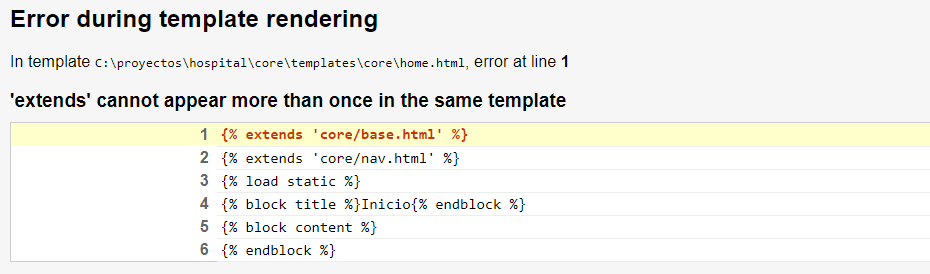
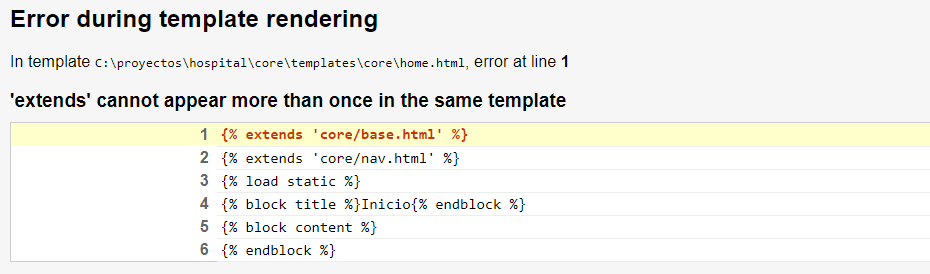
Tengo mi archivo base.html pero en el login.html no quiero que aparezca la barra de navegación hay algún modo para que pueda ocultar la barra de navegación de login solamente, la otra opción que pensaba era agarrar la barra de navegación y llevármela a su propio html pero no me permite extender de 2 html a la vez ya que en home.html al intentar extender de 2 me sale el error, dejo el codigo base.html, login.html y la pensada nav.html
#Base
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>{% block title %}{% endblock %}</title>
{% load static %}
<!-- Fuentes -->
<link href="https://fonts.googleapis.com/css?family=Raleway:400,400i,700,700i" rel="stylesheet">
<link href="https://fonts.googleapis.com/css?family=Lora:400,400i,700,700i" rel="stylesheet">
<!-- Estilos -->
<link href="{% static 'core/css/bootstrap.min.css' %}" rel="stylesheet">
<link href="{% static 'core/css/main.css' %}" rel="stylesheet">
</head>
<body>
{% block content %}{% endblock %}
</body>
</html>
#Navegacion
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="{% url 'home' %}">Hospital</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#ned" aria-controls="ned"
aria-expanded="false">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="ned">
<ul class="navbar-nav mr-auto">
<li class="nav-item">
<a class="nav-link" href="{% url 'home' %}">Inicio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{% url 'home' %}">Inicio</a>
</li>
<li class="nav-item">
<a class="nav-link" href="{% url 'login' %}">Acceder</a>
</li>
</ul>
</nav><br>
#el login
{% extends 'core/base.html' %}
{% load static %}
{% block title %}Iniciar sesión{% endblock %}
{% block content %}
<style>
.errorlist {
color: red;
}
</style>
<main role="main">
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css">
<div class="container">
<div class="card card-login mx-auto text-center bg-dark">
<div class="card-header mx-auto bg-dark">
<span> <img src="https://amar.vote/assets/img/amarVotebd.png" class="w-75" alt="Logo"> </span><br />
<span class="logo_title mt-5"> Login </span>
</div>
<div class="card-body">
<form action="" method="post">{% csrf_token %}
<div class="input-group form-group">
<div class="input-group-prepend">
<span class="input-group-text"><i class="fas fa-user"></i></span>
</div>
<input type="text" name="username" class="form-control" required id="id_password"
placeholder="Username">
</div>
<div class="input-group form-group">
<div class="input-group-prepend">
<span class="input-group-text"><i class="fas fa-key"></i></span>
</div>
<input type="password" name="password" class="form-control" required id="id_password"
placeholder="Password">
</div>
<div class="form-group">
<input type="submit" name="btn" value="Login"
class="btn btn-outline-danger float-right login_btn">
</div>
</form>
</div>
</div>
</div>
</main>
{% endblock %}
#Ya que no se puede extender de 2 html abría alguna otra opción?