Estoy ocupando Vue cli
Y he creado mi menu, Lo cual está así.

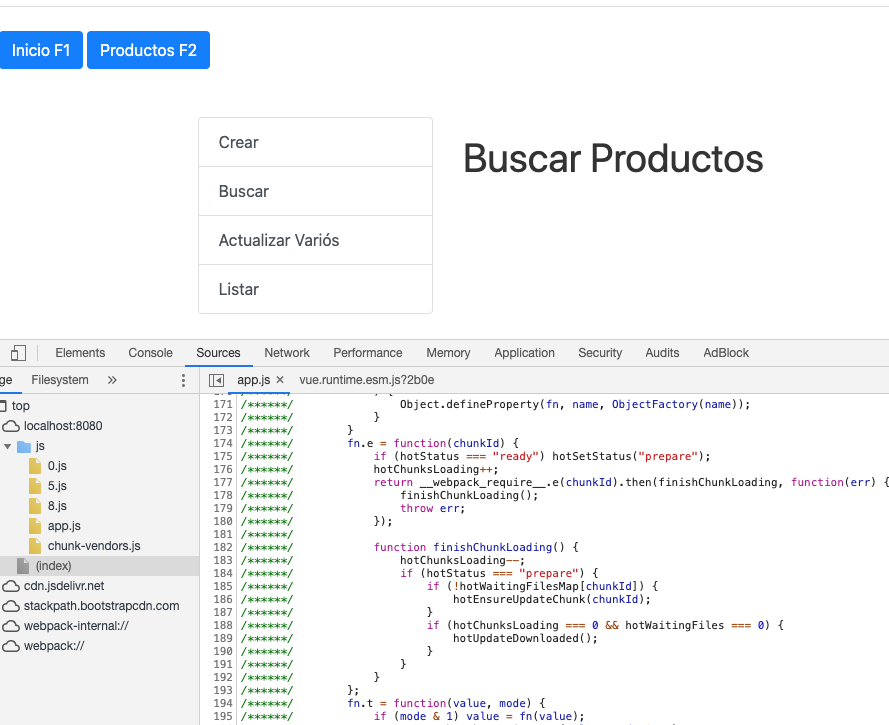
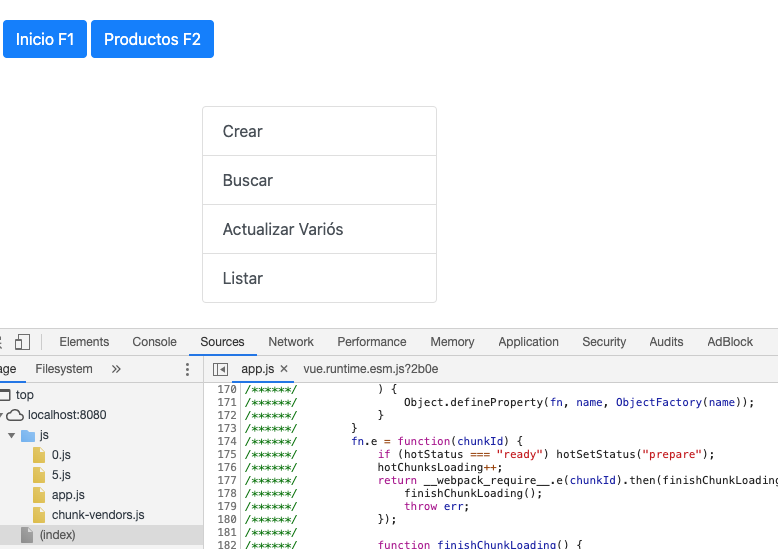
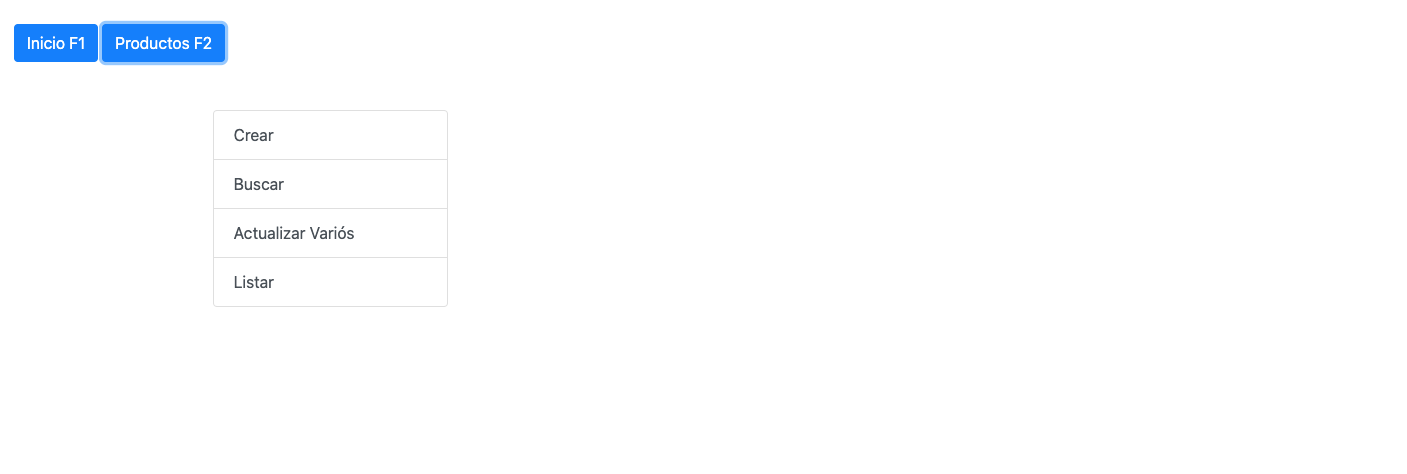
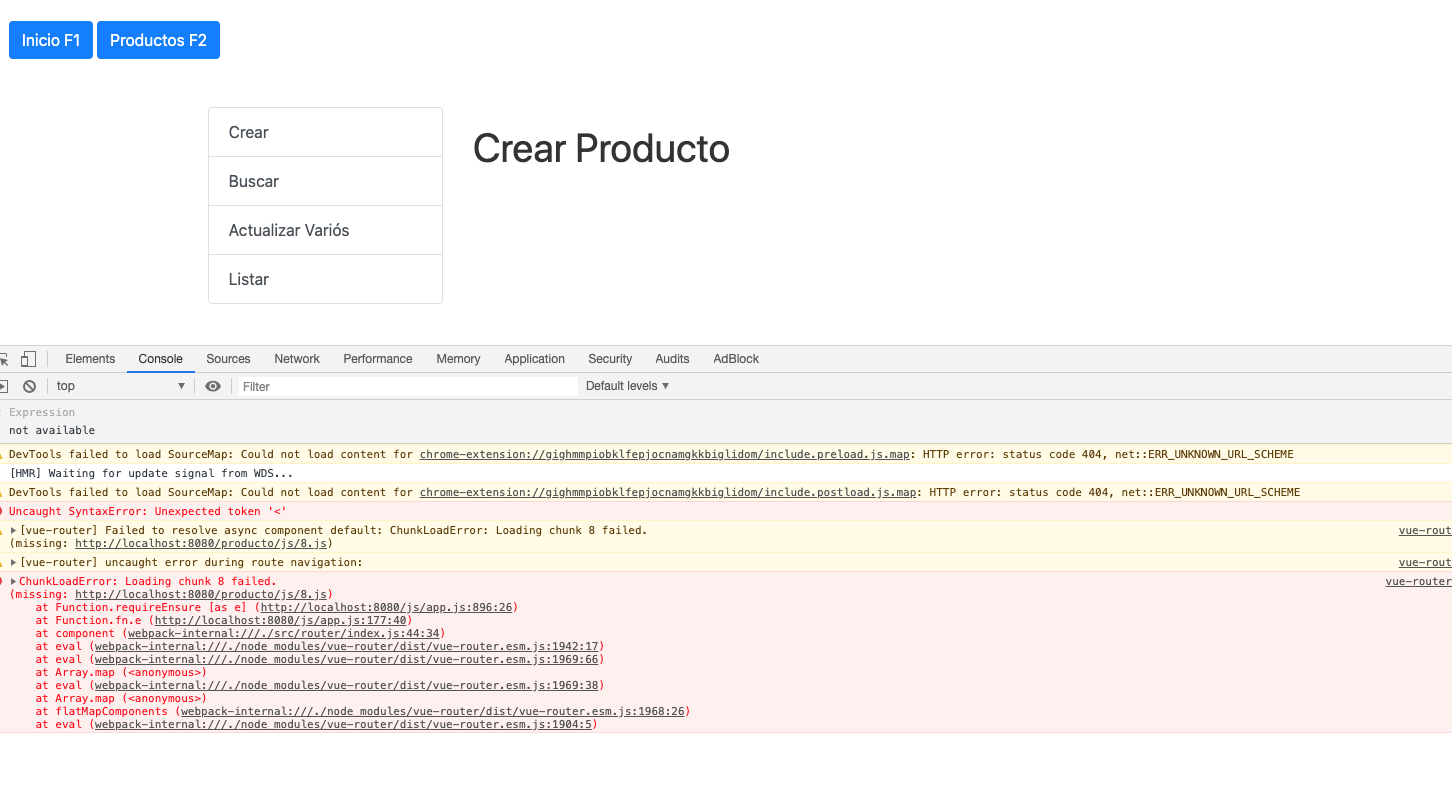
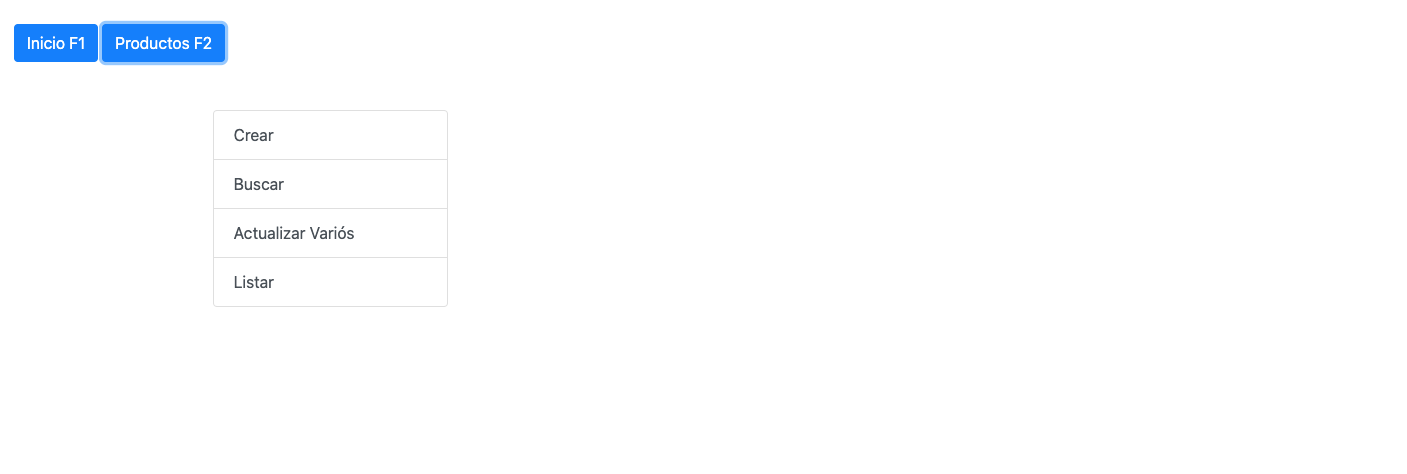
ME muevo en esos dos botones que tengo ahorita y cuando accedo a productos tengo otro menu

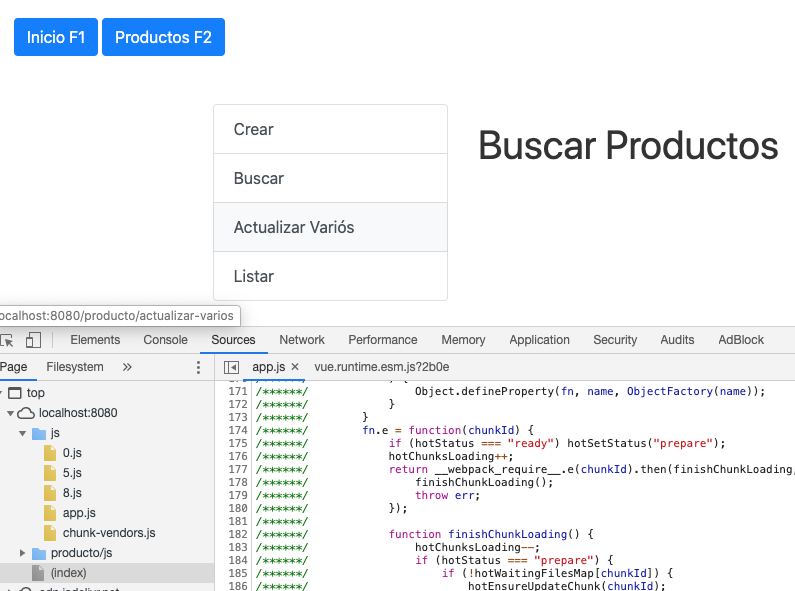
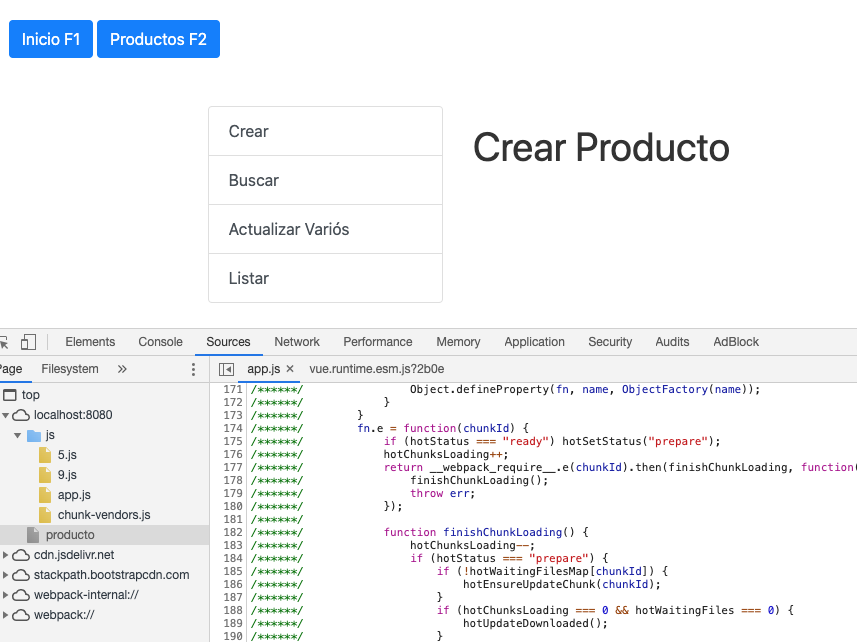
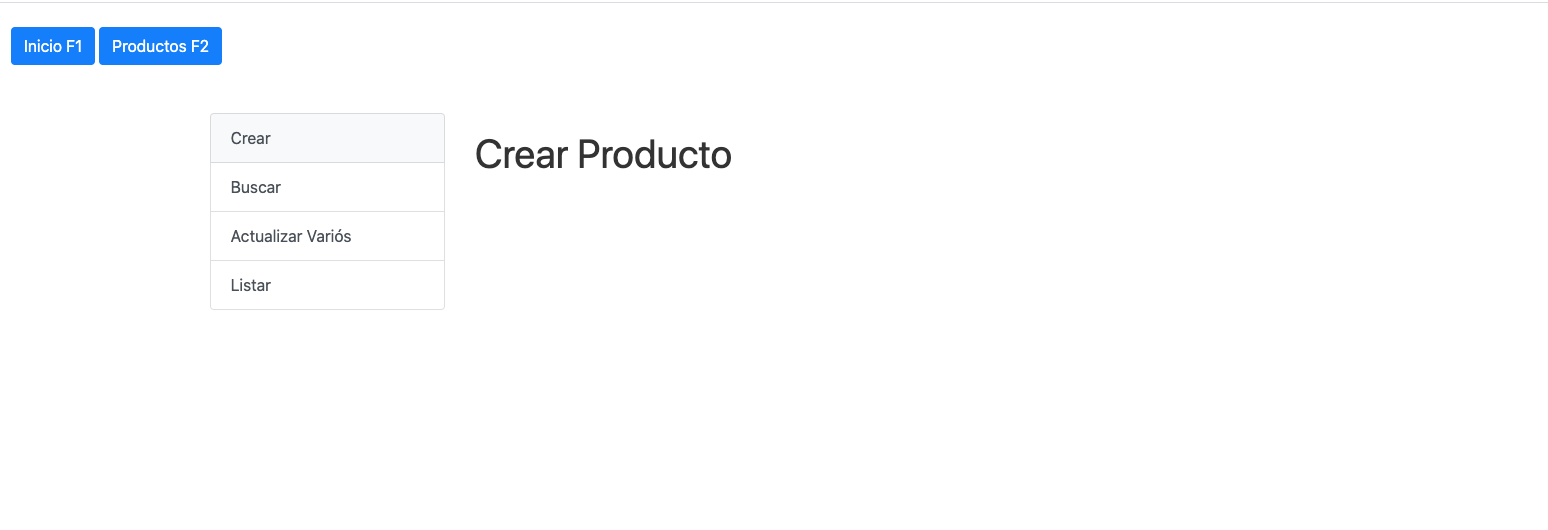
que es crear, buscar, actualizar, listar, al darle crear si se muestra.

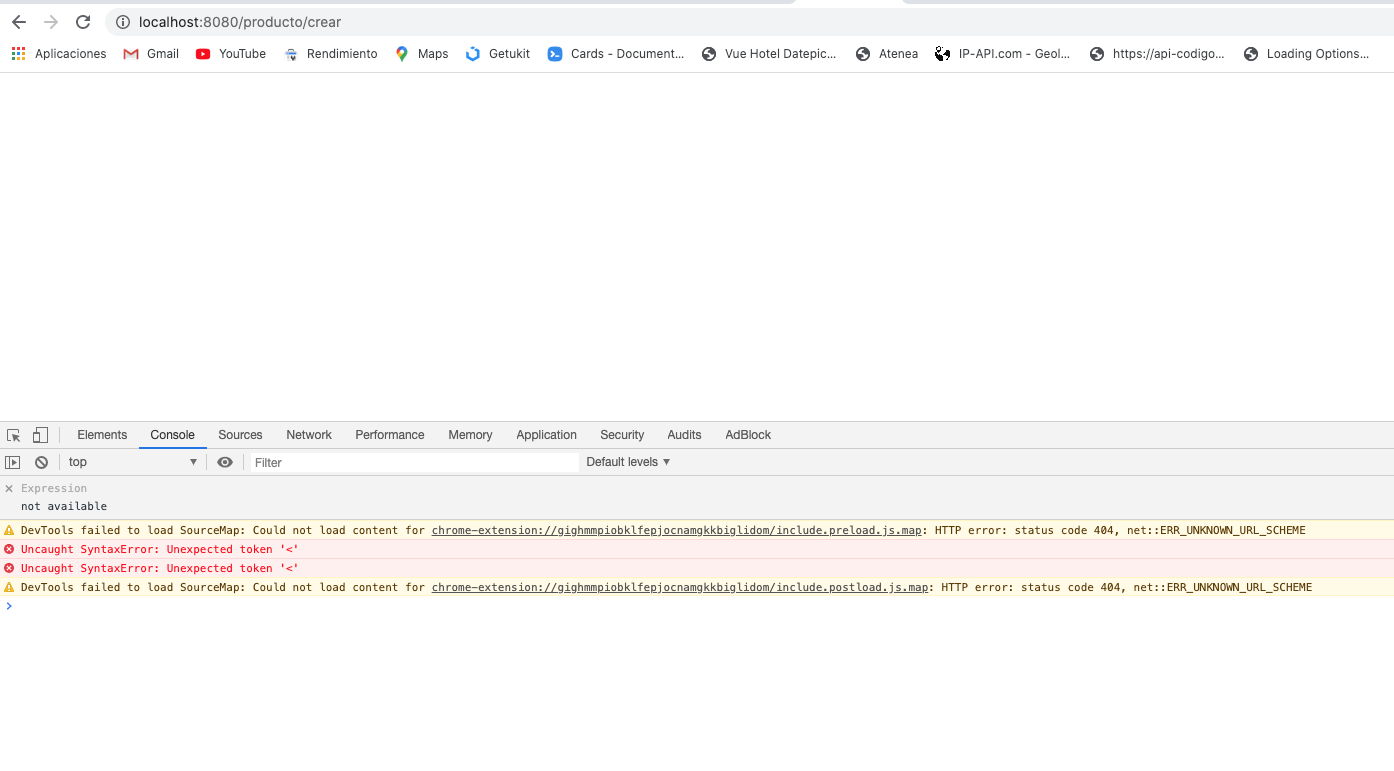
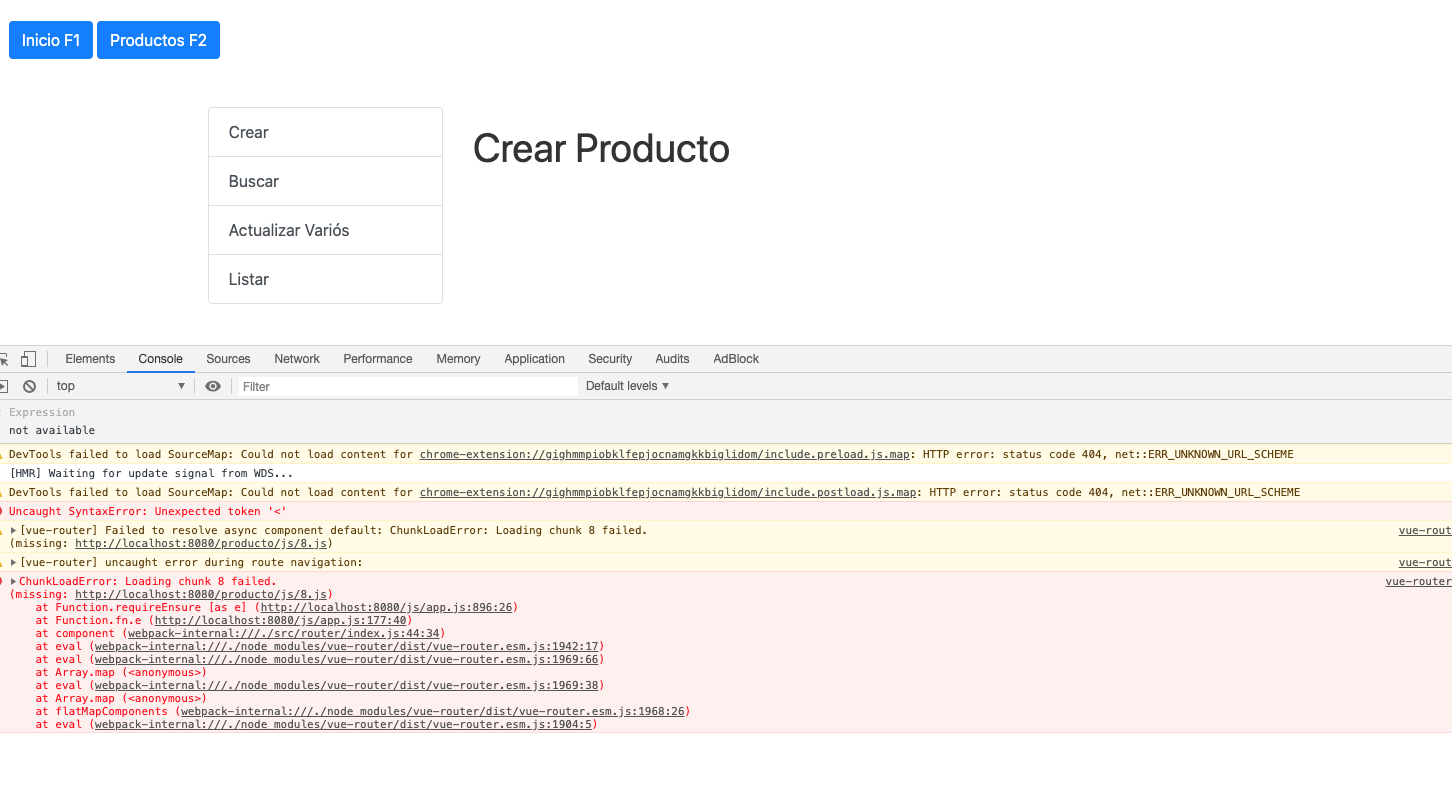
pero cuando quiero darle clic a buscar, actualizar o listar. me sale este error.

En realidad independientemente de cual sea el primer que le de clic si se muestra, pero al darle clic en otro router link. no se muestra.
Mis rutas las tengo así
Vue.use(VueRouter)
const routes = [
{
path: '/',
name: 'home',
component: ()=> import('../views/Home.vue')
},
{
path: '/producto',
name: 'producto',
component: () => import('@/views/Productos/Producto.vue'),
children:[
{
path: '/producto/crear',
name:'crear-producto',
component: () => import('@/views/Productos/Crear.vue')
},
{
path:'/producto/listar',
name:'listar-productos',
component: () => import('@/views/Productos/Lista.vue')
},
{
path:'/producto/actualizar-varios',
name:'actualizar-varios',
component: () => import('@/views/Productos/Actualizar.vue')
},
{
path:'/producto/buscar',
name:'buscar-producto',
component: () => import('@/views/Productos/Buscar.vue')
},
{
path:'/productos/importar',
name:'importar-productos',
component: () => import('@/views/Productos/Importar.vue')
}
]
}
]
mis views están así
<template>
<div id="app" class="my-4 mx-4" >
<div id="nav">
<router-link class="btn btn-primary " :to="{name:'home'}">Inicio F1</router-link>
<router-link class="btn btn-primary mx-1" :to="{name:'producto'}">Productos F2</router-link>
</div>
<router-view > </router-view>
</div>
</template>
Y en productos el principal está así
<template>
<div class=" my-5">
<div class="row justify-content-center">
<div class="col-md-2">
<div class="list-group">
<router-link class="list-group-item list-group-item-action" :to="{name:'crear-producto'}"> Crear </router-link>
<router-link class="list-group-item list-group-item-action" :to="{name:'buscar-producto'}"> Buscar</router-link>
<router-link class="list-group-item list-group-item-action" :to="{name:'actualizar-varios'}"> Actualizar Variós</router-link>
<router-link class="list-group-item list-group-item-action" :to="{name:'listar-productos'}"> Listar </router-link>
</div>
</div>
<div class="col-md-7 my-3">
<router-view ></router-view>
</div>
</div>
</div>
</template>
<script>
export default {
name :'producto'
}
</script>
Tengo un router view dentro de otro router view
les he puesto ya nombre y en las rutas también les puse la relacion de que tiene cada router view con cada ruta y su componente
Me he percatado.. de esto..
Si Yo estoy en la ruta principal
http://localhost:8080/producto Y si recargo si se muestra todo el menu,
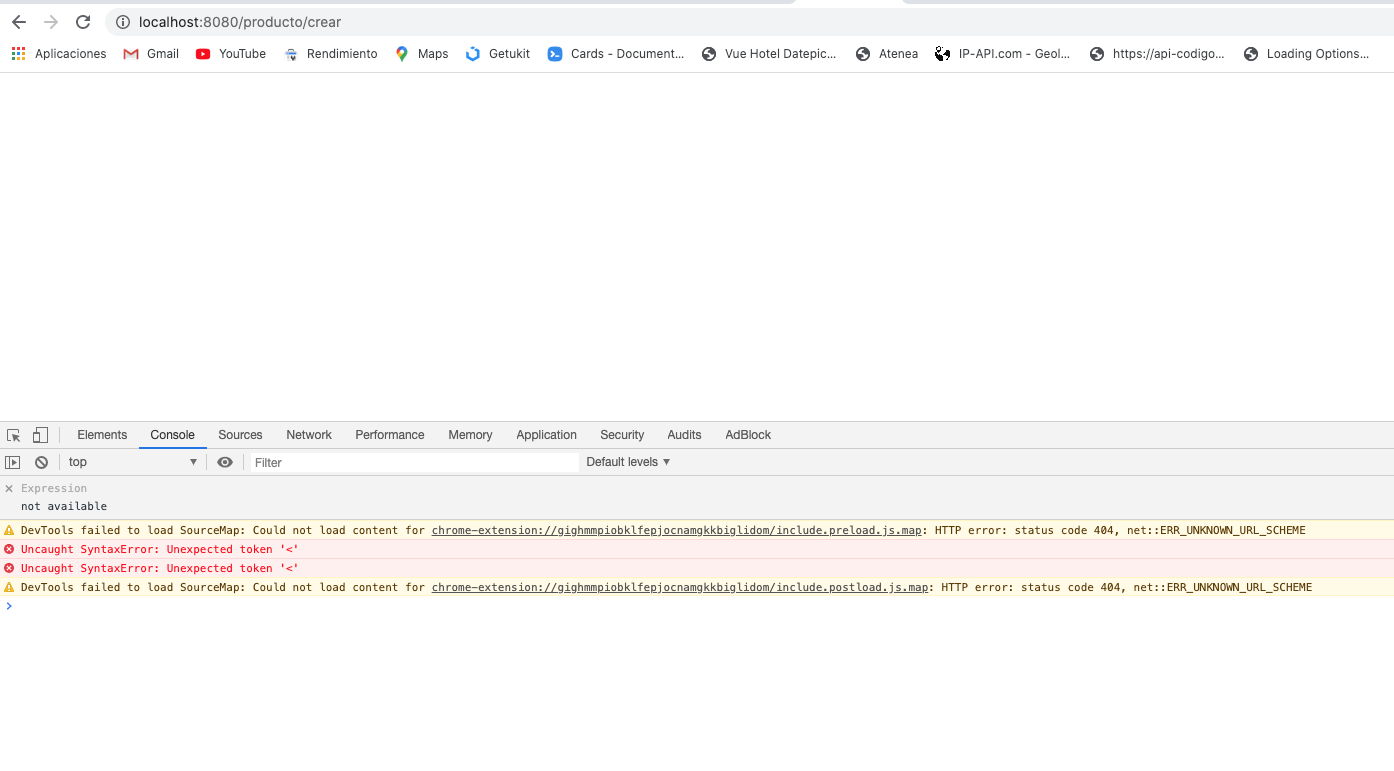
pero cuando accedo a http://localhost:8080/producto/crear si se muestra, pero si recargo la pagina me dice que esa ruta no existe.
Esto pasa.