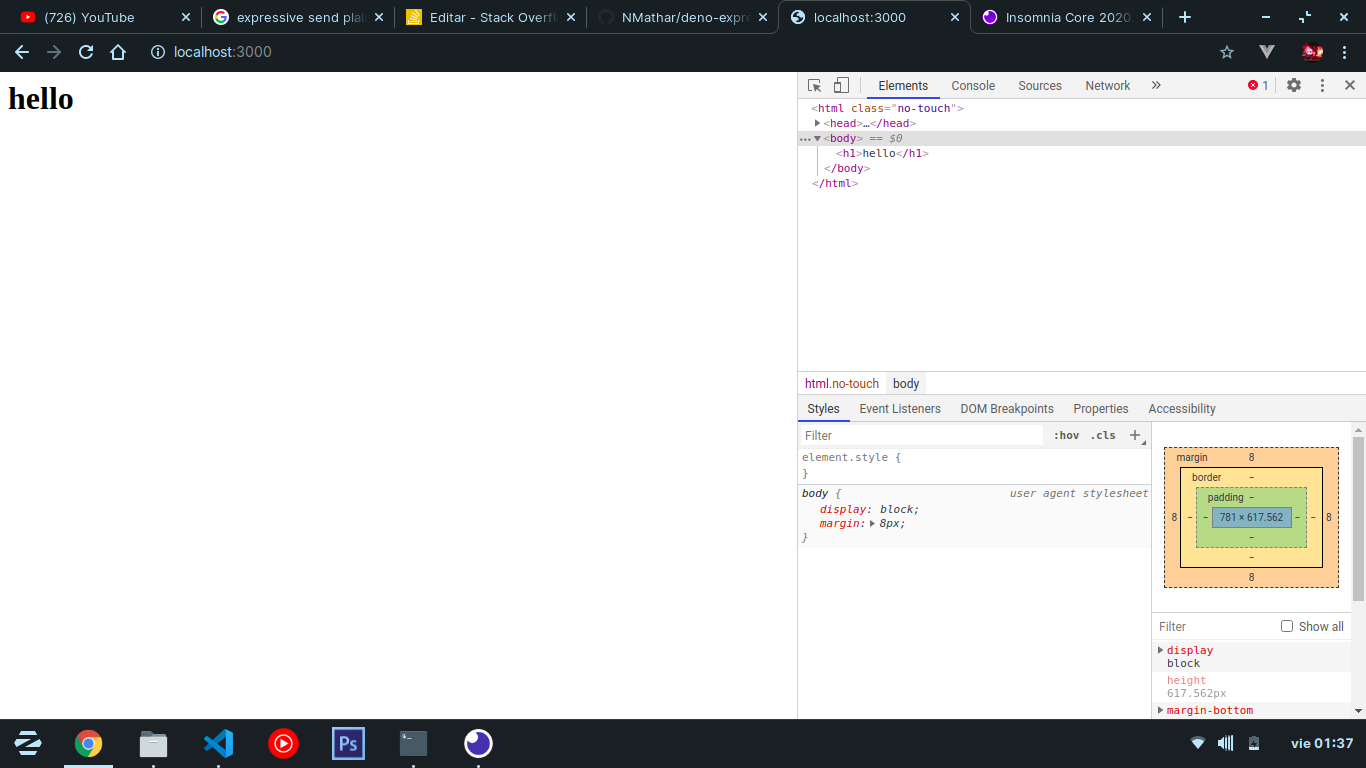
EDIT: Enviando HTML
Para poder enviar otro tipo de contenido que no estén en los metodos de la respuesta en deno-express, siempre puedes editar el body y trabajar con los headers, ya que no existe el metodo send. El objeto headers en la respuesta es una clase y tiene un par de métodos, en este caso solo utilizamos append, observa.
Primero añadimos el tipo de contenido en los headers:
res.headers.append("Content-Type","text/html");
Y luego editamos el body:
res.body = "<h1>hello</h1>";
Y listo, debería funcionar.
Si quieres saber mas sobre lo que contiene cada cosa solo haz un log del objeto, es lamentable que este modulo no tenga una documentación.
Por cierto, felicitaciones por incursionar y aprender tecnologías realmente innovadoras como lo es Deno que a de mas ya puedes empezar a utilizarlo en producción ¡ya vamos por la versión 1.0! Personalmente no soy fan de TS jajaj pero es lo que hay, un saludo y espero te sea de ayuda.