<template>
<div id="cliente-edit-tab-info">
<vx-card>
<form @submit.prevent="agregar">
<!-- Content Row -->
<div class="vx-row">
<div class="vx-col md:w-1/2 w-full">
<vs-input class="w-full mt-4" label="Rut" v-model="cliente.rut" v-validate="'required|alpha_num'" name="rut" />
<span class="text-danger text-sm" v-show="errors.has('dni')">{{ errors.first('dni') }}</span>
<div class="mt-4">
<label class="vs-input--label">Comuna</label>
<v-select multiple
:value.sync="comunas"sync="comunas.id"
options="comunas"> :options="comunas.name">
</v-select>
<!-- <option v-for="(comuna, index) in comunas" :key="index">
{{comunas.name}}
</option> -->
<!-- <v-select v-model="status_local" :clearable="false" :options="statusOptions" v-validate="'required'" name="communes_id" :dir="$vs.rtl ? 'rtl' : 'ltr'" /> -->
<!-- <span class="text-danger text-sm" v-show="errors.has('communes_id')">{{ errors.first('communes_id') }}</span> -->
</div>
<vs-input class="w-full mt-4" label="Email" v-model="cliente.correo" type="email" v-validate="'required|email'" name="correo" />
<span class="text-danger text-sm" v-show="errors.has('correo')">{{ errors.first('correo') }}</span>
</div>
<div class="vx-col md:w-1/2 w-full">
<div class="mt-4">
<vs-input class="w-full mt-4" label="Edificio/Condominio" v-model="cliente.nombre" v-validate="'required|alpha_spaces'" name="nombre" />
<span class="text-danger text-sm" v-show="errors.has('nombre')">{{ errors.first('nombre') }}</span>
</div>
<div class="mt-4">
<vs-input class="w-full mt-4" label="Dirección" v-model="cliente.direccion" v-validate="'required|alpha_spaces'" name="direccion" />
<span class="text-danger text-sm" v-show="errors.has('direccion')">{{ errors.first('direccion') }}</span>
</div>
<vs-input class="w-full mt-4" label="Telefono" v-model="cliente.telefono" v-validate="'alpha_spaces'" name="telefono" />
<span class="text-danger text-sm" v-show="errors.has('telefono')">{{ errors.first('telefono') }}</span>
</div>
</div>
<!-- Save & Reset Button -->
<div class="vx-row">
<div class="vx-col w-full">
<div class="mt-8 flex flex-wrap items-center justify-end">
<vs-button class="ml-auto mt-2" @click="agregar" >Guardar</vs-button>
<vs-button class="ml-4 mt-2" type="border" color="warning" @click="reset_data">Resetear</vs-button>
</div>
</div>
</div>
</form>
</vx-card>
</div>
</template>
<script>
import axios from 'axios'
import vSelect from 'vue-select'
export default {
components: {
vSelect
},
data() {
return {
clientes: [],
cliente: {name: '', email: '', dni: ''},
comunas:[],
}
},
computed: {
comunas(){
return Object.values({label: comunasthis.name, value: comunas.id});
}
},
mounted(){
this.created()
},
created(){
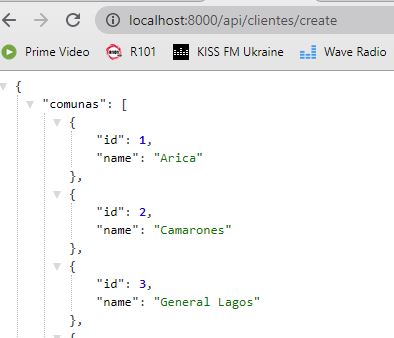
axios.get('/api/clientes/create')
.then(res => {
this.comunas = res.data;
})
},
methods: {
agregar(){
//console.log(this.user.name, this.user.email, this.user.dni, this.user.id);
const params = {
name: this.cliente.name,
email: this.cliente.email,
dni: this.cliente.dni,
}
axios.post('/api/clientes/store', params)
.then( res =>{
this.clientes.push(res.data);
this.$router.push('/apps/clientes/clientes-list');
})
},
},
}
</script>
Aquí comparto mi código completo para revisión mas detallada