Estoy aprendiendo a realizar un CRUD con React y en los videos que estoy viendo, muestran que en el constructor se pone el .bind, tal como lo tengo aquí en el códgio del componente que deseo cargar:
//Importar React.
import React, {Component, Fragment} from "react";
//Importar Estilos.
//Importar componentes.
import Enlaces from './navbar';
class Insertar extends Component {
constructor(props){
super(props);
this.onChangeNombres = this.onChangeNombres.bind(this);
this.onChangeApellidos = this.onChangeApellidos.bind(this);
this.onChangeCorreo = this.onChangeCorreo.bind(this);
this.onSubmit = this.onSubmit.bind(this);
this.state = {
nombre: '',
apellido: '',
correo: ''
}
}
onChangeNombres(e) {
this.setState({
nombre: e.target.value
});
}
onChangeApellidos(e) {
this.setState({
apellido: e.target.value
});
}
onChangeCorreo(e) {
this.setState({
correo: e.target.value
});
}
render(){
return(
<Fragment>
<Enlaces/>
<div className="container" style={{marginTop: 10}}>
<h3>Agregar nuevo usuario</h3>
<br/>
<form>
<div className="form-group">
<label for="nombreUsuario">Nombres:</label>
<input type="text" className="form-control" name="nombreUsuario" id="nombreUsuario" placeholder="Nombres del usuario..." value={this.state.nombre} onChange={this.onChangeNombres} />
</div>
<div className="form-group">
<label for="apellidoUsuario">Apellidos:</label>
<input type="text" className="form-control" name="apellidoUsuario" id="apellidoUsuario" placeholder="Apellidos del usuario..." />
</div>
<div className="form-group">
<label for="correoUsuario">Correo electrónico:</label>
<input type="email" className="form-control" name="correoUsuario" id="correoUsuario" placeholder="Correo electrónico del usuario..." />
</div>
<div className="form-group">
<button type="submit" value="Regitrar" name="botonRegistrar" className="btn btn-success">Subir</button>
</div>
</form>
</div>
</Fragment>
);
}
}
export default Insertar;
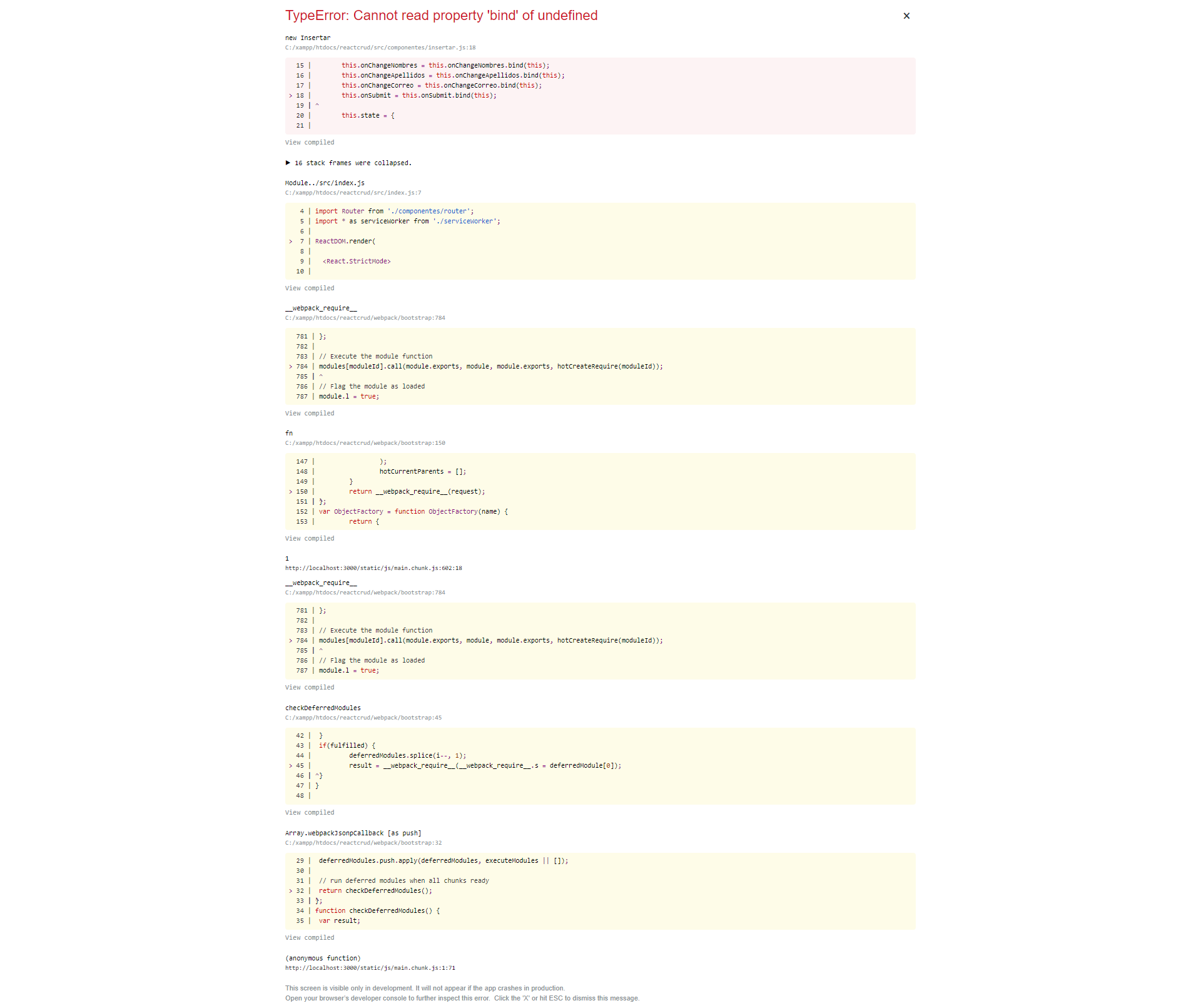
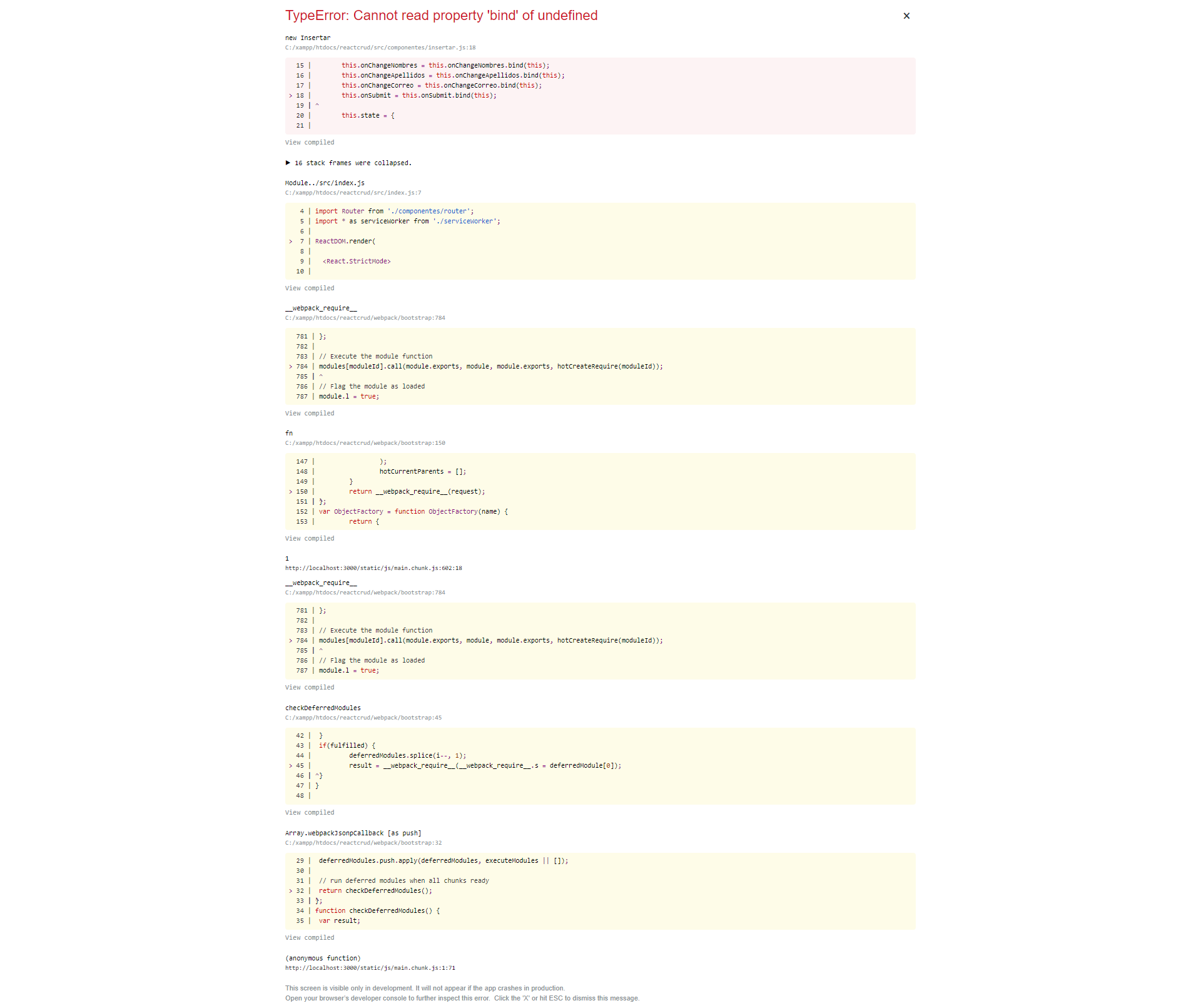
Y este es el error que me arroja:

TypeError: Cannot read property 'bind' of undefined
Por favor, agradecería mucho la ayuda ya que no sé cómo se podría hacer.