Necesito validar un formulario HTML con Javascript pero no esta funcionando
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="/ValidarFormulario/validar2.js"></script>
</head>
<body>
<form action="" name="formulario" method="GET">
<input type="text" name="nombre" id="nombre" maxlength="30" placeholder="Nombre">
<br>
<input type="radio" name="sexo" id="hombre" value="Hombre"> Hombre
<input type="radio" name="sexo" id="mujer" value="Mujer"> Mujer
<br>
<input type="checkbox" name="terminos" id="terminos"> Terminos y Condiciones
<br>
<input type="submit" id="btn" name="btn" value="Enviar">
</form>
<script>
validarFormulario();
</script>
</body>
</html>
Javascript
let cajaTexto = document.getElementById("nombre")
let radioButtons = document.querySelectorAll(".sexo")
let terminos = document.getElementById("terminos")
let botonEnvia = document.getElementById("btn")
function validarFormulario() {
botonEnvia.addEventListener("click", (evento) => {
evento.preventDefault()
if (cajaTexto.value == "") {
alert("Falta tu nombre.");
}
if (radioButtons[0].checked == true || radioButtons[1].checked == true) {} else {
alert("Completa el campo sexo.");
}
if (terminos.checked == false) {
alert("Acepta los términos.");
}
});
}
El problema es que no hace las validaciones, no me muestra los alert.
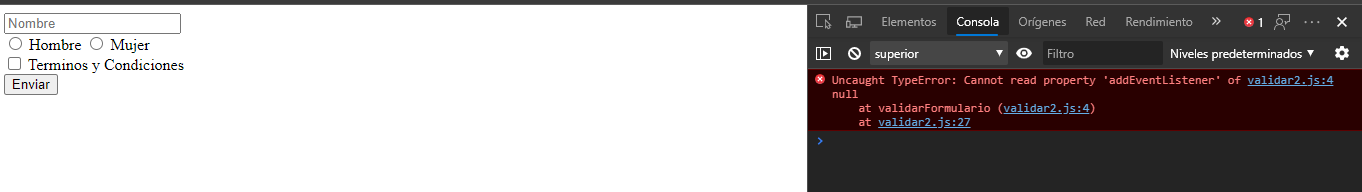
Según la primera respuesta me da este error