me gustaria poner dos aplicaciones en producción de Angular distintas, pero ambas corren sobre la misma API. Tengo el panel de administracion y la aplicacion del usuario separadas en dos proyectos, y se que lo logico hubiera sido poner todo en el mismo proyecto, pero ya no tengo tiempo para cambiarlo
Estoy configurando el app.js, he configurado la ruta de la aplicacion de usuario (client), y la del admin por otro lado, pero cuando accedo a la ruta, la de admin no me funciona. La de client va sobre el 4200, y la de admin sobre el puerto 4300, asi que no deberia de haber conflicto con eso. Soy nuevo en esto y estoy siguiendo un curso, pero la verdad es que no me responden a mi duda
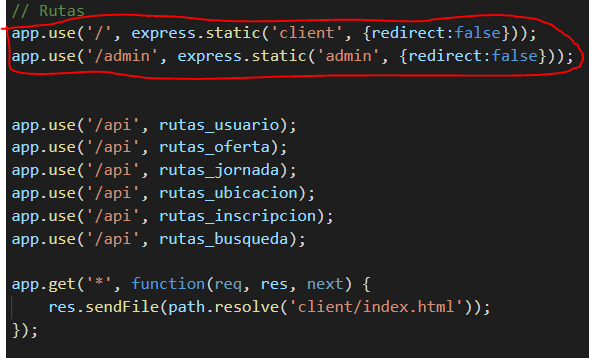
app.use('/', express.static('client', {redirect:false}));
app.use('/admin', express.static('admin', {redirect:false}));
Gracias!