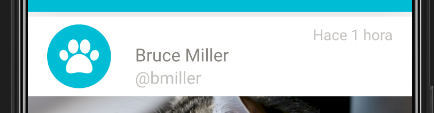
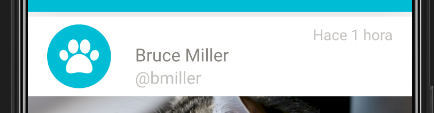
Me gustaria subir los textos ( Bruce miler) y el otro texto ( @Miller ) , ya que no tengo forma de que puedan verse centrados con el icono de su izquierda , se ven muy abajo del container y descentrados respecto al icono,e quitado lso cierres. Un saludo y gacias. .Asi se ve actualmente nose si hay algun espacio invisible ayi arriba que ocupa el sitio y por eso no me deja ocuparlo.
.Asi se ve actualmente nose si hay algun espacio invisible ayi arriba que ocupa el sitio y por eso no me deja ocuparlo.
Widget renderPata(){
return Container(
width: double.infinity,
height: 85,
color:Colors.white,
child: Padding( padding: const EdgeInsets.symmetric(),
child: Row(
children: [
Padding(padding: EdgeInsets.only(
top: 2,
left: 10,
right: 10,
),
),
Center(
child: Image.asset('assets/images/icons/ic_default_user.png', width: 70),
),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Container (
height: 30,
padding: const EdgeInsets.only(
top: 10,
right: 20,
),
child: Align(
alignment: Alignment.topRight,
child:Text('Hace 1 hora',
style: TextStyle(
color: const Color (0xffc4c2bf),
fontSize:16,
fontWeight: FontWeight.w400
),
)
)
),
Container(
padding: const EdgeInsets.only(
left: 25,
bottom: 3
),
child: Text(
'Bruce Miller',
style: TextStyle(
color: const Color (0xff87837e),
fontSize:19,
fontWeight: FontWeight.w400
),
),
),
Padding(
padding: const EdgeInsets.only(
left: 25,
),
child: Text(
'@bmiller',
style: TextStyle(
color: const Color (0xffc4c2bf),
fontSize:18,
fontWeight: FontWeight.w400
 gracias.Asi
gracias.Asi