tengo un proyecto en laravel donde uso el motor de plantillas blade y dentro uso boostrap-datepicker con boostrap4 , para ello tengo el siguiente código donde mi intención es capturar el evento cuando se modifique el valor del datepicker, pero la funcionalidad que tengo es que al tocar el datepicker y se abre, en ese momento ya me lanza el evento y NO lo hace cuando modifico la fecha.
El código es el siguiente
<script type="text/javascript">
$('#datepicker_fecha_inicio').datepicker({
uiLibrary: 'bootstrap4',
format: 'dd/mm/yyyy',
locale: 'es-es',
autoclose: false
})
.change(function(e) {
let data = $('#datepicker_fecha_inicio').val();
data = data.replace('/','');
data = data.replace('/','');
var uri = ' {{ route("front.xxxxxxxx,":date") }} ';
url = uri.replace(':date', data);
window.location.href = url;
});
</script>
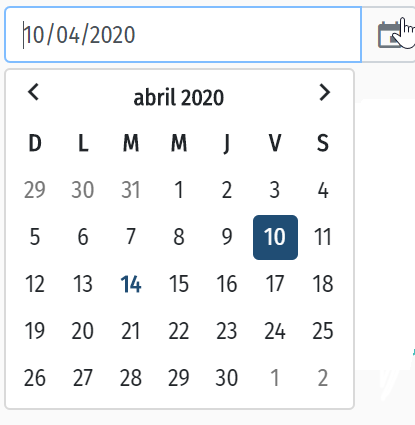
El datepicker tiene esta forma visualmente