Quiero hacer algo para poderVoy a re-ordenar los resultados en un array de forma permanente y que se guarde en la BD pero no consigo hacerlo. Lo que yo quiero es que al ejecutar el script me cambie el valor de
$numlinea = $row['numlinea'];
formular mi pregunta en la fila quebase a lo cambiéque he conseguido y en lalo que tenía ese nuevo valor al valor de esa filanecesito a ver si esta vez lo consigo explicar correctamente. Por ejemplo, tengo el array:
1 - hola - 50.
2 - buenas - 30.
3 - hello - 70.
4 - salut - 40.
5 - bye - 20.
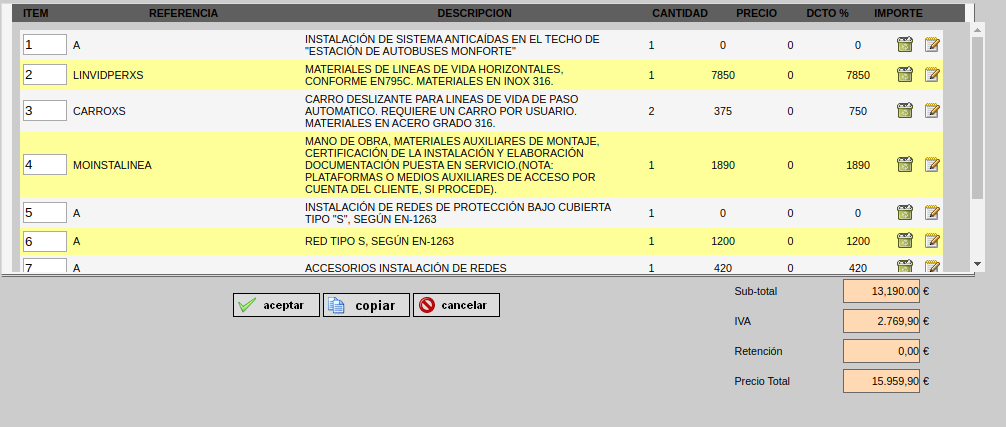
quiero poder cambiar el valor de la columna item de la imagen de abajo
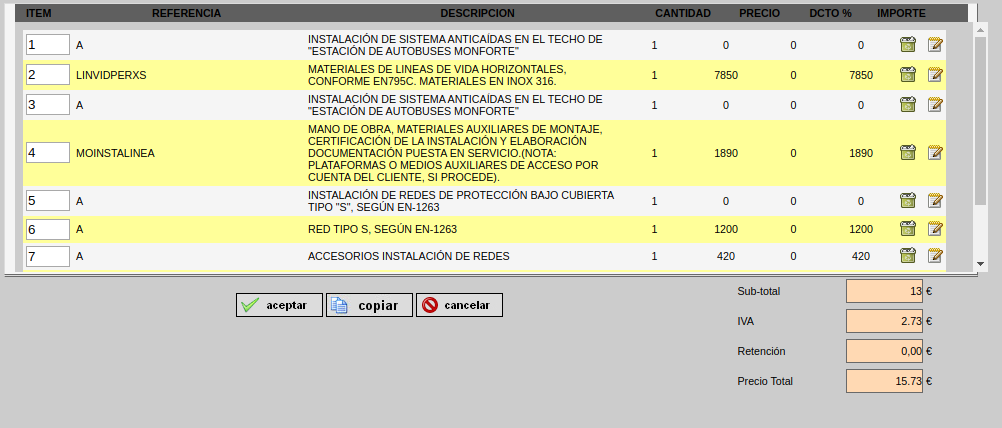
y quiero que al cambiar el valor en el formulario en la fila y columna a la que hace referencia y cambie también en la otra que anteriormente tenía ese valor y lo guarde en la BD. Tal que así:
3 - hola - 50
2 - buenas - 30
1 - hello - 70
4 - salut - 40
5 - bye - 20
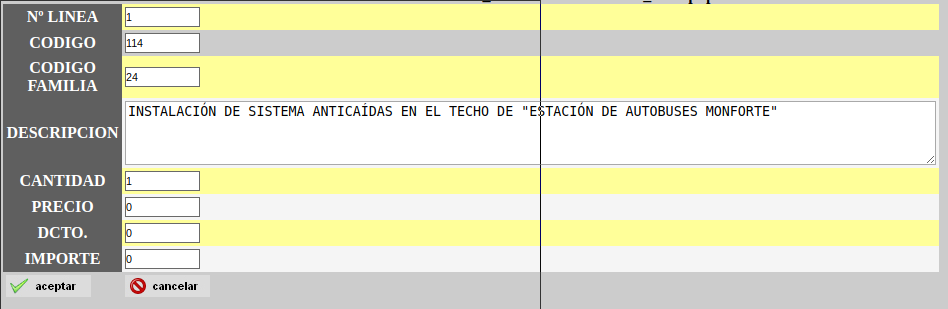
A traves del boton de modificar que me lleva a otra ventana he conseguido poder modificar el valor de la linea pero me sobrescribe la linea que le asigno
Este sería mi código del array:
<?php
$sel_lineas="SELECT articulos.*,".$tablalineatmp.".*,familias.nombre as nombrefamilia FROM ".$tablalineatmp.",articulos,familias
WHERE ".$tablalineatmp.".numdocumento='$numdocumentotmp' AND ".$tablalineatmp.".codigo=articulos.codarticulo
AND ".$tablalineatmp.".codfamilia=articulos.codfamilia AND articulos.codfamilia=familias.codfamilia
ORDER BY ".$tablalineatmp.".numlinea ASC";
$rs_lineas=$con->query($sel_lineas);
for ($i = 0; $i < $row=$rs_lineas->fetch_array(); $i++) {
$numlinea=$row['numlinea'];
$codfamilia=$row['codfamilia'];
$nombrefamilia=$row['nombrefamilia'];
$codarticulo=$row['codarticulo'];
$descrip=$row['descripcion'];
$cantidad=$row['cantidad'];
$referencia=$row['referencia'];
$precio=$row['precio'];
$importe=$row['importe'];
$descuento=$row['dcto'];
if ($i % 2) { $fondolinea="itemParTabla"; } else { $fondolinea="itemImparTabla"; } ?>
<tr class="<?php echo $fondolinea?>">
<td width="5%"><form action="#" method="GET"><input type="number" id="item<?php echo $i+1?>" name="item<?php echo $i+1?>" style="width: 40px;" value="<?php echo $i+1?>" onSubmit="ordena()"></input><input type="submit" value="cambio"></form></td>
<td width="26%"><?php echo $referencia?></td>
<td width="35%"><?php echo utf8_encode($descrip)?></td>
<td width="8%" class="aCentro"><?php echo $cantidad?></td>
<td width="8%" class="aCentro"><?php echo $precio?></td>
<td width="7%" class="aCentro"><?php echo $descuento?></td>
<td width="8%" class="aCentro"><?php echo $importe?></td>
<td width="3%"><a href="javascript:eliminar_linea(<?php echo $numdocumentotmp?>,<?php echo $numlinea?>,<?php echo $importe ?>)"><img src="../img/eliminar.png" alt="eliminar" border="0"></a></td>
<td width="3%"><a href="javascript:modificar_linea(<?php echo $numdocumentotmp?>,<?php echo $numlinea?>,<?php echo $importe ?>)"><img src="../img/modificar.png" border="0" alt="modificar" ></a></td>
</tr>
<?php } ?>
yo lo que quiero es que al asignar a "A" la linea 3 que a "CARROXS" se le asigne la linea 1 o en su defecto que "linvidperxs" pase a ser el 1 "carroxs" el 2 y "A" el 3.
Este es mi scriptel formulario que uso para hacer el cambio se ve como en la siguiente imagen:
function ordena(){
$.ajax({
type: "GET",
url: "cambiolinea.php",
data: dataString,
success: function(data) {
field.val(data);
validationField.hide().empty();
setTimeout(function() {
validationField.append('<i class="fa fa-check"></i>');
validationField.show();
}, 500);
}
});}
Y este el código PHP alcodigo del formulario que hace referencia el scriptactualmente estoy modificando es este:
<?php
include header('Cache-Control: no-cache');
header('Pragma: no-cache');
ini_set("display_errors", 1);
//include("../sesion.php");
require ("../fpdf/documento_comun.php");
include ("../conectar.php");
$numdocumentotmp = $_GET["numdocumentotmp"];
$numelinea = $_GET["numlinea"];
$bandera = $_GET["modificado"];
//print_r($_GET);
if (isset($bandera)) {
$sql = $item="update $_GET['item<?php" echo. $i+1?>'];$tablalineatmp . " set codigo='" . $_GET["codigo"] . "', codfamilia='" . $_GET["codfam"] . "', cantidad=" . $_GET["cantidad"] . ", precio=" . $_GET["precio"] . ", importe=" . $_GET["importe"] . ",dcto=" . $_GET["dcto"] . "
,descripcion='" . utf8_decode($_GET["descrip"]) . "' WHERE numdocumento=" . $numdocumentotmp . " AND $item2numlinea=" . $numelinea;
$rs_sql = $i+1;$con->query($sql);
echo "<script language='javascript'> window.opener.recarga(" . $_GET["importe"] . ");</script>";
//echo $sql="<script>window.opener.location.href='frame_lineas.php?numdocumentotmp=".$numdocumentotmp."&serie=".$serie."';</script>";
"UPDATE echo "<script language='javascript'> parent.window.close();</script>";
} else {
$consulta = "select * FROM " . $tablalineatmp . " SETWHERE numlinea='$item'numdocumento=" WHERE. numdocumento='$numdocumentotmp'$numdocumentotmp . " AND numlinea='$item2'";numlinea=" . $numelinea;
$rs_lineas = $con->query($consulta);
$row= $rs_lineas->fetch_assoc();
$numlinea = $row['numlinea'];
$sql2= "UPDATE$codigo "= $row['codigo'];
$codfam = $row['codfamilia'];
$descripcion = $row['descripcion'];
$cantidad = $row['cantidad'];
$precio = $row['precio'];
$importe = $row['importe'];
$dcto = $row['dcto'];
if (!empty($dcto)) {
$dcto = 0;
}
$descrip = "'" .$tablalineatmp $descripcion . "'";
}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD SETXHTML numlinea='$item2'1.0 WHEREStrict//EN" numdocumento='$numdocumentotmp'"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> AND<html numlinea='$item'";xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link $conhref="../estilos/estilos.css" type="text/css" rel="stylesheet"></link>
<style>
.cajaExtraGrande {
background->querycolor: #FFFFFF;
border-color: #696969;
border-style: solid;
border-width: 1px;
color: #000000;
font: 8pt helvetica;
height: 15pt;
width: 740px;
}
</style>
<script type="text/javascript">
// var miPopup
function aceptar($sql){
var numlinea=document.getElementById("numlinea").value;
var codigo=document.getElementById("codigo").value;
var codfam=document.getElementById("codfam").value;
var cantidad=document.getElementById("cantidad").value;
var precio=document.getElementById("precio").value;
var importe=document.getElementById("importe").value;
var descrip=document.getElementById("descrip").value;
var dcto=document.getElementById("dcto").value;
//alert (dcto);
//var cadena="hola";
var cadena="&serie=<?php echo $serie; ?>&numlinea="+numlinea+"&codigo="+codigo+"&codfam="+codfam+"&cantidad="+cantidad+"&precio="+precio+"&importe="+importe+"&descrip="+descrip+"&dcto="+dcto+"&modificado=1";
$con //alert("modificar_linea.php?numdocumentotmp=<?php echo $numdocumentotmp ?>&numlinea=<?php echo $numlinea; ?>"+cadena);
parent.location.href="modificar_linea.php?numdocumentotmp=<?php echo $numdocumentotmp ?>&numlinea=<?php echo $numlinea; ?>"+cadena;
//parent.window.close();
}
function actualiza_importe()
{
var precio=document.getElementById("precio").value;
var cantidad=document.getElementById("cantidad").value;
var descuento=document.getElementById("dcto").value;
descuento=descuento/100;
total=precio*cantidad;
descuento=total*descuento;
total=total->querydescuento;
var original=parseFloat($sql2total);
var result=Math.round(original*100)/100 ;
document.getElementById("importe").value=result;
}
function cancelar(){
parent.window.close();
// aceptar();
}
</script>
<body>
<table width="900px" cellspacing=0 cellpadding=3 border=0>
<tr >
<td class="cabeceraTabla" width="100px">Nº linea</td><td class="itemParTabla" width="750"><input type="text" value="<?php echo $numlinea ?>" name="numlinea" id="numlinea" class="cajaPequena"></td>
</tr>
<tr >
<td class="cabeceraTabla" width="100px">Codigo</td><td class="itemImarTabla" width="750"><input type="text" value="<?php echo $codigo ?>" name="codigo" id="codigo" class="cajaPequena"></td>
</tr>
<tr >
<td class="cabeceraTabla" width="100px">Codigo familia</td><td class="itemParTabla" width="750"><input type="text" value="<?php echo $codfam ?>" name="codfam" id="codfam" class="cajaPequena"></td>
</tr>
<tr>
<td class="cabeceraTabla" width="100px">Descripcion</td><td class="itemImparTabla" width="750"><textarea rows="4" cols="99" name="descrip" id="descrip" ><?php echo utf8_encode($descripcion) ?></textarea>
<!--<input type="text" value=<?php //echo $descrip ?> name="descrip" id="descrip" class="cajaExtraGrande" >--></td>
</tr><tr>
<td class="cabeceraTabla" width="100px">Cantidad</td><td class="itemParTabla" width="750"><input type="text" value="<?php echo $cantidad ?>" name="cantidad" id="cantidad" class="cajaPequena" onChange="actualiza_importe()"></td>
</tr><tr>
<td class="cabeceraTabla" width="100px">Precio</td><td class="itemImparTabla" width="750"><input type="text" value="<?php echo $precio ?>" name="precio" id="precio" class="cajaPequena" onChange="actualiza_importe()"></td>
</tr><tr>
<td class="cabeceraTabla" width="100px">Dcto.</td><td class="itemParTabla" width="750"><input type="text" value="<?php echo $dcto ?>" name="dcto" id="dcto" class="cajaPequena" onChange="actualiza_importe()"></td>
</tr><tr>
<td class="cabeceraTabla" width="100px">Importe</td><td class="itemImparTabla" width="750"><input type="text" name="importe" id="importe" value="<?php echo $importe; ?>" class="cajaPequena" readonly ></td>
</tr>
<tr><td><a href="javascript:aceptar()"><img src="../img/botonaceptar.jpg" alt="aceptar"></a></td><td><a href="javascript:cancelar()"><img src="../img/botoncancelar.jpg" alt="cancelar"></a></td></tr>
</table>
</body>
La cuestión es que cuando hago el submit se queda en blanco y no hace nada.
Adjunto imagen por si ayuda a entender mejorhe probado de varias formas y no he conseguido mas avances, espero que se entienda la pregunta.