Este es el código de mi aspx:Este es el código de mi aspx:
<script src="js/jquery-3.1.1.min.js"></script>
<script src="js/jquery.quicksearch.js"></script>
<script type="text/javascript">
$(document).ready(function () {
$("#"+"<%=filtro"#" + "<%=filtro.ClientID%>").quicksearch("#datos tbody tr'tr");
});
</script>
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server"></asp:ScriptManager>
<asp:TextBox runat="server" ID="filtro"></asp:TextBox>
<br />
<div>
<table id="datos">
<thead>
<tr>
<th>Nombres</th>
<th>Apellidos</th>
<th>Direccion</th>
<th>Telefono</th>
<th>Email</th>
<th>Modificar</th>
</tr>
</thead>
<tbody>
<asp:ListView runat="server" ID="ListData">
<ItemTemplate>
<tr>
<td><%#Eval("Nombres") %></td>
<td><%#Eval("Apellidos") %></td>
<td><%#Eval("Direccion") %></td>
<td><%#Eval("Telefono") %></td>
<td><%#Eval("Email")<div %></td>class="container-fluid">
<td><asp:LinkButton ID="linkModificar" OnClick="linkModificar_Click" runat="server"<div CommandArgument='<%#class="panel Eval("Id")%>'></asp:LinkButton></td>panel-success">
<div </tr>class="panel-heading">
</ItemTemplate>
<h3 class="panel-title"><i class="zmdi <zmdi-format-list-bulleted"></asp:ListView>
i> <LISTADO</tbody>h3>
</table>
</div>
<form id="form1" runat="server">
<div class="panel-body">
<div class="table-responsive">
<asp:LabelScriptManager ID="lblHidden"ID="ScriptManager1" runat="server"></asp:ScriptManager>
<asp:Label ID="lblBuscar" runat="server" Text="Buscar"></asp:Label>
<ajaxToolkit <asp:ModalPopupExtenderTextBox ID="mpePopUp"ID="filtro" runat="server"></asp:TextBox>
<br /><br />
<div>
<table id="datos" class="table table-striped table-bordered table-hover">
<thead>
<tr>
<th class="text-center">Nombres</th>
<th class="text-center">Apellidos</th>
<th class="text-center">Direccion</th>
<th class="text-center">Telefono</th>
<th class="text-center">Email</th>
<th class="text-center"></th>
</tr>
</thead>
<tbody>
<asp:ListView runat="server" TargetControlID="lblHidden"ID="ListData">
PopupControlID="divPopUp">< <ItemTemplate>
<tr>
<td><%#Eval("Nombres") %></ajaxToolkittd>
<td><%#Eval("Apellidos") %></td>
<td><%#Eval("Direccion") %></td>
<td><%#Eval("Telefono") %></td>
<td><%#Eval("Email") %></td>
<td>
<asp:ModalPopupExtender>LinkButton ID="linkModificar" OnClick="linkModificar_Click" runat="server" CommandArgument='<%# Eval("Id")%>' Text="Modificar"></asp:LinkButton></td>
</tr>
</ItemTemplate>
</asp:ListView>
</tbody>
</table>
</div>
<asp:Label ID="lblHidden" runat="server"></asp:Label>
<ajaxToolkit:ModalPopupExtender ID="mpePopUp" runat="server" TargetControlID="lblHidden" PopupControlID="divPopUp"></ajaxToolkit:ModalPopupExtender>
<div id="divPopUp">id="divPopUp" class="panel panel-default" style="margin-left: 120px; display: none">
<table> <table class="table table-striped table-hover">
<caption>DETAIL< <caption class="text-center">DETALLE</caption>
<asp:HiddenField ID="hdfId" runat="server" />
<tr>
<td><label>Nombres< <td>
<label class="lblPopup">Nombres</label></td>
<td><asp <td>
<asp:TextBox ID="txtNombres" BorderStyle="None" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td><label>Apellidos< <td>
<label class="lblPopup">Apellidos</label></td>
<td><asp <td>
<asp:TextBox ID="txtApellidos" BorderStyle="None" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td><label>Dirección< <td>
<label class="lblPopup">Dirección</label></td>
<td><asp <td>
<asp:TextBox ID="txtDireccion" BorderStyle="None" runat="server"></asp:TextBox></td>
</tr><tr>tr>
<td><label>Teléfono< <tr>
<td>
<label class="lblPopup">Teléfono</label></td>
<td><asp <td>
<asp:TextBox ID="txtTelefono" BorderStyle="None" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td><label>Email< <td>
<label class="lblPopup">Email</label></td>
<td><asp <td>
<asp:TextBox ID="txtEmail" BorderStyle="None" runat="server"></asp:TextBox></td>
</tr>
<tr>
<td></td>
<td>
<asp:Button ID="btnSave" OnClick="btnSave_Click" runat="server" Text="Save"CssClass="btn-success btn-lg" Text="Guardar" />
<asp:Button ID="brnCancel" OnClick="brnCancelar_Click" runat="server" Text="Cancel"CssClass="btn-danger btn-lg" Text="Cancelar" />
</td>
</tr>
</table>
</div>
</div>
</div>
</form>
</div>
</div>
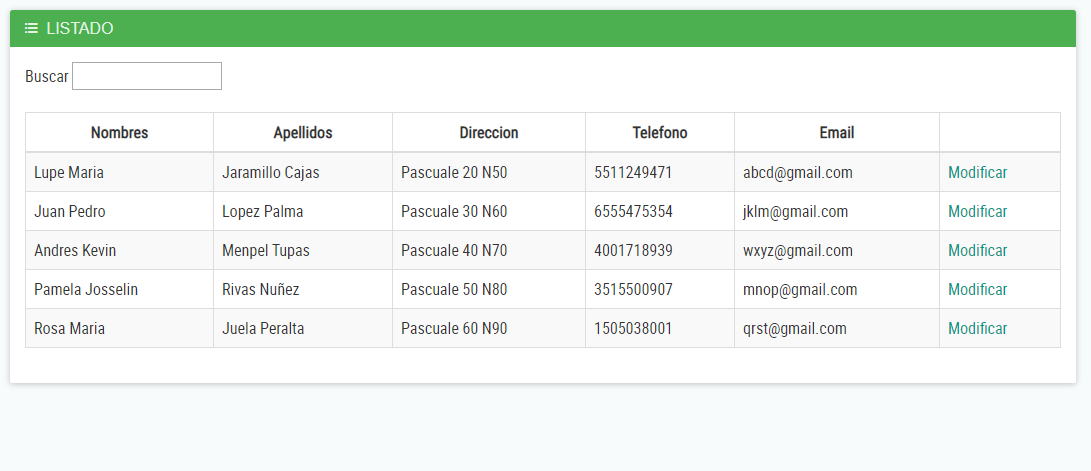
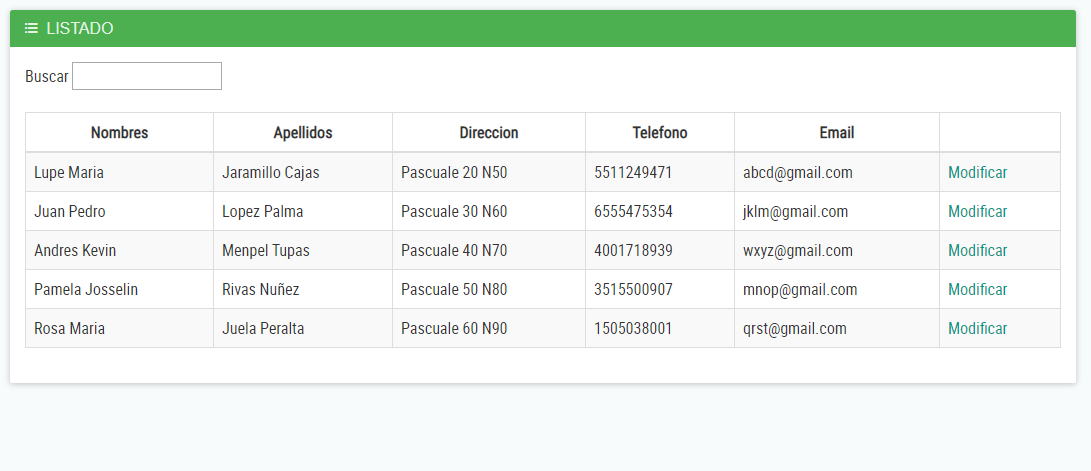
Vista Principal:

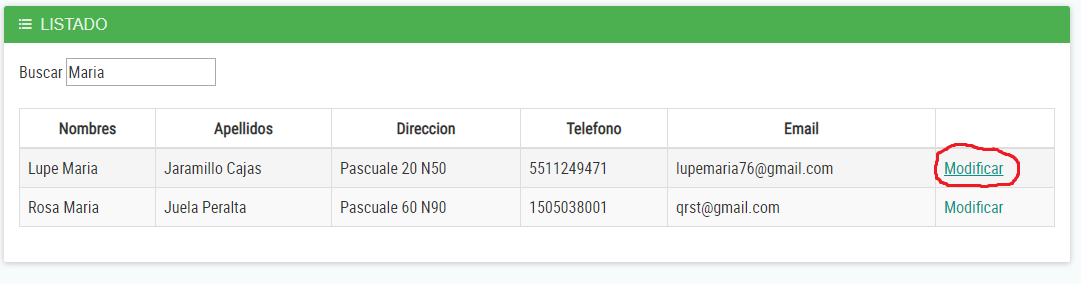
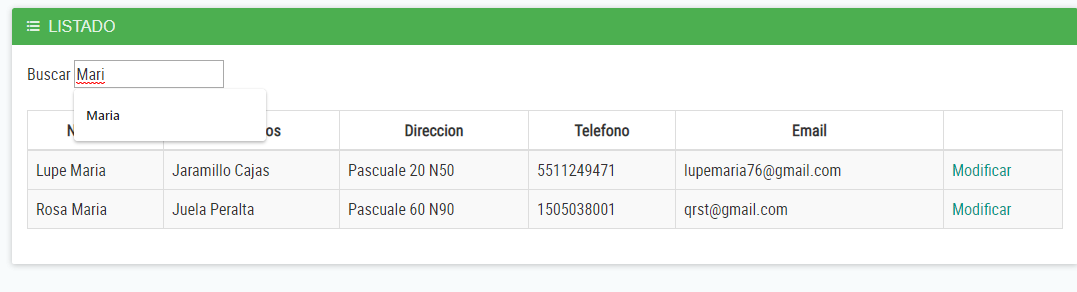
Filtro por el nombre de María y selecciono la primera opción del filtrado:

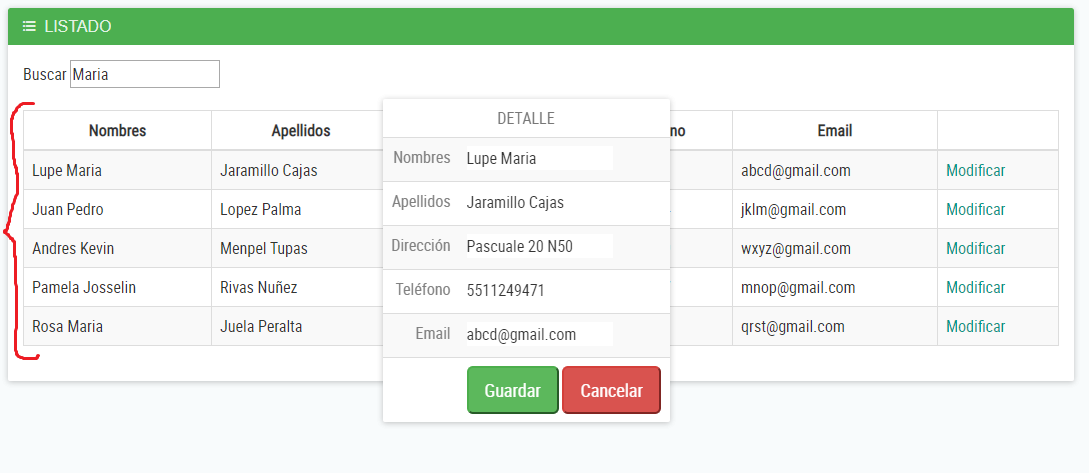
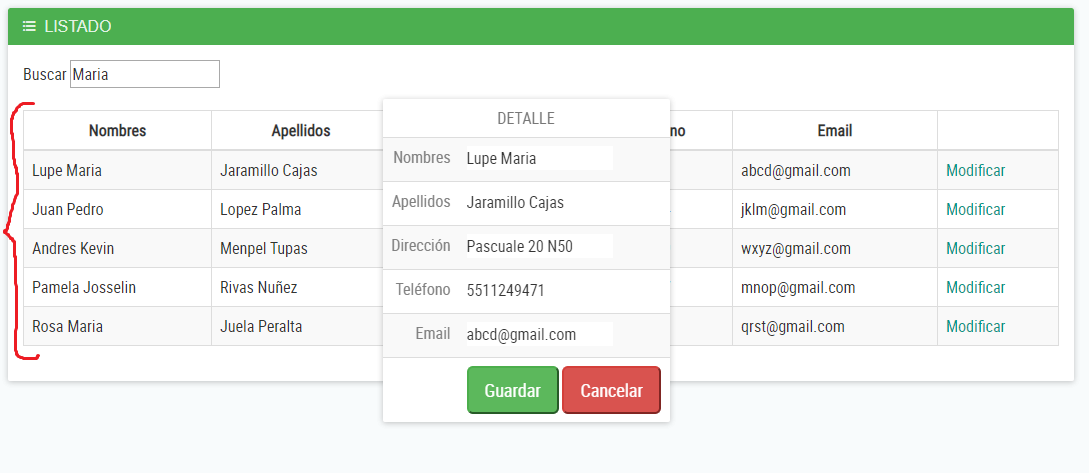
Se despliega el popup y el filtro se pierde:

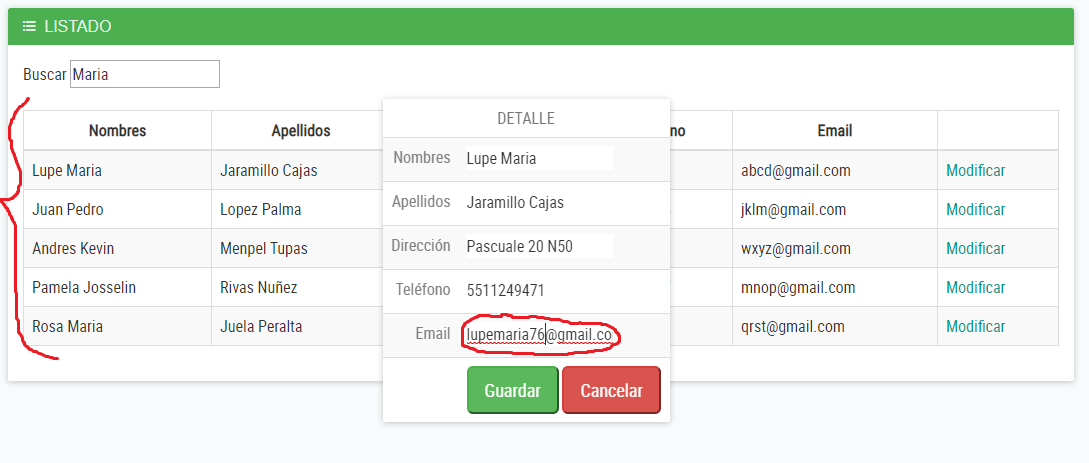
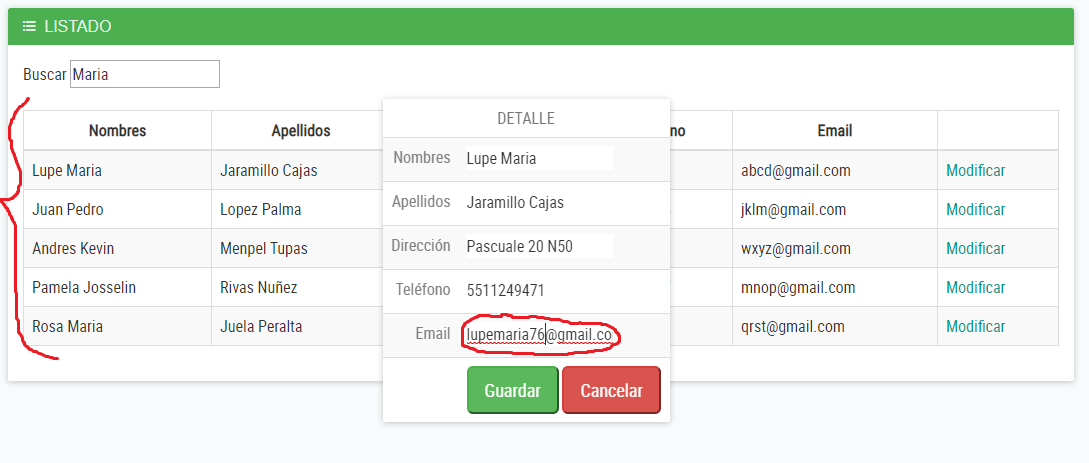
Modifico el email:

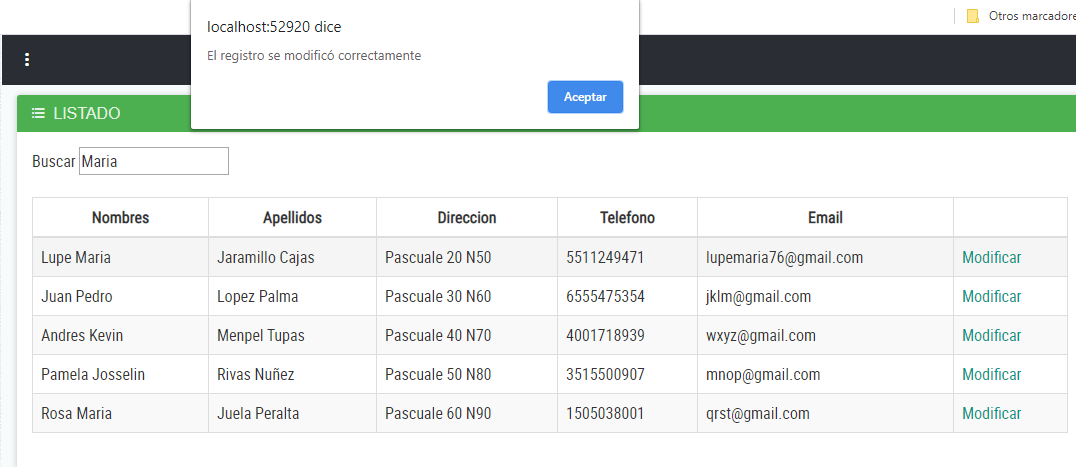
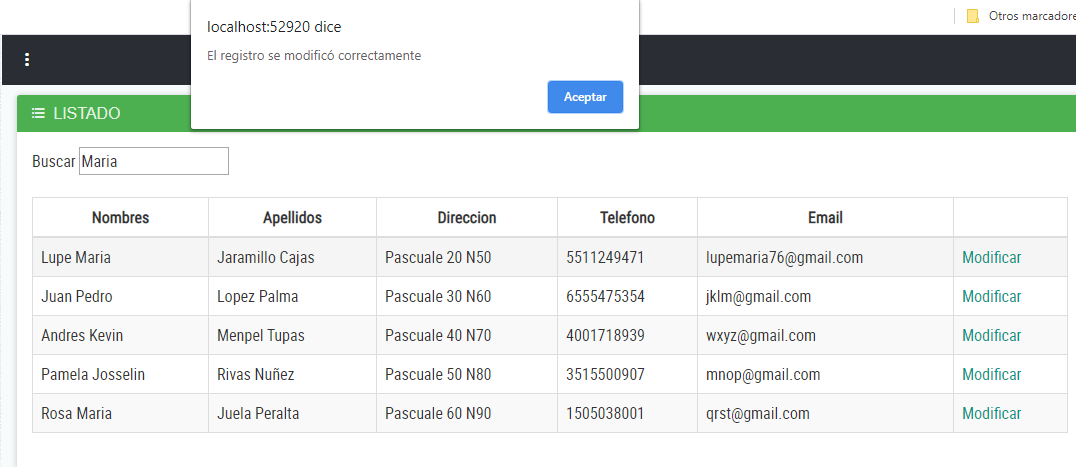
Muestro un mensaje y vuelvo a listar:

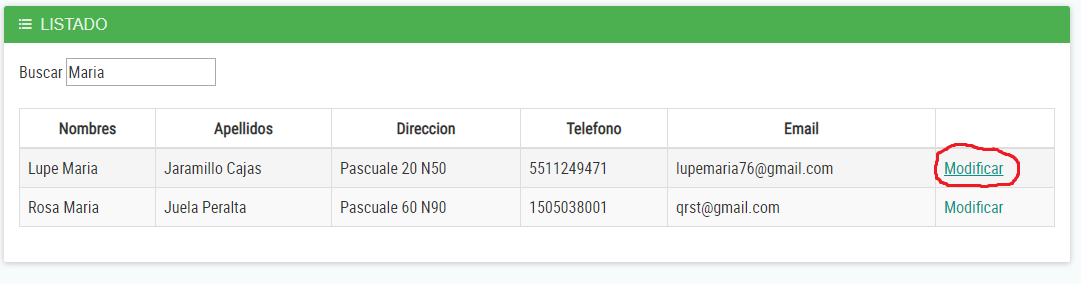
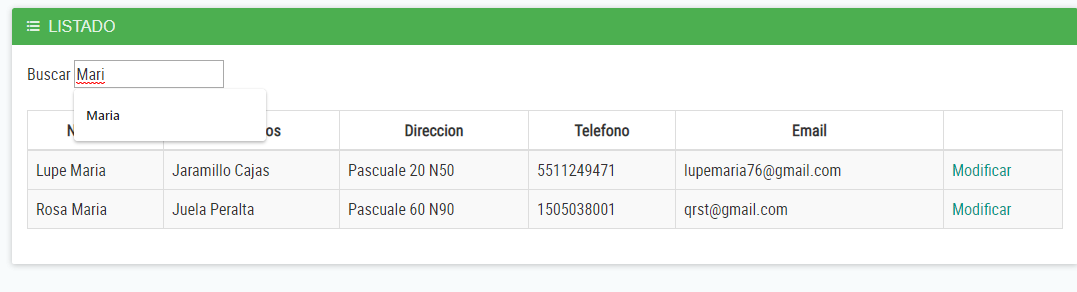
Tengo que hacer un cambio en el textbox para que el filtro se ejecute de nuevo:

Código detrás del botón guardar. Envío los datos al método "Editar" de la clase "LogicaDatos":
protected void btnSave_Click(object sender, EventArgs e)
{
persona = new tpersona();
persona.Id = Convert.ToInt32(hdfId.Value);
persona.Nombres = txtNombres.Text;
persona.Apellidos = txtApellidos.Text;
persona.Email = txtEmail.Text;
persona.Telefono = txtTelefono.Text;
persona.Direccion = txtDireccion.Text;
bool registro = LogicaDatos.Editar(persona);
if (registro)
{
ScriptManager.RegisterStartupScript(this, this.GetType(), "", "alert('El registro se modificó correctamente');", true);
Listar();
}
}
Y el código del Page_Load:
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Listar();
}
}