como va?me quede trabado en este problema, lo que ando intentando es imprimir unicamente todas las fechas registrada de la api:
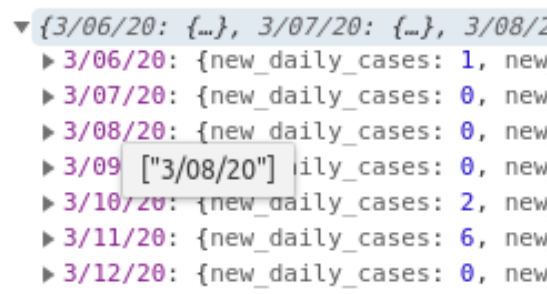
Foto de consola:
y luego tengo que intentar imprimir todo los datos de total_cases: example: [5,4,6,12,50]
por ahora mi codigo es este:
const datos = timelineitems && timelineitems[0];
<Line
data={{
labels: datos.map((diasMes) => {
return diasMes; // solo me imprime [obejct Obeject]
}),
datasets: [
{
data: datos.map((loscasos) => {
return loscasos['3/14/20'].total_cases; // solo imprime un solo dato,
// y la idea es que me impre todo los datos de total_cases
}),
label: 'Infected',
borderColor: '#3333ff',
fill: true,
},
],
}}
/>Actualización, lo que he intentado , por ahora:
datos[Object.keys(datos)[0]].total_cases,
datos[Object.keys(datos)[6]].total_cases,
datoss.map((item) => item[Object.keys(item)[1]].total_cases),todavia no logro traer todo los dato de total cases