Esto código me imprime y retorna un Observable
this.APIKey = this.http.get(url).subscribe((responseData) => {
//console.log("API Key", responseData["access_token"]);
return responseData["access_token"];
});
el cual retorna un json claro
{"access_token":"BQDAK","token_type":"Bearer","expires":3600,"scope":""}
ahora bien necesito asignar el valor de access_token a mi variable local pero ya no se me ocurre nada llevo el día buscando una solución pero todos los foros, blog y la documentación me dicen
return this.httpClient.get(this.REST_API_SERVER).pipe(catchError(this.handleError));
Por cierto si me ayudan con el código para almacenar todo el json como una lista sería genial.
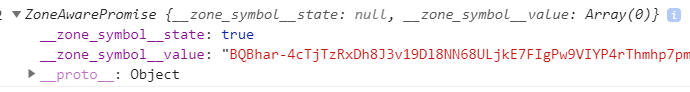
Aplicando los sugerencias de async y await con las funciones de miServicio y ejecucionServicio me devuelve de alguna forma el valor
Esto es lo que me retorna pero sigo sin obtener el valor de la propiedad access_token me retorno un arreglo vació.
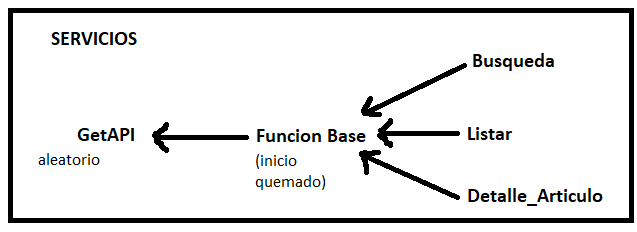
A claro este servicio lo uso en la misma clase. En un inicio el API lo tenia quemado (como parte del código) ahora que lo obtengo de forma "automática" no se como hacer lo.
Les pongo la imagen de como tengo mis servicios espero que con ello se entienda mucho mejor... y si debía hacer lo antes. Les agradezco toda la ayuda hasta el momento.